Flutter: Làm việc với nhiều môi trường khác nhau trong dự án.
Bài đăng này đã không được cập nhật trong 5 năm
Giới thiệu
Cũng như các dự án IOS, Android khác trong quá trình phát triển dự án Flutter bạn cũng phải chuyển đội qua lại giữa các môi trường develop, staging, production để làm việc. Trong bài viết mình xin trình bày cách cấu hình và build trên các môi trường khác nhau bằng cách sử dụng thư viện flutter_congfig với 2 IDE là Android Studio và Xcode.
Cài đặt
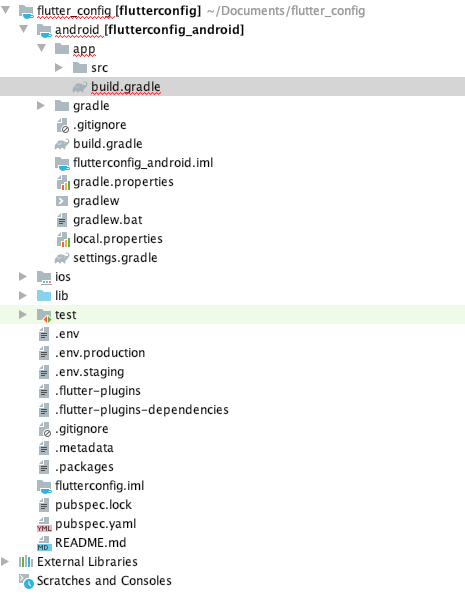
Tạo một ứng dụng Flutter bằng Android Studio có tên flutter_config.
