[Frontend] Tóm tắt các điểm chính để hiểu về Browser Rendering
Bài đăng này đã không được cập nhật trong 4 năm
Render### Lời mở đầu
Nói tới Performance của web, điều đầu tiên phải kể đến, đó chính là “Cải thiện tốc độ” của website. Vậy, “Web Performance” là gì? Chúng ta cùng tìm hiểu nhé. Cải thiện Performance của Web tức là: Tiết kiệm thời gian để User đạt được mục đích, tiết kiệm Resource…v.v. Việc này giúp cho người dùng có thêm nhiều trải nghiệm dễ chịu, phong phú hơn trong quá trình dùng web.
Do đó, performance của web không chỉ là Performance của lần load trang đầu tiên khi người dùng mở web, mà nó còn liên quan tới Performance draw interaction trên trang web (những hồi đáp của web đối với các thao tác của người dùng trên Web).
Đôi khi chỉ vì trang web load chậm, không scroll được, hoặc click vào button, ảnh nhưng không thấy phản ứng gì … cũng có thể khiến người dùng không hài lòng, và rời bỏ trang. 
Điều này khiến cho công sức làm web của bạn bị lãng phí, tốn công vô ích. 
Vậy thì, chúng ta có thể làm được gì để Performance của Web được tốt hơn? Sau đây, tôi xin trình bày các ý chính mà bản thân đã đúc rút. Hy vọng sẽ có ích cho mọi người.
Bạn đã hiểu cấu trúc Rendering chưa?
Tôi muốn nhắc đến rendering đầu tiên khi nói về cải thiện Performance cho Web. Tại sao vậy? Nếu không hiểu đúng lý thuyết “Tại sao kỹ thuật này có hiệu quả” thì khi tự tay làm web, bạn sẽ không thể áp dụng chính xác những kỹ thuật đó được. Trong cuốn sách tôi đã đọc có đoạn “Lập trình viên phải là người hiểu rõ: kết quả của việc đo Performance có ý nghĩa gì. Đồng thời, phải xác định được nút thắt sau khi đo performance. Nói tóm lại, các bạn phải hiểu rõ: Browser đang làm những gì. Chính vì vậy, một lập trình viên Frontend, các bạn phải nắm chắc luồng khi thực hiện Rendering.”
Trước đây, tôi làm web đơn giản chỉ vì thích Code. Tôi hoàn toàn không hiểu gì về luồng Rendering cả. Chính vì vậy, khi đọc cuốn sách này, tôi vừa đọc, vừa tự mình thử nghiệm để kiểm chứng
Luồng chạy Rendering
Có 4 công đoạn khi thực hiện Rendering trên trình duyệt.
4 công đoạn này, từ đầu cho tới khi nội dung trang được draw đầy đủ được gọi là Frame. • Loading • Download • Parse • Scripting • Rendering • CalculateStyle • Layout • Painting • Paint • Rasterize • CompositeLayers
1. Loading
Bước này thực hiện 2 xử lý. Download Download Resource chứa nội dung của trang Web (HTML) từ Server về. Gồm những nội dung sau. • HTML File • CSS File • JavaScript File • File ảnh jpeg, png, gif, svg Parse Parse (phân tích cú pháp) Resource đã download về rồi convert ra cấu trúc dùng trong nội bộ Rendering. HTML File → DOM Tree CSS File → CSSOM Tree
2. Scripting
Tiếp theo sẽ thực hiện truyền Code JavaScript vào JavaScript Engine. [Luồng xử lý] Code JavaScript→ Phân tích ký tự → Chuỗi Token → Phân tích cú pháp → Cây cú pháp tổng hợp (trừu tượng) → Compile → Code có thể chạy được → Run Sau khi parse chuỗi Token của Code, sẽ tạo cây cú pháp tổng hợp rồi thực hiện Compile là các bạn có thể chạy được cho lần đầu tiên. Khi chạy JS, ngoài khoảng thời gian để Load file JS, có thể sẽ xảy ra Trigger DOM event, khi khởi động Event Listener.
3. Rendering
Bước này thực hiện 2 xử lý. CalculateStyle Tính toán xem: Từng DOM Element trong DOM tree trong tài liệu sẽ tương ứng với CSS Property nào. Chạy thử xem về tổng thể, CSS Selector của CSS Rule có match nhau không? Sau đó, sẽ đánh giá xem: CSS Property nào sẽ được áp dụng cho từng DOM Element. Layout Sau khi đã tính ra CSS Property, Rendering engine sẽ tính ra các thông tin về Layout thị giác trong tất cả các node có trong DOM tree rồi lấy các thông tin liên quan tới Layout. Thông tin Layout gồm có: • Kích thước các Element • Margin của Element • padding của Element • Vị trí của Element • Vị trí cột z của Element
4. Painting
Sau khi hoàn tất tính toán các thông tin về Layout, sẽ chuyển sang bước Vẽ kết quả Rendering cuối cùng.
Paint Generate ra chuỗi các lệnh dành cho 2D Graphic Engine level thấp có tên là DisplayList. Lúc này sẽ xảy ra những sai khác của Graphic engine khi chạy trên Browser
Rasterize Sử dụng các câu lệnh đã tạo để vẽ ảnh thành Pixel (bitmap). Với mỗi Layer sẽ vẽ 1 tấm. Đây cũng là thời điểm các element được tạo ra được thêm các property như: position , transform , opacity.
