Frontend - Developer bạn đã có những extension này chưa?
Bài đăng này đã không được cập nhật trong 5 năm
Xin chào các bạn,
Lại là mình đây, trong bài viết kỳ này, mình lại "đá đưa" những thứ không thuộc về code nhưng lại giúp ích khá nhiều trong quá trình làm việc về mặt tiện lợi cũng như thời gian. Khi thực hiện công việc của một Front-End Developer, chúng ta luôn cần những extension nhất định để thiết kế, sáng tạo trang web trở nên mới mẻ và có animation mượt mà hơn. Các extension do Chrome cung cấp quả thực là những sản phẩm hữu hiệu để phục vụ công việc của chúng ta. Bài viết này, mình xin giới thiệu một số những extension mình hay sử dụng trong quá trình làm việc, để xem chúng có gì mà hay ho đến thế. Let's go !!! 

1. Live editor for CSS, Less & Sass - Magic CSS
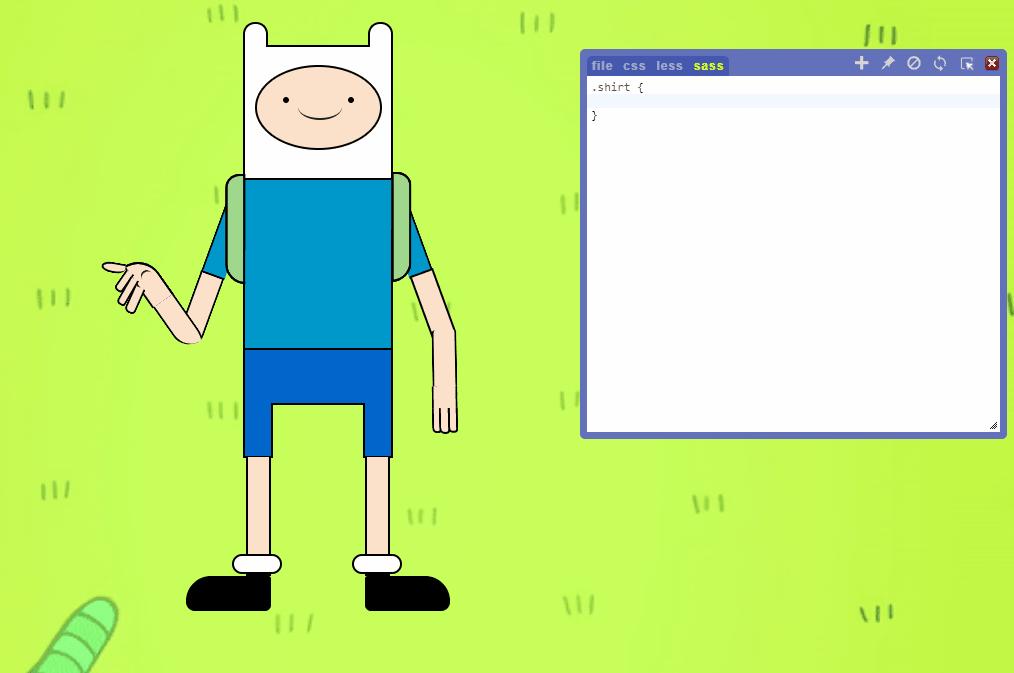
Đầu tiên phải kể đến "chiếc" extension Magic CSS này, nhìn trông đơn giản, nhỏ bé mà có võ cực kì.
Extension này cho phép bạn style trực tiếp css/less hay cả sass/scss ngay trên browser của bạn mà không cần phải complie cầu kì, những style này sẽ được thay đổi ngay lập tức. Sau khi style xong, bạn chỉ cần bê nguyên đống code vào project của mình rồi xem thành quả, thật tiết kiệm thời gian phải không nào.
Hãy xem demo với cái tên "Bạn mình thay áo trong bao lâu" ở dưới đây nhé:

