Giới thiệu các thư viện Javascript hay liên quan đến ảnh
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn, hôm nay mình sẽ viết một bài tổng hợp một số thư viện Javascript cho phép chúng ta xử lý ảnh, tạo hiệu ứng cho ảnh...
1. Sticker.js
Đây là một thư viện tạo hiệu ứng nhãn dán cho hình ảnh, khi hover vào ảnh ta sẽ thấy giống như bóc một nhãn dán. Đây là thư viện độc lập không phụ thuộc vào Jquery. Link download https://github.com/cmiscm/stickerjs

2. Magnifier.js
Thư viện giúp chúng ta tạo hiệu ứng kính lúp vào hình ảnh khi hover, ta thường dùng thư viện này trong việc zoom để xem chi tiết ảnh sản phẩm. Thư viện này được dùng rất nhiều trên các trang thương mại điện tử, bán hàng thời trang...
Link github: https://github.com/mark-rolich/Magnifier.js
Demo: http://mark-rolich.github.io/Magnifier.js/

3. CamanJS
Caman là viết tắt của (Ca)vas (Man)ipulation - là thư viện tạo hiệu ứng cho hình ảnh. CamanJS rất dễ dàng để mở rộng với các bộ lọc và plugin mới, và nó đi kèm với một loạt các chức năng chỉnh sửa hình ảnh. Nó hoàn toàn độc lập với thư viện và hoạt động cả trong NodeJS và trình duyệt.
Website: http://camanjs.com/

4. StackBlur
Ngay từ cái tên ta đã biết được công dụng của thư viện nho nhỏ này đó là tạo hiệu ứng "blur" cho hình ảnh.
Github: https://github.com/flozz/StackBlur
Demo: http://www.quasimondo.com/StackBlurForCanvas/StackBlurDemo.html

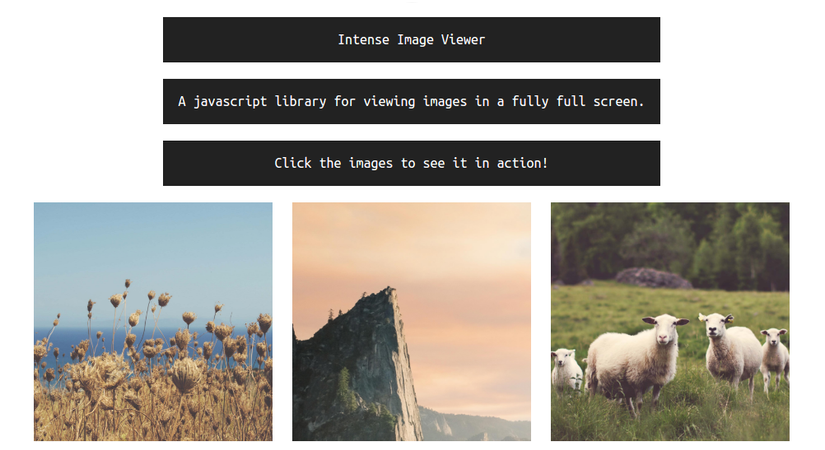
5. Intense Images
Một thư viện thú vị tiếp theo mình muốn giới thiệu là thư viện cho phép hiển thị ảnh toàn màn hình rất đẹp.
Github: https://github.com/tholman/intense-images
Demo: http://tholman.com/intense-images/

6. jQuery filter.me
Đây là thư viện cung cấp các bộ lọc hình ảnh sẵn có. Chỉ vài thao tác đơn giản ta đã thay đổi diện mạo hình ảnh như đã được photoshop.
Github: https://github.com/MatthewRuddy/jQuery-filter.me

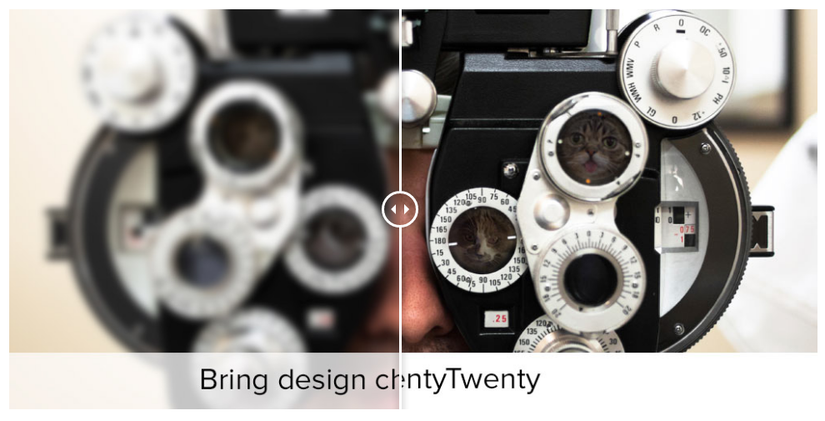
7. Twentytwenty
Chuyển qua môt phần khác liên quan đến ảnh là so sánh hai hình ảnh dưới dạng before và after. Có rất nhiều thư viện hỗ trợ tốt cho việc này, và twentytwenty là một trong số đó. Input là 2 hình ảnh và Output là hình ảnh được so sánh bởi một thanh kéo qua lại, từ đó ta có thể nhìn thấy rõ sự thay đổi. Thư viện này phù hợp dùng trong một số hoàn cảnh ví dụ như so sánh hình ảnh chụp từ 2 camera điện thoại, hình ảnh trước và sau khi photoshop, phẫu thuật thẩm mỹ, hình ảnh so sánh cùng một cảnh vật giữa các mốc thời gian khác nhau...
Github: https://github.com/zurb/twentytwenty/
Demo: http://zurb.com/playground/twentytwenty

