Giới thiệu Backbone.js
Bài đăng này đã không được cập nhật trong 4 năm
Backbone.js là một framework MVC Javascript. Bài viết này sẽ giới thiệu từ khái quát về Backbone.js tới phương pháp cài đặt, Model basic
Trang chủ: http://backbonejs.org/
Khái lược
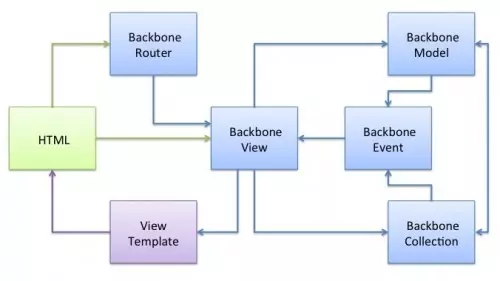
Backbone.js là một framework MVC Javascript. Đúng như tên gọi của nó là một library với mục đích cung cấp background kiến trúc cho ứng dụng web. Backbone.js sử dụng các component Event, Model, Collection, View, Router có thể tạo nên ứng dụng web.
Ví dụ về kiến trúc của Backbone.js

Hiện tại có rất nhiều framework MVC Javascript nhưng tại sao bạn nên dùng Backbone.js thì có những lý do dưới đây:
- Kích thước nhẹ khoảng 6.3kb (compress+gzipped)
- Đã có sản phẩm thực tế sử dụng LinkedIn Mobile, Foursquare, Basecamp,...
- Có thể kết hợp cùng các library khác Ví dụ: không có hạn chế gì đặc biệt về View sủ dụng
Backbone.js phụ thuộc vào các thư viện dưới đây
- Underscore.js ( >= 1.4.3) hoặc là Lo-Dash
- json2.js
- jQuery ( >= 1.7.0) hoặc là Zepto (Bài viết này sẽ viết cho Backbone 0.9.10)
Setup
Để bắt đầu, chúng ta cùng setup môi trường và xem Backbone.js hoạt động như thế nào. Chuẩn bị những file js cần thiết cho Backbone.js giống như code được ghi bên dưới
Toàn bộ source code có thể xem chi tiết ở đây
<!DOCTYPE html>
<html>
<head>
<title>Backbone Example</title>
</head>
<body>
<h1>Backbone Example</h1>
<script src="lib/js/jquery-1.9.1.js"></script>
<script src="lib/js/json2.js"></script>
<script src="lib/js/underscore.js"></script>
<script src="lib/js/backbone.js"></script>
<script src="js/app.js"></script>
</body>
</html>
Chúng ta bắt đầu viết cho file app.js giống như dưới đây.
(function(){
console.log("Hello Backbone!");
}());
Để kiểm tra thì mở file html trên bằng browser
Để kiểm tra hoạt động của js thì hãy sử dụng console của broswer

Model Basic
Chúng ta bắt đầu tìm hiểu về Backbone.Model (gọi tắt là Model) Model là nơi để viết liên quan đến logic ngoài ra là nơi biểu thị data sử dụng trong application.
Hãy tạo Model đơn giản và cùng khám phá Model có thể làm được những gì
var obj = new Backbone.Model();
obj.set({name: "Murata"});
obj.set({age: 20});
console.log("obj: " + JSON.stringify(obj));
console.log("obj.name: " + obj.get("name"));
Kết quả trên console
obj: {"name":"Murata","age":20}
obj.name: Murata
Để sinh ra instance của Model thì dùng keywork new, set là để định nghĩa các thuộc tính của Model theo hình thức key-value, get là chỉ ra key và có thể nhận về giá trị tương ứng của key
var obj2 = new Backbone.Model({name: "Kenichiro", age: 30});
Có thể truyền thẳng các tham số vào biến thông qua constructor như trên và có thể định nghĩa các thuộc tính ngay từ bước khởi tạo Object.
Trên thực tế thì Model định nghĩa giá trị default hoặc có thể thêm biến riêng biệt, thông thường thì kế thừa Model và định nghĩa Model riêng để sử dụng. Kế thừa Model sẽ viết giống như bên dưới.
var Staff = Backbone.Model.extend({
defaults: {
"name": ",
"age": 0,
"updateTime": new Date()
},
initialize: function() {
console.log("Staff[" + this.cid + "]: " + JSON.stringify(this));
}
});
var tmpStaff = new Staff();
tmpStaff.set({name: "Murata", age: 15, id: 101});
console.log("Staff[" + tmpStaff.cid + "]: " + JSON.stringify(tmpStaff));
var tmpStaff2 = new Staff({name: "Kenichiro", age: 35, id: 102});
Kết quả ở console
Staff[c3]: {"name":","age":0,"updateTime":"2013-02-07T06:06:33.887Z"}
Staff[c3]: {"name":"Murata","age":15,"updateTime":"2013-02-07T06:06:33.887Z","id":101}
Staff[c4]: {"name":"Kenichiro","age":35,"id":102,"updateTime":"2013-02-07T06:06:33.887Z"}
defaults có thể định nghĩa những giá trị setting default khi sinh ra constructor innitialize là implement cho trường hợp muốn xử lý đầu tiên khi sinh ra constructor initialize là giá trị đã chỉ định ở defaults và được gọi sau khi setting paramater thông qua constructor
Collection Basic
Sau khi hiểu cách sử dụng cơ bản của Model tiếp theo sẽ là Backbone.Collection (gọi tắt là Collection) Collection có vai trò lưu 1 list nhiều Model, để thao tác với list Model này thì có nhiều function.