Chỉ trong nháy mắt "bạn mình" đã có áo mới rồi 
2. WhatFont
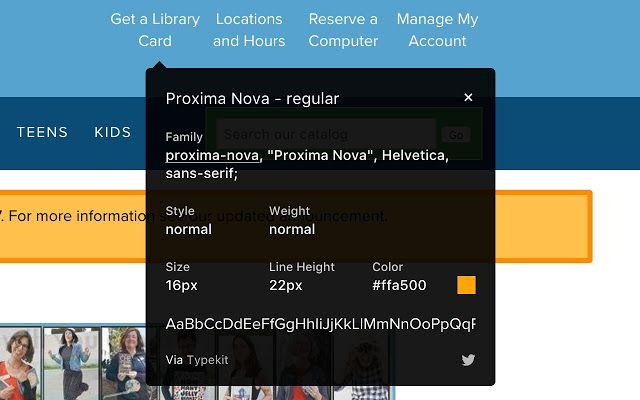
Extension này giúp chúng ta có thể dễ dàng biết được phần tử của một website đang được sử dụng với font chữ nào.
Chỉ cần nhấp vào biểu tượng extension WhatFont và trỏ con trỏ vào một từ. bạn sẽ thấy ngay tên của font chữ xuất hiện bên dưới. Chỉ cần kéo con trỏ xung quanh một trang web là bạn nhanh chóng xác định bao nhiêu font chữ bạn muốn. Thật tuyệt phải không nào.

3. VisBug
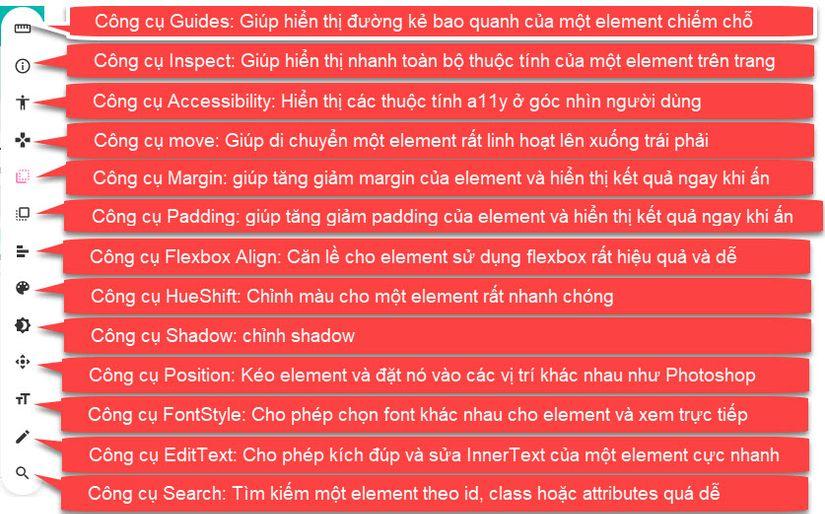
Tiếp theo, cũng là một extension khá hay ho, chỉ cần 1 cú click thôi, là bạn có nguyên 1 series chức năng mà extension này đem lại, thử ngó qua xem nó có gì nhé.
Mỗi icon khi di chuột vào đều có một ảnh động, mô tả rõ chức năng mà nó làm được, khá dễ hiểu.