CompositeLayers Cuối cùng, kết hợp các layout đã vẽ trên pixel và Generate ra kết quả Rendering cuối cùng. Về cơ bản, Layer sẽ được dựng nhờ CPU. Tuy nhiên, nếu thêm tham số 3D vào transformCSS , thỏa mãn các điều kiện thì sẽ được dựng bằng GPU. Hoàn tất Rendering (๑•̀ㅂ•́)و✧
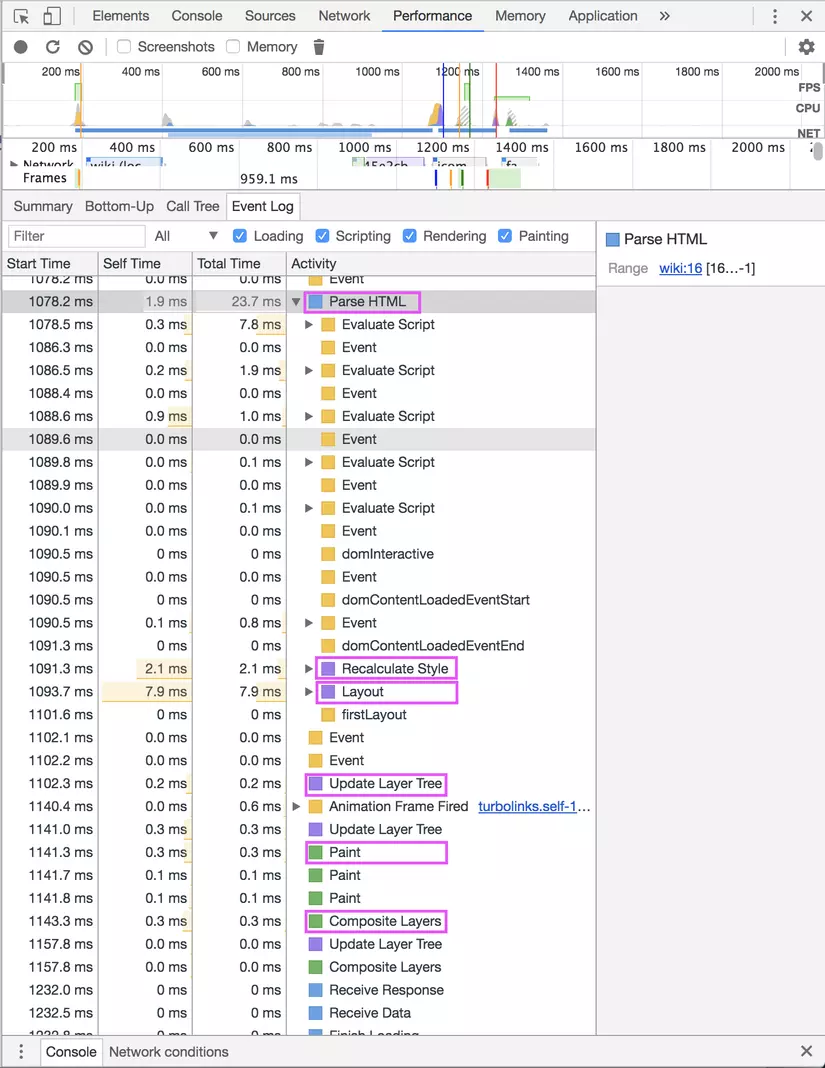
Xem thử trong thực tế Mở Developer Tool của Chrome sẽ thấy luồng Rendering. Bạn có thể kiểm chứng bằng cách bấm vào tab Performance hoặc tab ⌘E. Trong lần kiểm thử này, tôi muốn biết việc hiển thị của page đầu tiên nên đã bấm shift+⌘E.

(Phần trong khung màu đỏ là phần xử lý tôi đã giải thích ở trên)
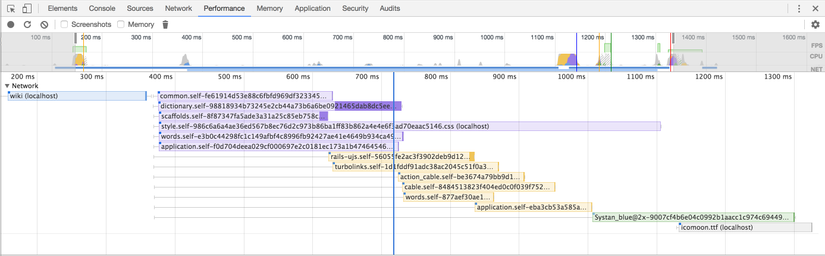
Tôi cũng có thể xem được thứ tự Load file.

Thứ tự load sẽ là: HTML→CSS→JS→ ảnh
Kết bài
Hy vọng bài viết này sẽ có ích cho các bạn khi tìm phương pháp tăng Performance của Web! ^^
Sưu tầm: Thanh Thảo Link bài gốc: https://qiita.com/mikimhk/items/7cfbd6c94d0f3d7aa51f?utm_source=Qiita
All rights reserved