Hãy cùng tìm hiểu việc tạo Collection và Collection có thể làm những gì
var objs = new Backbone.Collection([obj, obj2]);
console.log("objs: " + JSON.stringify(objs));
console.log("objs.get(cid): " + JSON.stringify(objs.get("c1")));
console.log("objs.at(index): " + JSON.stringify(objs.at(0)));
Kết quả ở console
objs: [{"name":"Murata","age":20},{"name":"Kenichiro","age":30}]
objs.get(cid): {"name":"Murata","age":20}
objs.at(index): {"name":"Murata","age":20}
Sử dụng keyword new để tạo ra instance của Collection và thông qua việc chỉ định Model thêm vào parameter và có thể thêm Model vào Collection
Từ Collection có thể lấy ra Model sử dụng get. get có thể chỉ định id hoặc cid at là vị trí của Model trong Collection (index)
objs.add(new Backbone.Model({name: "Acroquest", age: 20}));
objs.add(new Backbone.Model({name: "Technology", age: 10}));
// length
console.log("objs.length: " + objs.length);
console.log("objs: " + JSON.stringify(objs));
Kết quả cosole
objs.length: 4
objs: [{"name":"Murata","age":20},{"name":"Kenichiro","age":30},{"name":"Acroquest","age":20},{"name":"Technology","age":10}]
Sử dụng add để thêm Model vào Collection Thông thường thì không chỉ vị trí khi thêm nhưng mà có thể chỉ định vị trí thông qua option {at: index} Số lượng model của Collection thì có thể kiểm tra thông qua thuộc tính length
// sort and comparator
objs.comparator = function(item) {
return item.get("age");
};
objs.sort();
console.log("After sort objs: " + JSON.stringify(objs));
console.log("After sort objs.at(index): " + JSON.stringify(objs.at(0)));
Kết quả console
After sort objs: [{"name":"Technology","age":10},{"name":"Murata","age":20},{"name":"Acroquest","age":20},{"name":"Kenichiro","age":30}]
After sort objs.at(index): {"name":"Technology","age":10}
Cần định nghĩa function comparator để sort Collection. Ở ví dụ trên là sort theo age tăng dần
// remove
objs.remove(obj2);
console.log("objs.length: " + objs.length);
console.log("objs: " + JSON.stringify(objs));
Kết quả console
objs.length: 3
objs: [{"name":"Technology","age":10},{"name":"Murata","age":20},{"name":"Acroquest","age":20}]
Sử dụng remove để xoá Model khỏi Collection. Tham số truyền vào là Model muốn xoá hoặc là mảng array
Cũng giống như Model thì Collection cũng thừa kế giống như ví dụ dưới đây
var Staffs = Backbone.Collection.extend({
model: Staff
});
var staffs = new Staffs([tmpStaff, tmpStaff2]);
console.log("staffs: " + JSON.stringify(staffs));
console.log("staffs.get(cid): " + JSON.stringify(staffs.get("c4")));
console.log("staffs.at(index): " + JSON.stringify(staffs.at(1)));
console.log("staffs.get(id): " + JSON.stringify(staffs.get(102)));
Kết quả console
staffs: [{"name":"Murata","age":15,"updateTime":"2013-02-07T06:40:31.873Z","id":101},{"name":"Kenichiro","age":35,"id":102,"updateTime":"2013-02-07T06:40:31.873Z"}]
staffs.get(cid): {"name":"Kenichiro","age":35,"id":102,"updateTime":"2013-02-07T06:40:31.873Z"}
staffs.at(index): {"name":"Kenichiro","age":35,"id":102,"updateTime":"2013-02-07T06:40:31.873Z"}
staffs.get(id): {"name":"Kenichiro","age":35,"id":102,"updateTime":"2013-02-07T06:40:31.873Z"}
Các function của Collection
Cùng kiểm tra một vài function hữu ích của Collection. Có rất nhiều function được định nghĩa ở Underscore.js. Dưới đây có liệt kê một số function hay dùng. Chi tiết thì hãy tham khảo document.
// each
objs.each(function(item, index){
console.log("each(" + index + "): " + JSON.stringify(item));
});
Kết quả console
each(0): {"name":"Technology","age":10}
each(1): {"name":"Murata","age":20}
each(2): {"name":"Acroquest","age":20}
each(3): {"name":"Kenichiro","age":30}
// find
var tmpObj = objs.find(function(item) {
return item.get("age") === 20;
});
console.log("find result: " + JSON.stringify(tmpObj));
Kết quả console
find result: {"name":"Murata","age":20}
// filter
tmpObj = objs.filter(function(item){
return item.get("age") === 20;
});
console.log("filter result: " + JSON.stringify(tmpObj));
Kết quả console
filter result: [{"name":"Murata","age":20},{"name":"Acroquest","age":20}]
// where
tmpObj = objs.where({age: 20});
console.log("where result: " + JSON.stringify(tmpObj));
Kết quả console
where result: [{"name":"Murata","age":20},{"name":"Acroquest","age":20}]
// max
tmpObj = objs.max(function(item){
return item.get("age");
});
console.log("max result: " + JSON.stringify(tmpObj));
Kết quả console
max result: {"name":"Kenichiro","age":30}
// map
tmpObj = objs.map(function(item){
return item.get("age") + 1;
});
console.log("map result: " + JSON.stringify(tmpObj));
Kết quả console
map result: [11,21,21,31]
// reduce
tmpObj = objs.reduce(function(memo, item){
return memo + item.get("age") ;
}, 0);
console.log("reduce result: " + JSON.stringify(tmpObj));
Kết quả console
reduce result: 80
// pluck
console.log("pluck result: " + JSON.stringify(objs.pluck("name")));
Kết quả console
pluck result: ["Technology","Murata","Acroquest","Kenichiro"]
Bài viết đầu tiên này đã giải thích cơ bản và Model và Collection. Ở bài viết tiếp theo sẽ tiếp tục trình bày về RESTFUL JSON của Collection và Model
All rights reserved