Mình sẽ liệt kê một số chức năng để các bạn có thể hình dung dễ hơn nhé:
-
Đầu tiên, Guide - Công cụ này sẽ giúp hiển thị các đường kẻ bao quanh một element, thể hiện vị trí và chỗ trống mà nó chiếm.
![]()
-
Thứ 2, Inspect - Giúp hiển thị nhanh toàn bộ các thuộc tính của một element trên trang.
![]()
-
Thứ 3, Move - Giúp di chuyển một element rất linh hoạt lên xuống trái phải
![]()
-
Margin/Padding - Giúp tăng giảm margin/padding của element và hiển thị kết quả ngay khi ấn
![]()
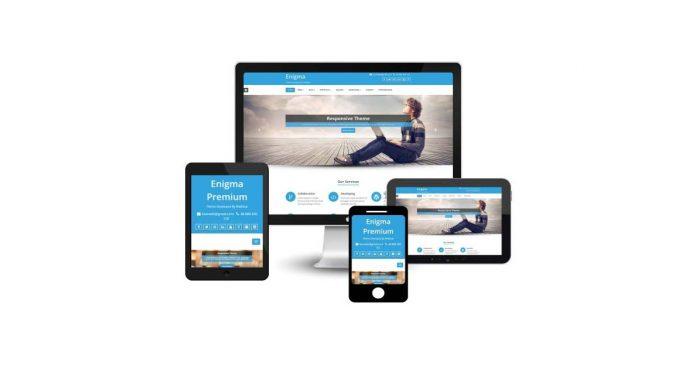
4. Viewport Resizer – Responsive Testing Tool
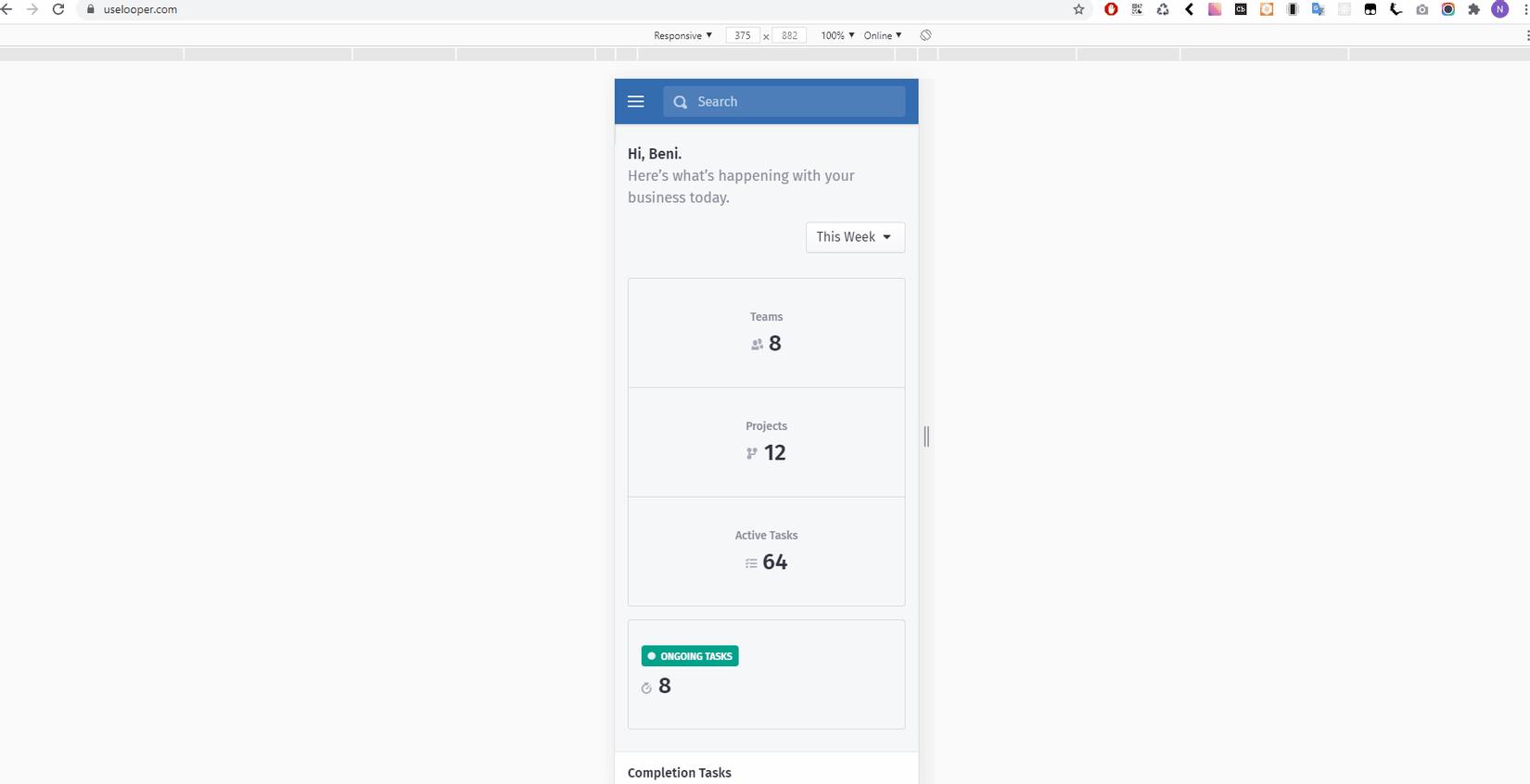
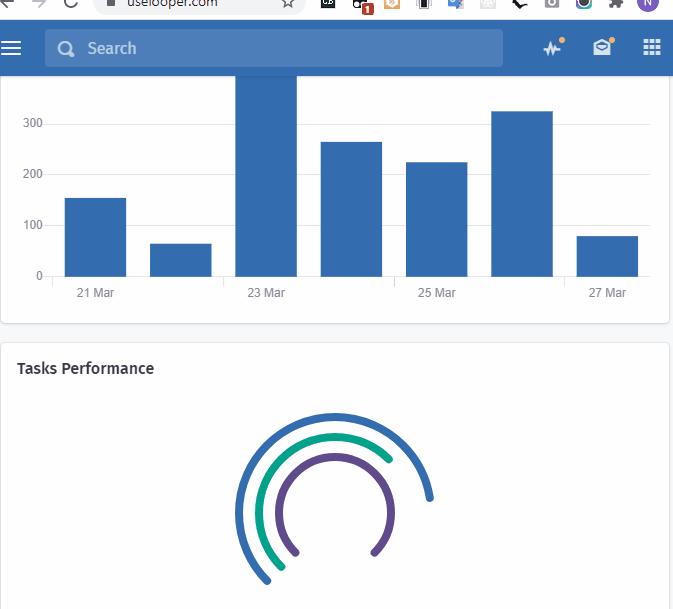
Đây là extension rất hữu hiệu và nhanh chóng để kiểm tra thiết kế web của mình được hiển thị như thế nào trên các thiết bị. Như vậy, chúng ta có thể nhanh chóng thử nghiệm, xác định được kích thước ngang – dọc, giao diện web trên đa dạng các thiết bị.