Đầu tiên bạn cần thêm dòng sau vào file pubspec.yaml:
dependencies:
flutter_config: 1.0.5
Sau đó để mở terminal chạy lệnh sau để flutter tải thư viện trên về:
flutter pub get
Sử dụng
Với 3 môi trường develop, staging, production ta tạo 3 file môi trường tương ứng ( trong thư mục gốc của ứng dụng):

develop:
.envstaging:
.env.stagingproduction:
.env.production
Chứa các thông tin cho từng môi trường, ví dụ .env:
APP_NAME=[DEV]
APP_ID=com.dev.flutterconfig
VER_CODE=1
VER_NAME=1.0.0
Tải tất cả các biến môi trường trong main.dart:
import 'package:flutter/material.dart';
import 'package:flutter_config/flutter_config.dart';
main() async {
WidgetsFlutterBinding.ensureInitialized();
await FlutterConfig.loadEnvVariables();
return runApp(MyApp());
}
Sau đó bạn có thể truy cập các biến môi trường ở bất cứ đâu, bằng cách:
FlutterConfig.get("APP_NAME")
ví dụ:
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text(FlutterConfig.get("APP_NAME")),
),
),
);
}
}
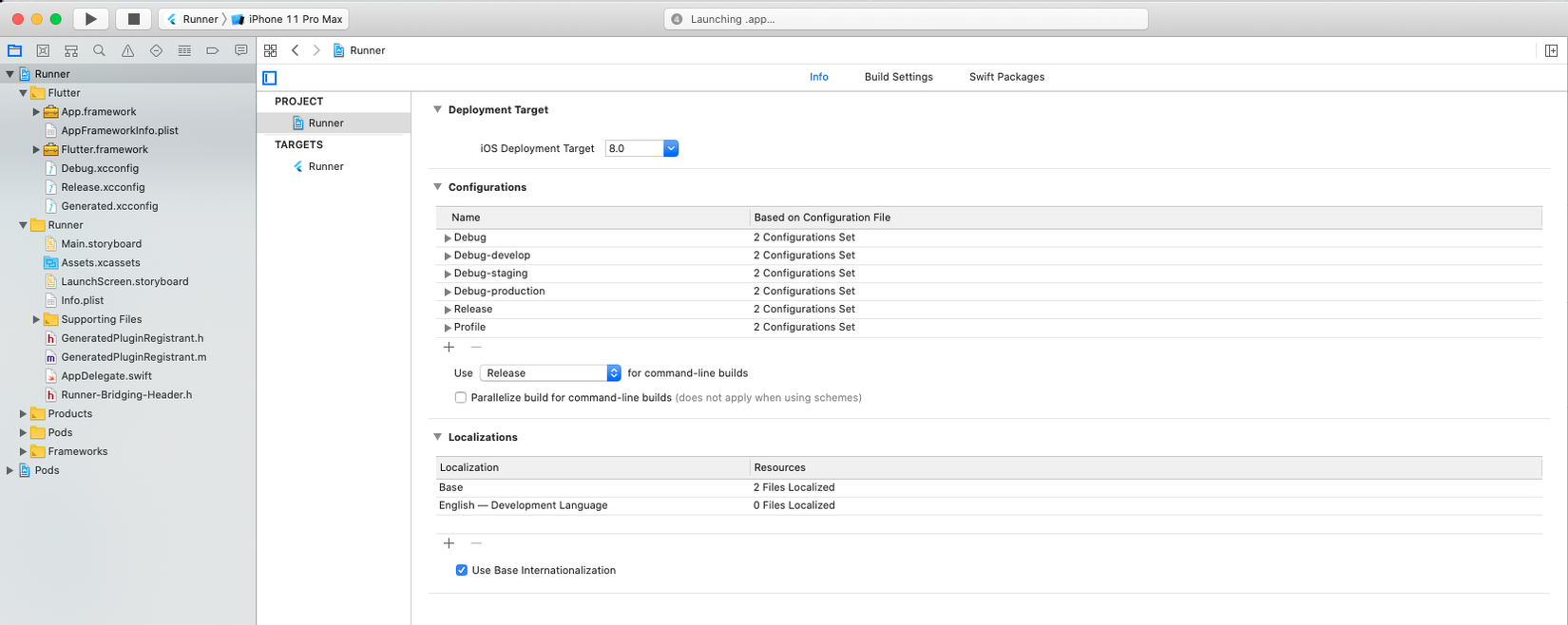
Cài đặt build cho IOS
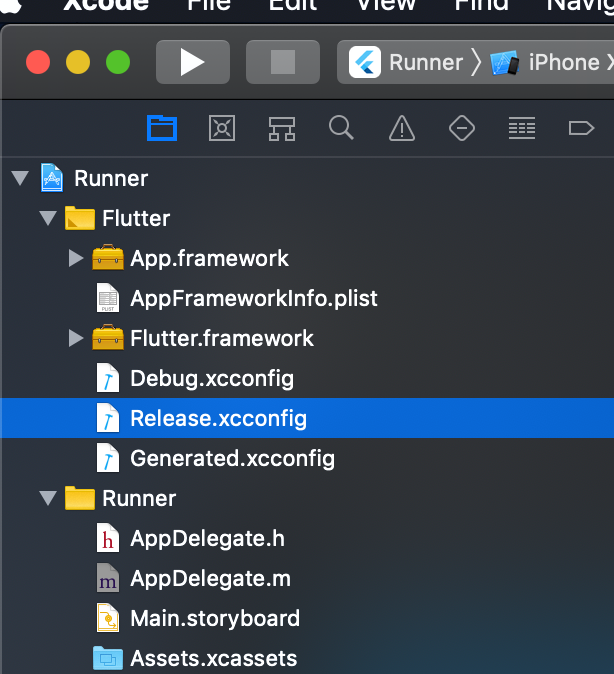
Mở file flutter_config/ios/Runner.xcodeproj bằng X-code:

