Giới thiệu CSS3 transform
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
- CSS3 transform là một trong những chức năng mạnh mẽ mà CSS3 cung cấp nhằm tác động đến các phần tử HTML mà không ảnh hưởng đến cách xây dựng layout của website
- CSS3 transform cho phép di chuyển, xoay, nghiêng, phóng to, thu nhỏ ... phần tử nhằm tạo cho trang web sinh động hơn
- CSS3 transform cung cấp cả 2D và 3D
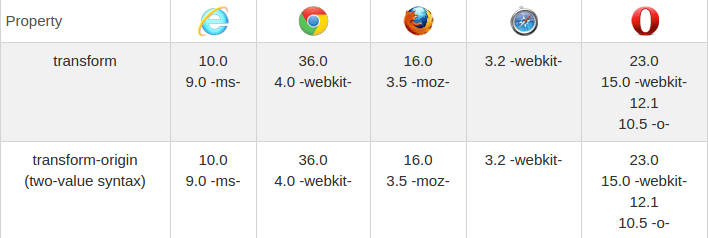
Trình duyệt hỗ trợ
-
CSS3 transform 2D
-
CSS3 transform 3D
Cú pháp
-
Trên các trình duyệt sử dụng các thư viện mã nguồn khác nhau cần khai báo các tiền tố phù hợp để có hiển thị tốt nhất trên các trình duyệt
-
.element { -webkit-transform: method(value); // Chrome, Safari, Opera -moz-transform: method(value); // Firefox -ms-transform: method(value); // Internet Explorer 9+ transform: method(value); }
## Một số method cơ bản hay sử dụng
* **translate(value)**
* Là method cho phép di chuyển phần tử theo các hướng từ trái sang phải, từ trên xuống dưới
* **scale(value)**
* là phương cho phép phóng to hoặc thu nhỏ phần tử theo tỉ lệ mong muốn
* Value là tỉ lệ mong muốn
* **rotate(value)**
* Là phương thức cho phép xoay phần tử
* Value là độ góc mong muốn được tính bằng độ
* **skew(value)**
* Là phương thức cho phép ngiêng phần tử
* Value được tính bằng độ
* `chú ý: có thể kết hợp nhiều phương thức để có được hiệu ứng ưng ý cho website`
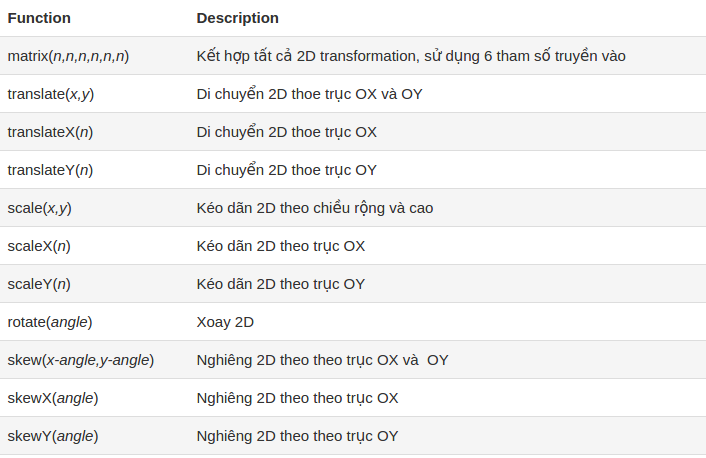
* **Các phương thức trong transform 2D**
* 
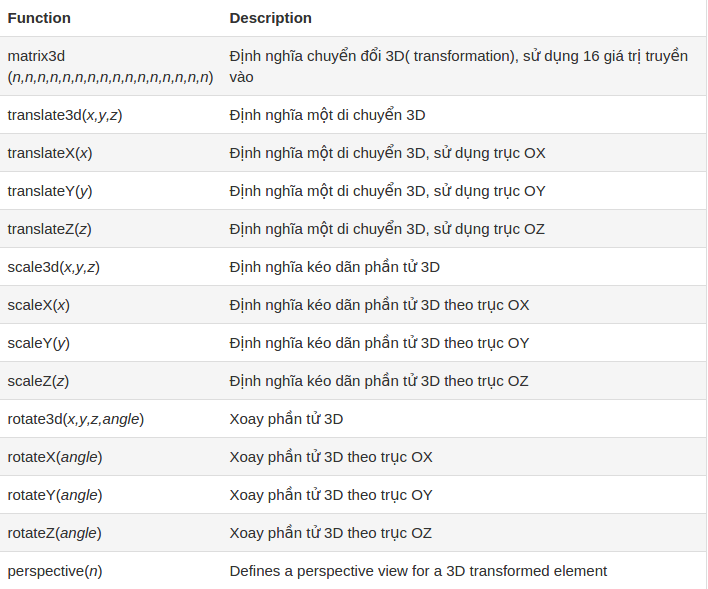
* **Các phương thức trong transform 3D**
* 
# Example
* http://kynm.github.io/
All rights reserved