Giới thiệu gem TinyMCE
Bài đăng này đã không được cập nhật trong 4 năm
1. Tổng quan về gem
TinyMCE là một nền tảng độc lập dựa trên Javascript HTML WYSIWYG được phát hành bởi LGPL web. Nó cung cấp một trình soạn thảo văn bản HTML, được thiết kế để đơn giản hóa việc tạo ra nội dung web. Nó giúp chúng ta dễ dàng chỉnh sửa định dạng những đoạn văn bản như blog, description... Hơn nữa nó cũng hoàn toàn miễn phí. 
2. Sử dụng TinyMCE trong rails
TinyMCE được sử dụng trong rất nhiều ngôn ngữ, trong đó có ruby. Việc cài đặt và sử dụng cũng rất dễ dàng. Trong bài viết này tôi sẽ xây dựng 1 ứng dụng bằng Frameword Rail sử dụng TinyMCE.
2.1 Cài đặt
Thêm gem TinyMCE vào Gemfile
gem "tinymce-rails"
Chạy bundle
2.2 Sử dụng
Sau khi thêm gem vào Gemfile, ta tạo file tinymce config trong thư mục config với tên là: tinymce.yml và thêm đoạn code sau đây vào file.
theme_advanced_toolbar_location: top
theme_advanced_statusbar_location: bottom
theme_advanced_buttons3_add:
- tablecontrols
plugins:
- table
toolbar:
- undo redo | formatselect | fontselect | fontsizeselect | bold | italic | underline | alignleft | aligncenter | alignjustify | alignright
Đoạn code trên sẽ quyết định giao diện của HTML editor:
-
plugins: cài đặt những phần mở rộng cho HTML editor:
- Table: hỗ trợ việc chèn bảng và làm việc với bảng
- Image: có thể chèn ảnh.
còn rất nhiều plugin khác, bạn có thể tham khảo đây: http://archive.tinymce.com/wiki.php/Plugins
-
toolbar: cài đặt các công cụ cần thiết cho việc soạn thảo như:
- Thao tác: undo, redo
- Căn lề: alignleft, aligncenter, ignjustify, alignright
- Định dạng font: formatselect, fontselect, fontsizeselect
- Đinh dạng chữ: bold, italic, underline
Thứ tự của các công cụ trên sẽ giống như thứ tự được viết trong file config.
Ngoài ra còn 1 số tùy chọn khác như ngôn ngữ, theme...
Tiếp theo chúng ta cần khai báo trong application.js:
//= require tinymce
Và cuối cùng, ở đâu cần sử dụng HTML Editor thì ta sẽ thêm class "tinymce" vào đó. Ví dụ như dưới đây:
<%= text_area_tag :content, "", class="tinymce", :rows => 40, :cols => 120 %>
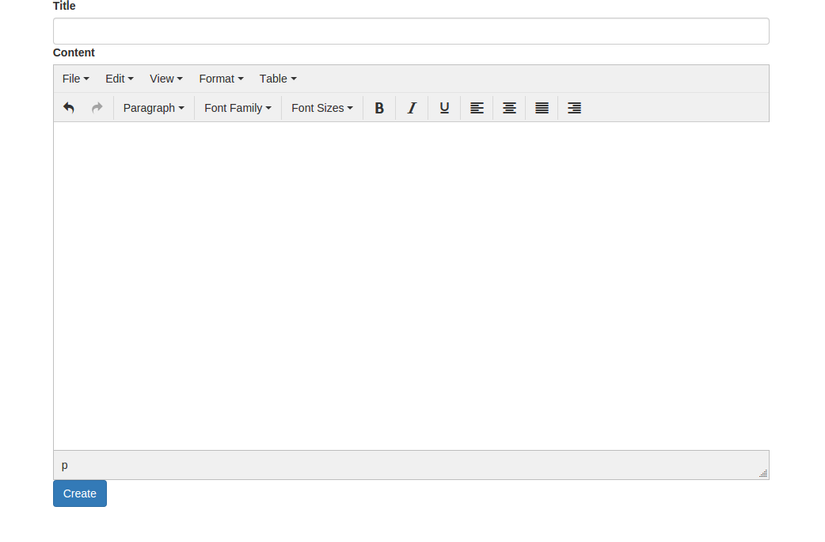
Dưới đây là hình ảnh thực tế khi sử dụng:

Nội dung và đinh dạng đoạn văn bản mà chúng ta sẽ được lưu dưới dạng HTML như hình sau:
 Để hiển thị ta sử dụng
Để hiển thị ta sử dụng raw để hiện thị đúng những gì chúng ta đã định dạng
<%= raw @blog.content %>

3. Kết luận
Trên đây t đã giới thiệu về gem TinyMCE cũng như là cách sử dụng gem. Gem TinyMCEM là gem dễ cài đặt và sử dụng, có nhiều tùy chọn. Mong sẽ giúp ích được cho các bạn.
4. Tham khảo
https://github.com/spohlenz/tinymce-rails
https://www.tinymce.com/docs/plugins/
Link source code ở đây
All rights reserved