Giới thiệu công cụ & thư viện hữu ích với Frontend
Bài đăng này đã không được cập nhật trong 7 năm
Vài trò của Frontend trong một dự án là rất quan trọng, đơn giản vì giao diện đẹp và chính xác sẽ giúp cho việc được làm 1 website nó được đẩy nhanh và suôn sẻ hơn !
Vậy nên bài này tôi giới thiệu đến các bạn một số công cụ hữu ích và giúp cho việc làm giao diện được nhanh và đẹp hơn.
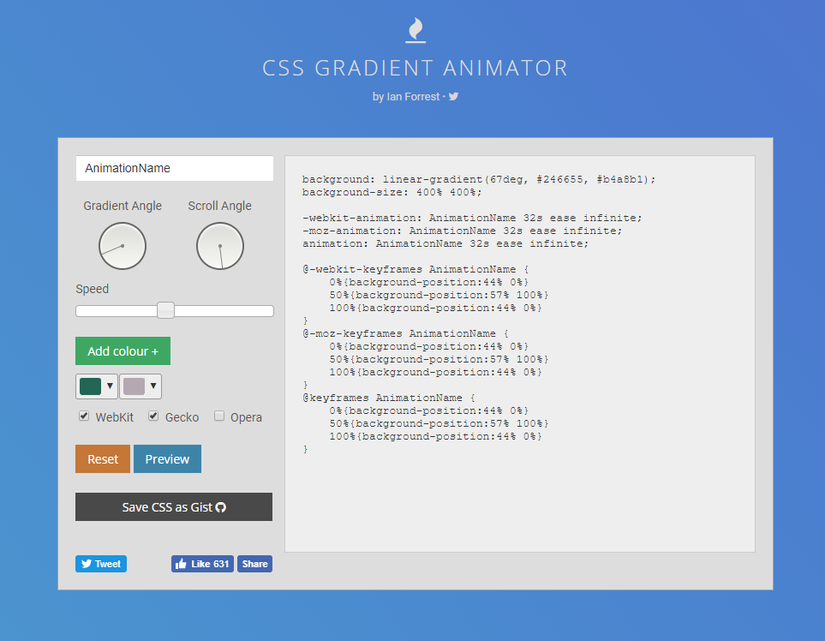
- CSS Gradient Animator

CSS Gradient Animator là một công cụ cho phép bạn tạo ra các gradient CSS động một cách nhanh chóng và dễ dàng. nó cho phép bạn tùy chỉnh mọi thứ từ màu sắc, tốc độ của hình động, đến góc độ của gradient và góc cuộn. bạn cũng có thể chọn không tạo hiệu ứng cho độ dốc và để nó không thay đổi. Công cụ sẽ giúp bạn tự động tạo ra các mã cần thiết với các tùy chỉnh của bạn.
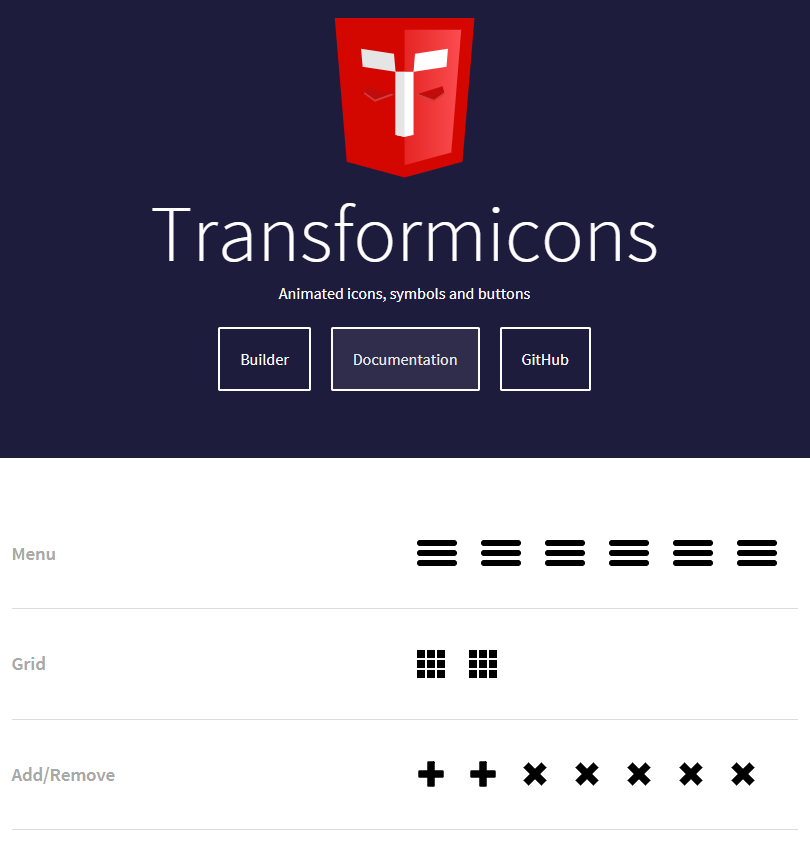
Transformicons

