Giới thiệu 7 Tools giúp nâng cao hiệu quả công việc trên Extension Google Chrome
Bài đăng này đã không được cập nhật trong 7 năm
Xin hỏi: Các bạn có hay dùng Extension trên Google Chrome để hỗ trợ công việc không? Bản thân tôi thì hay dùng lắm :v

Trong bài viết này tôi xin liệt kê 7 chức năng mà tôi thường dùng - gồm các app mà cá nhân tôi thấy hay và cả những app được các đàn anh trong công ty giới thiệu.
Bạn nào đang dùng app extension gì hay ho, thì cũng comment phía dưới để mọi người cùng tham khảo nhé. 
Tool giúp ngăn ngừa lỗi
Trong quá trình phát triển sản phẩm, việc xảy ra bug là điều không thể tránh khỏi. Nhưng là một lập trình viên, chắc hẳn các bạn luôn muốn cố gắng sao cho càng ít bug càng tốt; số bug tồn đọng nhanh chóng trở về mức 0. Bên cạnh đó, chúng ta cũng không muốn dành nhiều effort cho việc đi tìm bug đúng không nào? Vì vậy, dưới đây, tôi xin giới thiệu tới các bạn tool check, giúp các bạn có thể review ngay khi đang làm việc, đang viết code.
Tool Check Cú pháp HTML「HTML Error Check」
Lý do Suggest
Tag mở, tag đóng.
Tôi đã từng gặp trường hợp: Service tôi phụ trách gặp bug vì lý do rất củ chuối: “thiếu tag”. Bối cảnh : Do ảnh hưởng của việc xảy ra lỗi trong tag form, các lỗi như: Tự động bổ sung theo browser; không lưu các log quan trọng cũng thường xuyên xảy ra. Giờ đây, chỉ cần 1 cú click chuột, tool này sẽ điều tra giúp bạn xem tag đã đúng cú pháp hay chưa.
Cách sử dụng
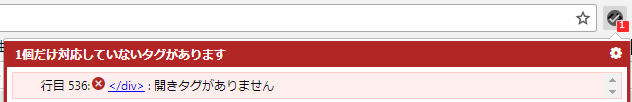
Tool sẽ chỉ ra lỗi phát sinh ở đâu như trong hình dưới đây.

Check Link Die「Check My Links」
**Lý do Suggest **
Chỉ với 1 cú click chuột, tool này sẽ giúp bạn điều tra xem: trong page bạn đang mở có link nào bị error không. Tool này rất tiện dụng khi bạn điều tra link die - một lỗi bạn rất ít khi để ý.
Cách sử dụng
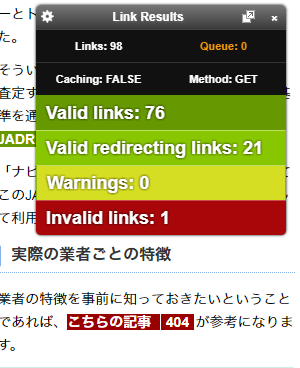
Phần chữ đỏ「Invalid links」thông báo: xảy ra lỗi có link bị die. Phần thông báo này hiển thị ngay trong page bạn muốn điều tra nguyên nhân, nên rất dễ xem.

Tool giúp phát hiện nhanh lỗi trong javascript「JavaScript Errors Notifier」
Lý do suggest Không cần bật Controller lên mà vẫn có thể phát hiện ra lỗi. Khi muốn check xem có xảy ra lỗi hay không, các bạn không cần bấm F12, hoặc 「alt+command+i」
Cách sử dụng
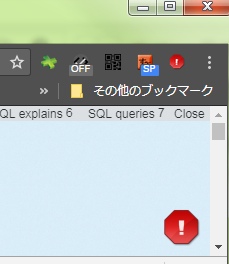
Khi xảy ra lỗi, thì phần mềm sẽ chỉ cho các bạn biết ở góc phải, bên dưới màn hình của trình duyệt. Thông báo rất nổi bật nên tôi nghĩ các bạn sẽ không bị lack đâu.

Tools tăng hiệu quả cho các công việc hàng ngày.

Cảm ơn các bạn đã đọc tới phần này. (clap)
Sau đây, tôi xin giới thiệu các tool tôi hay dùng hàng ngày. Những tool này giúp giảm effort cho những thao tác thường gặp khi phát triển phần mềm.
Tạo QR code có thể check ngay bằng Smartphone「The QR Code Generator」
Lý do suggest
Hiện tại có rất nhiều tool giúp tạo QRCode. Tool tôi giới thiệu không phải là Tool tốt nhất vì tôi chưa từng sử dụng qua các tool khác (yaoming) . Nhưng vì cá nhân tôi thấy rằng: Dùng tool này cũng rất ổn nên hôm nay muốn giới thiệu với các bạn.
Nếu quét bằng QR code, thì các bạn không cần tốn công trực tiếp nhập URL nữa, rất tiện dụng.
Cách sử dụng

Do QR code đã được tạo như ảnh dưới đây rồi, nên các bạn chỉ cần đọc nó thôi:v
Mở nhiều Link cùng lúc「Pasty」
Lý do suggest
Tại công ty chúng tôi, có rất nhiều URL cho các phần: Design cho mỗi loại User . Khi sửa một phần nào đó trên các URL, phải test lại tất cả các URL đó. Lúc đó, nếu đi click từng URL để mở ra thì rất tốn thời gian. Vì vậy chúng tôi chỉ cần copy URL vào Click board để mở đồng loạt các URL ra. Vô cùng tiện lợi
Cách sử dụng
Copy list URL và click vào button Pastyマーク/ Pasty Mark như trong ảnh

Capture 「Awesome Screenshot」
Lý do Suggest Chức năng capture thì chắc hẳn các bạn rất hay dùng phải không? Tuy nhiên với tool awesome, các bạn có thể đóng khung đỏ rồi gửi lên chat được Awesome!!!
Cách sử dụng
Chọn phạm vị bạn muốn Screenshot, rồi thực hiện Capture.

Nếu muốn thêm gì thì các bạn add thêm vào

Rồi sau đó, copy và paste vào chat. Awesome!
Thao tác browser trên keybind của vim「Vimium」
Lý do Suggest
Giống như trên Title đã ghi ở trên. Mặc dù tool này chỉ hữu dụng đối với các vimmer, nhưng tôi cũng muốn giới thiệu với các bạn. Cách sử dụng sẽ khác nhau tùy theo tool, nhưng các bạn hãy thử dùng xem nhé. Chi tiết hướng dẫn: các bạn xem trong link
Lời kết
Vậy là tôi đã giới thiệu tới các bạn 7 tool tiện ích của Google Extensions.
Hy vọng rằng: khi sử dụng các tool này, các bạn sẽ nâng cao hiệu quả công việc, có thêm thời gian để relax nha.
** Link bài gốc**: https://qiita.com/ayumik/items/b9d3c8c857504042c235 Sưu tầm & Dịch bài: Thanh Thảo
All rights reserved