Giải pháp cho HTML Email Responsive
Bài đăng này đã không được cập nhật trong 4 năm
Thế nào là làm HTML, CSS cho Email?
Trong các dự án web app hiện nay thường hay có chức năng gửi email thông báo về cho người dùng như email thông báo đăng nhập thành công, đăng ký thành công, kích hoạt tài khoản...
Khách hàng thì thường mong muốn có email template mang phong cách riêng của thương hiệu để gây ấn tượng với người dùng.
Khi đó sẽ có 1 người làm UI/UX tham gia vào thiết kế cho cái email template đó và công việc tiếp theo là người Frontend vào làm HTML, CSS cho email đó.
Email không giống như 1 trang web thông thường, đó là vì người dùng sử dụng rất nhiều các thiết bị, trình duyệt, trình đọc mail (gọi chung là clients mail) khác nhau để đọc email của họ. Mà mỗi clients mail lại có cách nhận các thuộc tính HTML, CSS khác nhau nên để thiết kế 1 email xem tốt trên các clients mail là 1 điều vô cùng khó khăn.
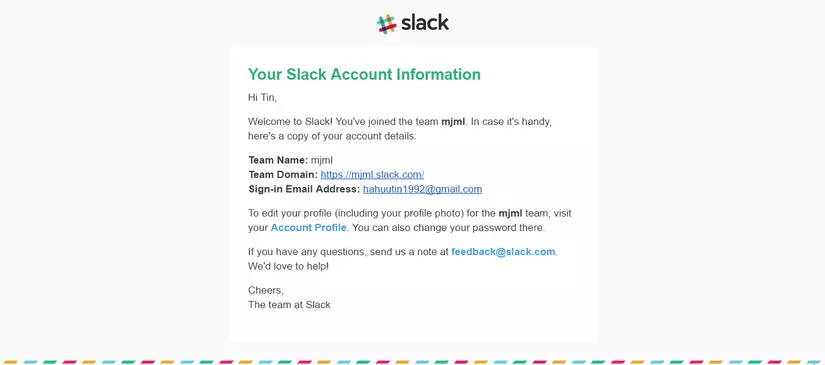
Một email của Slack trông như sau:

Các clients mail phổ biển cần phải support là gì?
Webmail Clients
- Gmail trên Chrome, Firefox, Safari, IE, Opera
- Yahoo trên Chrome, Firefox, Safari, IE, Opera
- Outlook trên Chrome, Firefox, Safari, IE, Opera
- AOL Mail trên Chrome, Firefox, Safari, IE, Opera
Mobile Clients
- Gmail app trên iOS 7, 8, 9
- Mailbox trên iOS 7, 8, 9
- Gmail app trên Android 4.1 - 4.3, 4.4, 5.0
- Mail app trên Window Phone
Desktop Clients
- Thunderbird
- Outlook 2000, 2003, 2007, 2010, 2013
- Outlook 2011 for Mac
- Outlook 2016 for Mac
- Window Live Mail
- Apple Mail 7, 8, 9
- Lotus Notes 7, 8, 8.5, 9
Style cho email trông như thế nào?
Một số cơ chế căn bản phải nắm khi làm việc với email là:
- Tất cả style CSS đều đặt inline, tức là đặt trong thuộc tính
style="..."của thẻ HTML. - Layout của email phải dựng bằng
table, không nên dùngdiv. - Khi làm responsive thì đặt code CSS ở trong cặp thẻ
<style> ... </style>trong phần head của 1 tài liệu HTML.
Rất nhiều thuộc tính CSS sẽ không nhận được trên 1 số clients mail, cụ thể tham khảo ở đây
Một ví dụ cho thấy sự phức tạp khi làm HTML, CSS cho email như sau, giả dụ làm 1 cái button như hình:

Code bình thường (bạn nghĩ là ổn):
<a href="#" target="_blank" style="color:#FFFFFF; text-decoration:none; background-color:#505050; border:1px solid #353535; border-radius:5px; font-family:Helvetica, Arial, sans-serif; font-size:16px; font-weight:bold; padding:15px 30px;">Read More</a>
Tuy nhiên, 1 cấu trúc HTML và CSS style đúng để chạy đúng trên tất cả các clients mail sẽ như này:
<table border="0" cellpadding="0" cellspacing="0" style="background-color:#505050; border:1px solid #353535; border-radius:5px;">
<tr>
<td align="center" valign="middle" style="color:#FFFFFF; font-family:Helvetica, Arial, sans-serif; font-size:16px; font-weight:bold; padding-top:15px; padding-right:30px; padding-bottom:15px; padding-left:30px;">
<a href="#" target="_blank" style="color:#FFFFFF; text-decoration:none;">Read More</a>
</td>
</tr>
</table>
Nhiều clients mail như thế, thì lấy đâu ra thiết bị thực mà test?
Quả thực để test đầy đủ trên tất cả các clients mail thì rất khó, khó ở chỗ không đủ thiết bị, mà cho dù có đủ thiết bị thì test từng clients mail sẽ tốn rất nhiều thời gian.
Chính vì vậy có rất nhiều dịch vụ ra đời cho phép test trên nhiều clients mail 1 cách nhanh chóng, thuận lợi. Vượt trội trong đó là Litmus
Cấu trúc HTML, CSS phức tạp như vậy thì có giải pháp nào để xử lý dễ dàng coding không?
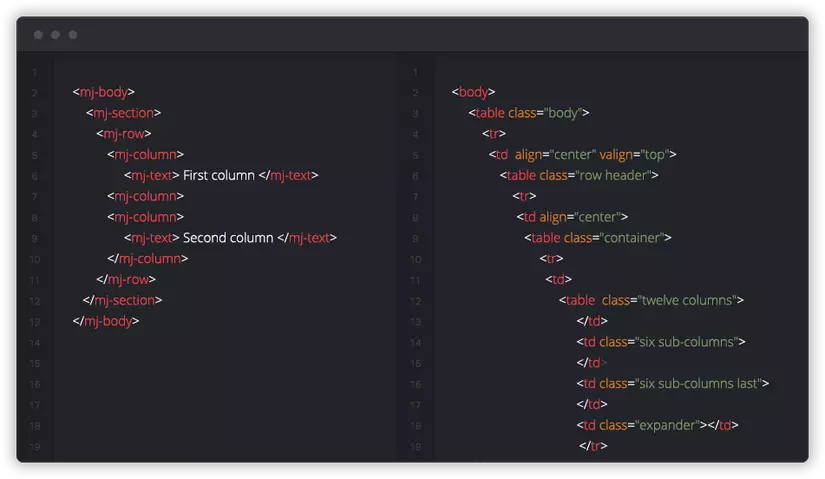
Mjml là 1 framework cho phép chúng ta coding email responsive 1 cách dễ dàng. Cơ chế hoạt động thể hiện rất rõ ràng ở hình bên dưới, chúng ta sẽ viết cú pháp của nó và dùng NodeJS để compile thành HTML.

Lúc này thì khi chúng ta làm 1 cái button chỉ cần gọi code như này:
<mj-button font-family="Helvetica, Arial, sans-serif" background-color="#505050" color="#FFFFFF" border="1px solid #353535" border-radius="5px" font-size="16px" font-weight="bold" padding="15px 30px" >
Read More
</mj-button>
Đoạn code trên sẽ render ra cấu trúc HTML cho button như này và đảm bảo chạy ổn định trên các clients mail
<table role="presentation" cellpadding="0" cellspacing="0" style="border-collapse:separate;" align="center" border="0">
<tbody>
<tr>
<td style="border:1px solid #353535;border-radius:5px;color:#fff;cursor:auto;padding:15px 30px;" align="center" valign="middle" bgcolor="#505050">
<p style="text-decoration:none;line-height:100%;background:#505050;color:white;font-family:Helvetica, Arial, sans-serif;font-size:16px;font-weight:bold;text-transform:none;margin:0px;">Read More</p>
</td>
</tr>
</tbody>
</table>
Tổng kết
Mình từng có cơ hội được tiếp xúc với dự án làm về HTML email responsive nhưng lúc đó làm việc khá khó với nó vì vẫn code HTML thuần, nên bị lỗi rất nhiều, phải mất 2 tuần để hoàn thành 1 email responsive đơn giản đáp ứng trên nhiều clients mail.
Nhưng kể từ khi biết đến Mjml thì công việc của mình đã đơn giản hơn hẳn.
Nếu có cơ hội làm HTML cho email, mình khuyên bạn nên thử sử dụng Mjml để làm.
Nhân tiện đây giới thiệu 1 danh sách tổng hợp các resource cho những ai đang cần tìm hiểu và làm việc với email template: Awesome emails
All rights reserved