Transformicons cung cấp cho chúng ta các icon động, biểu tượng và các nút bấm sử dụng SVG và CSS Ta lựa chọn và sử dụng các biến thể cần thiết và kiểm soát chúng một cách dễ dàng.
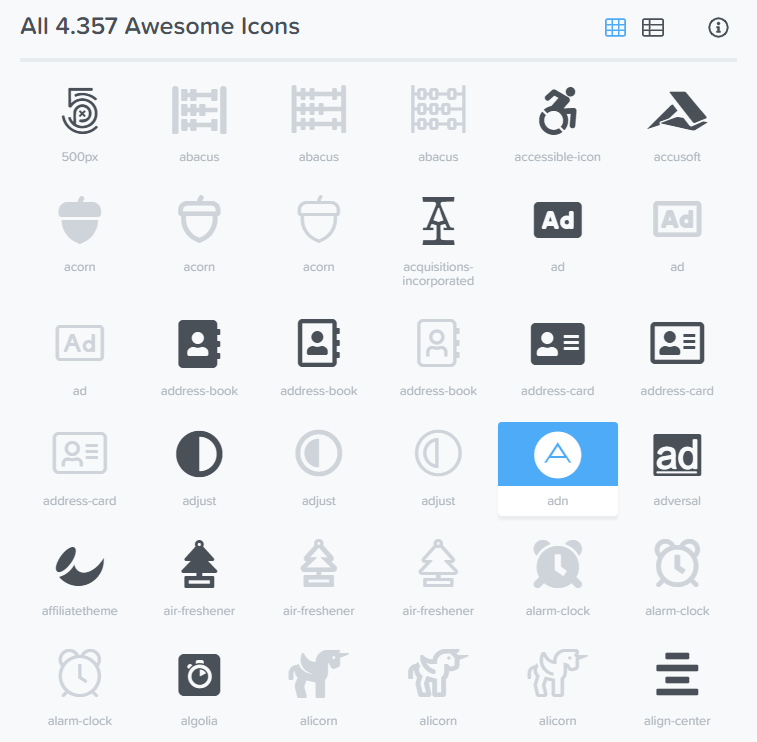
Font Awesome

Font Awesome với hơn 1000 icon free và ngày một tăng lên.
Font Awesome là thư viện font icon, thay vì ta sử dụng ảnh thì thư viện font icon này giúp ta chèn icon cần thiết đã có sẵn chỉ thông đoạn mã HTML và chúng ta hoàn toàn có thể chỉnh sửa kích thước, màu sắc của chúng thông qua CSS giúp ta dễ dàng kiểm soát chúng.
Slick.js

Slick.js là một plugin jQuery hỗ trợ việc tạo slider nhanh, gọn, lẹ và cho phép ta tạo ra những responsive carousel tuyệt đẹp. Và Slick.js nó không chỉ hoạt động trong mọi trình duyệt hiện đại mà nó còn hoạt động tốt trong một số trình duyệt cũ như IE8.
Trên đây là một vài công cụ và thư viện mình tổng hợp được để giới thiệu đến các bạn. Hy vọng nó phần nào hữu ích với các bạn. Rất mong được sự đóng góp và chia sẻ thêm từ tất cả mọi người. Cám ơn bạn đã theo dõi !
All rights reserved