Full-width and Half-width check with Angular 4 Javascript
Bài đăng này đã không được cập nhật trong 4 năm

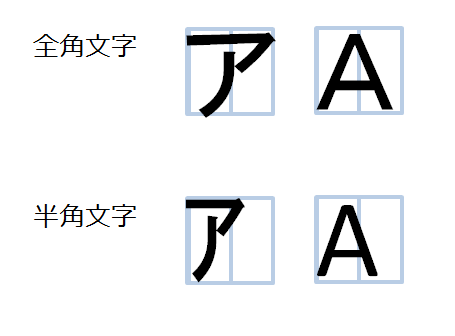
全角:Full-width 半角:Half-width
I think that checking full-width and half-width character in most system is an important point. I will explain with the following simple steps:
First we create a new component:
$ ng g c zenkaku-hankaku
After executing the above command, some of the ".css, .html, .ts" files will be generated in the following folder.
/src/app/zenkaku-hankaku
# zenkaku-hankaku.component.css
<> zenkaku-hankaku.component.html
TS zenkaku-hankaku.component.spec.ts
TS zenkaku-hankaku.component.ts
The next step is to open the "zenkaku-hankaku.component.ts" file, add variables and character check logic.
export class ZenkakuHankakuComponent implements OnInit {
keyValues:string = '';
zenKakuKeyValue:string = '' ;
hanKakuKeyValue:string = '' ;
zenKakuMessage:string = '' ;
hanKakuMessage:string = '' ;
constructor() { }
ngOnInit() {
}
}
onKeyTodo(event: any, values) {
this.keyValues = event.target.value;
// start - Switch input
switch (values) {
case 'zenkaku_name':
this.zenKakuMessage = '全角のみを入力してください。';
this.zenKakuKeyValues = 'zenkaku_name';
this.check2ByteFunc(this.keyValues, values, this.zenKakuKeyValue, this.zenKakuMessage);
break;
case 'hankaku_name':
this.hanKakuMessage = '半角のみを入力してください。';
this.hanKakuKeyValues = 'hankaku_name';
this.check1ByteFunc(this.keyValues, values, this.hanKakuKeyValue, this.hanKakuMessage);
break;
}
// end - Switch input
}
// FULL-WIDTH 全角文字
// --------------------------------------------------------------------
// Created by : Alok Rawat
// Function to Check 全角
// ---------------------------------------------------------------------
check2ByteFunc(val, col_name, header_name , msg) {
const actual_len = val.length;
const str_len = this.countLength(val);
let err_val = '';
if (parseInt(actual_len)*2 === str_len) {
this.clearErrMsg(header_name);
} else {
for (let i = 0; i <= val.length - 1; i++) {
if (this.countLength(val[i]) === val[i].length) {
if (err_val !== '' ) {
err_val = err_val + ',' + val[i];
} else {
err_val = val[i];
}
}
}
}
}
// HALF-WIDTH 半角文字
// --------------------------------------------------------------------
// created by : Alok Rawat
// Function to Check 半角カナ文字
// ---------------------------------------------------------------------
check1ByteFunc(val, col_name, header_name, msg) {
// Function to Check 半角カナ
const reg = new RegExp(/^[ヲ-゚ 、0-9a-zA-Z]*$/);
if ( val.match(reg)) {
this.clearErrMsg(header_name);
}
}
If you want to add other half-width characters, please refer to the link below.
// count the length of the input string
countLength(str) {
let r = 0;
for (let i = 0; i < str.length; i++) {
const c = str.charCodeAt(i);
// Shift_JIS: 0x0 ~ 0x80, 0xa0 , 0xa1 ~ 0xdf , 0xfd ~ 0xff
// Unicode : 0x0 ~ 0x80, 0xf8f0, 0xff61 ~ 0xff9f, 0xf8f1 ~ 0xf8f3
if ( (c >= 0x0 && c < 0x81) || (c === 0xf8f0) || (c >= 0xff61 && c < 0xffa0) || (c >= 0xf8f1 && c < 0xf8f4)) {
r += 1;
} else {
r += 2;
}
}
return r;
}
// if input value is valid then clear the error.
clearErrMsg(namekey) {
if ( namekey === 'zenkaku_name') {
this.zenKakuMessage = '';
}
if ( namekey === 'hankaku_name') {
this.hanKakuMessage = '';
}
}
Open "zenkaku-hankaku.component.html" file and set textbox and ng
<p>
<u>全角・半角チェック機能確認</u>
</p>
<div class="row">
<div class="container-fluid">
<div class="form-group col-sm-6">
<label class="label-control">名称</label>
<label label_back_color>(全角のみ)</label>
<input name="zenkaku_name" type="text" class="form-control"
(keyup)="onKeyTodo($event,'zenkaku_name')" placeholder="例:山田 太郎" />
<div class="text-danger" *ngIf="zenKakuKeyValue=='zenkaku_name'">{{ zenKakuMessage }}</div>
</div>
<div class="form-group col-sm-6">
<label class="label-control">メイショ(カナ)</label>
<label label_back_color>(半角のみ)</label>
<input name="hankaku_name" type="text" class="form-control"
(keyup)="onKeyTodo($event,'hankaku_name')" placeholder="例:ヤマダ タロウ"/>
<div class="text-danger" *ngIf="hanKakuKeyValue=='hankaku_name'">{{ hanKakuMessage }}</div>
</div>
</div>
</div>
And here is our result:
Check the Full-width characters
- NOT OK case

- OK case

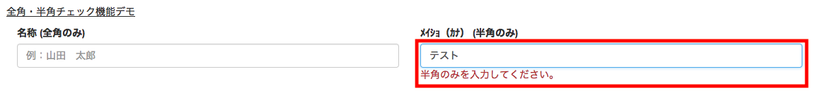
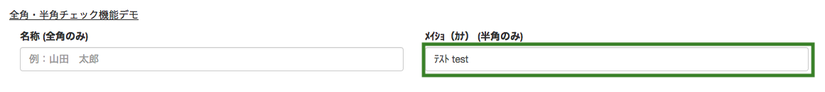
Check the Half-width characters
- NOT OK case

- OK case

Enjoy coding!!!
All rights reserved