5. GoFullPage - Full Page Screen Capture
Extension này cho phép người dùng chụp ảnh toàn bộ màn hình tại cửa sổ hiện tại. Như vậy, Front-End Developer có thể sử dụng hình ảnh về HTML đã chụp để so sánh với bản thiết kế ban đầu để kiểm tra sai sót, những điểm đạt chuẩn hay những điểm cần thay đổi.

6. JavaScript and CSS Code Beautifier
Extension này có nhiệm vụ "làm đẹp" mã CSS, JavaScript và JSON khi bạn mở tệp .css / .js / .json. Khi nhìn vào tệp CSS, JavaScript hoặc JSON, tự động (tùy chọn) làm cho mã nguồn trở nên đẹp hơn.
Mình hay sử dụng extension này khi muốn ngó qua những website khác họ đang viết cái gì khi đã bị minify code.
Hãy coi qua demo dưới đây nhé:
 Wow
Wow  , Beautiful!
, Beautiful!
7. Tampermonkey
Theo như giới thiệu của Chorme, thì extension này có chức năng:
- Quản lý và chỉnh sửa userscripts.
- Bật và tắt tập lệnh của bạn với 2 lần nhấp
- Đồng bộ hóa tập lệnh thông qua Chrome Sync, Google Drive và Dropbox.
- Sao lưu và khôi phục qua tệp zip hoặc lưu trữ đám mây (Google Drive, Dropbox, OneDrive)
Nhưng với nhu cầu trong công việc, mình hay sử dụng extension này khi muốn chèn một đoạn script vào một trang web nào đó. Nó gần tương tự như extension chúng ta đề cập đầu tiên, đó là Magic CSS, thay vì CSS thì ở đây là JavaScript.

Kết Luận
Trên đây là một số extension mình hay sử dụng, còn khá nhiều extension khác hữu ích và hay ho, các bạn có thể tìm hiểu và sử dụng tối đa công dụng của chúng nhé. Mong rằng bài viết của mình phần nào đó có thể giúp ích được cho các bạn trong quá trình làm việc. Như thường lệ, hãy cho mình 1 upvote để có thêm động lực ra những bài tiếp theo nhé ! 
Xin cảm ơn !
All rights reserved