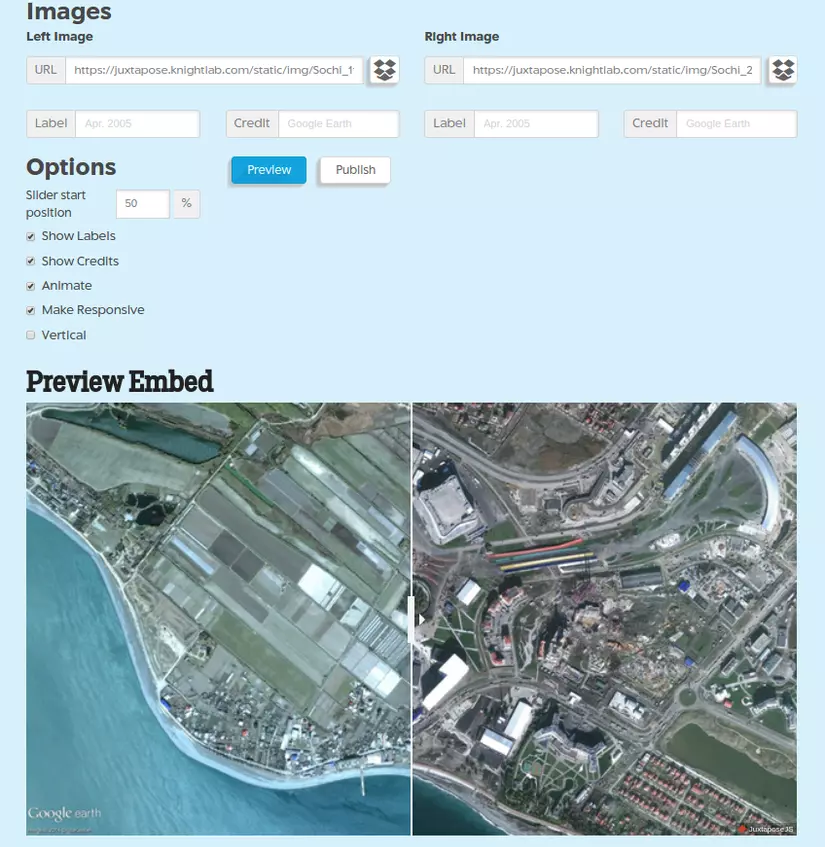
8. Juxtapose
Cũng giống như thư viện trên, Juxtapose cũng là một thư viện cho phép ta so sánh 2 hình ảnh với nhau. Là một thư viện miễn phí, dễ sử dụng và hoạt động trên mọi thiết bị. Tất cả những gì bạn cần là bắt đầu liên kết đến hình ảnh mà bạn muốn so sánh, còn lại hãy để Juxtapose. Trang web demo thư viện này cho phép chúng ta thử trực tiếp bằng cách input URL của 2 ảnh cần so sánh.
Github: https://github.com/NUKnightLab/juxtapose
Demo: https://juxtapose.knightlab.com/#make

Ngoài ra còn một vài cái tên nữa trong việc so sánh giữa hai ảnh, ví dụ như imgSlider, Cocoen, Image Comparison Slider ...
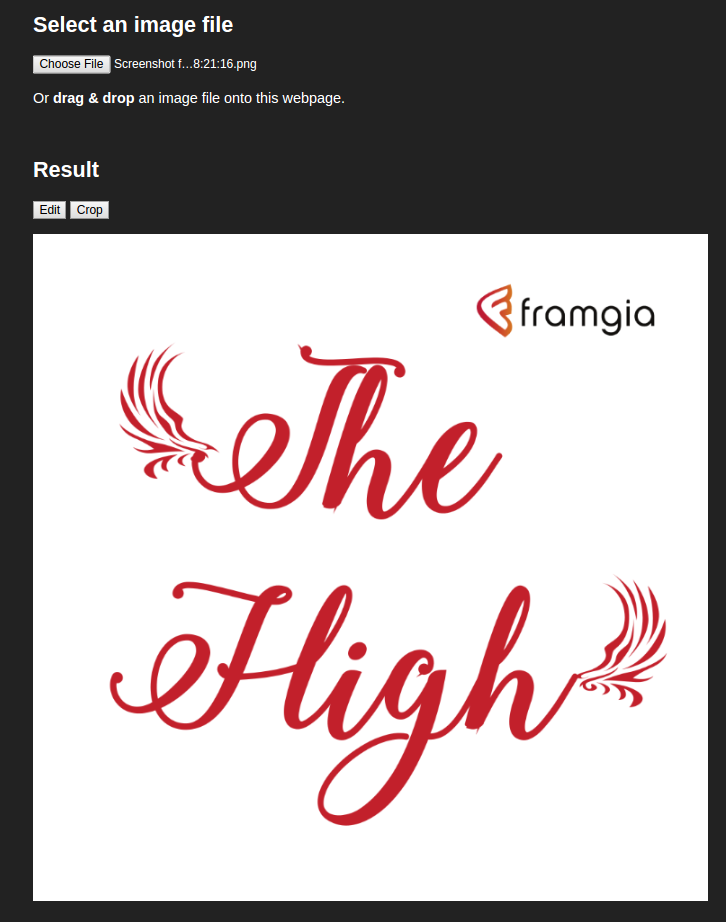
9. JavaScript Load Image
Tiếp theo mình xin giới thiệu đến các bạn một trong những thư viện cũng rất cần thiết cho việc code ở frontend đó là Javascript Load Image. Đây là một thư viện cho phép load ảnh từ File hoặc Blob Object hoặc URL. Nó trả về 1 image element HTML. Đồng thời thư viện cũng cung cấp một phương pháp để phân tích cú pháp dữ liệu meta để trích xuất các thẻ Exif và hình thu nhỏ và để khôi phục lại tiêu đề hình ảnh hoàn chỉnh sau khi thay đổi kích thước.
Github: https://github.com/blueimp/JavaScript-Load-Image
Demo: https://blueimp.github.io/JavaScript-Load-Image/

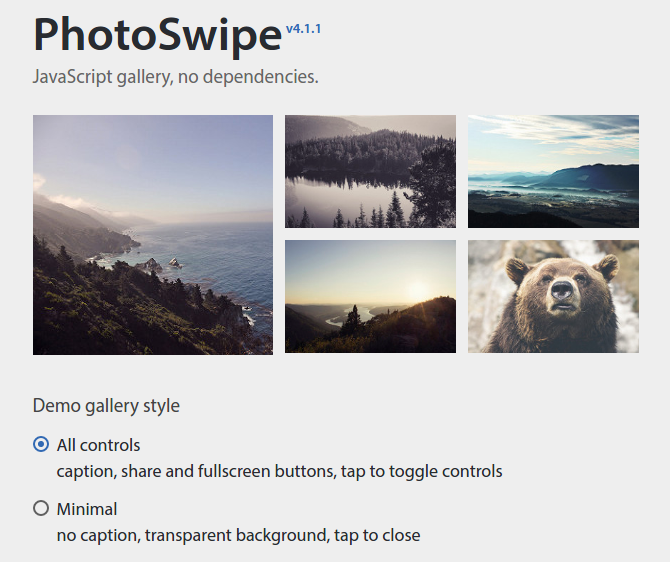
10. PhotoSwipe
PhotoSwipe chính là một thư viện tạo gallery đẹp và chuyên nghiệp. Là một thư viện mã nguồn mở hoàn toàn miễn phí, là một thư viện thuần javascript không có dependencies. Những đặc điểm nổi bật của PhotoSwipe là: hỗ trợ cử chỉ, lưu lại lịch sử truy cập trên URL để người dùng có thể truy cập trực tiếp đến từng ảnh trong gallery, hỗ trợ zoom ảnh và quan trọng là có một giao diện người dùng thân thiện và chuyên nghiệp. Từng đấy là ta đã có đủ lý do để tìm đến PhotoSwipe khi cần xây dựng chức năng gallery trong dự án.
Github: https://github.com/dimsemenov/photoswipe
Demo: http://photoswipe.com/

Như vậy mình vừa giới thiệu qua các thư viện Javascript hỗ trợ xử lý hình ảnh khá phổ biến và tiện ích. Cảm ơn các bạn đã theo dõi. Tham khảo:
All rights reserved