- Trong Runner/Flutter thêm dòng sau vào cả hai file Debug.xcconfig và Release.xcconfig:
#include? "tmp.xcconfig"
bạn cũng nên thêm vào gitignore dòng sau:
**/ios/Flutter/tmp.xcconfig
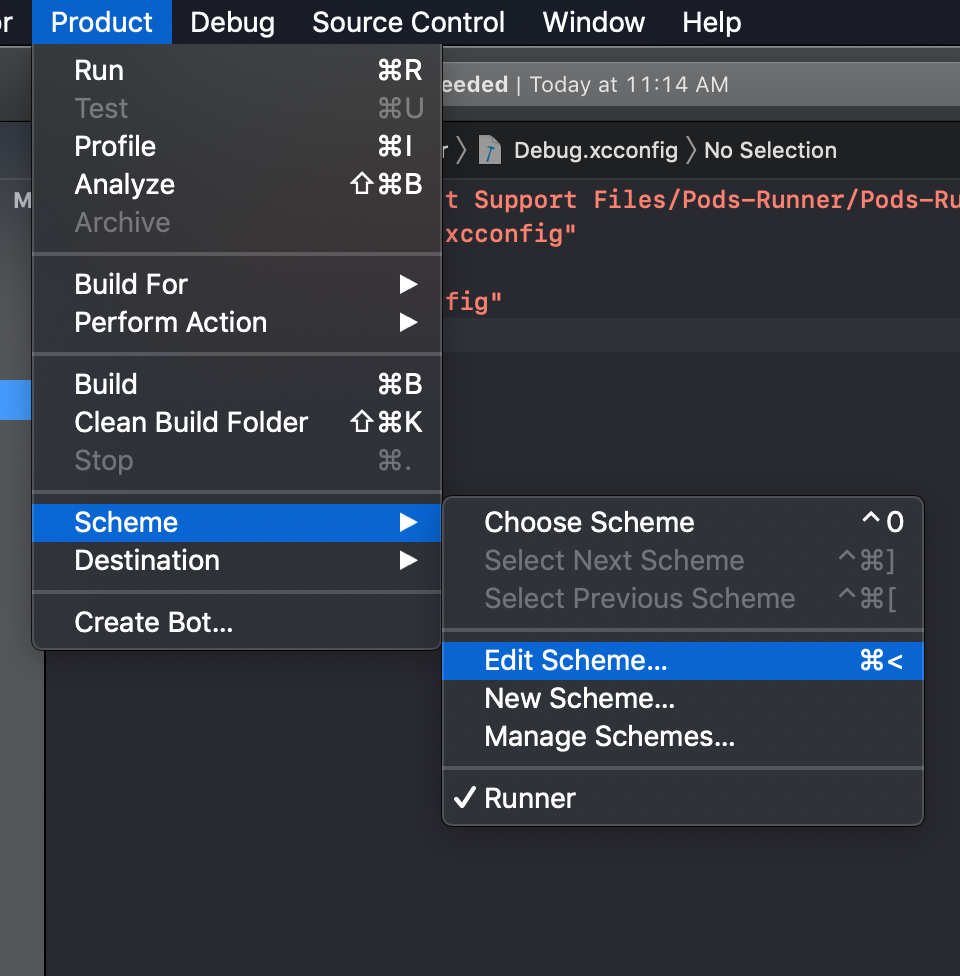
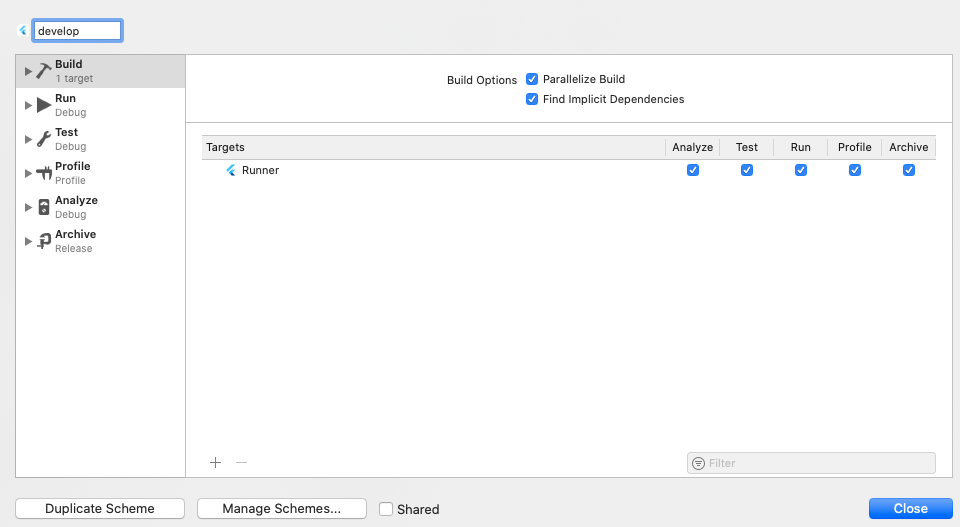
- Trong menu của Xcode chọn Product > Scheme > Edit Scheme

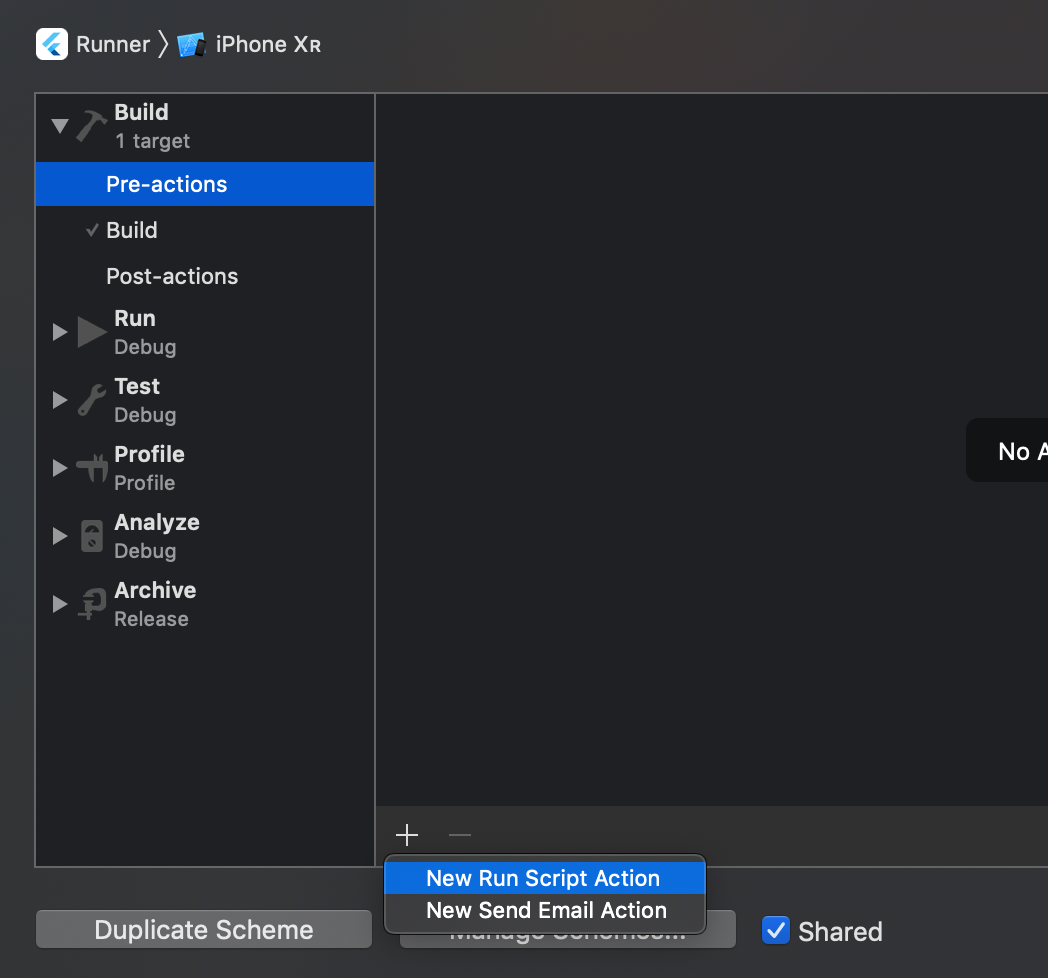
Chọn Build -> Pre-actions, và add thêm 2 "New Run Script Action", theo đoạn code sau:

echo ".env" > ${SRCROOT}/.envfile
${SRCROOT}/.symlinks/plugins/flutter_config/ios/Classes/BuildXCConfig.rb ${SRCROOT}/ ${SRCROOT}/Flutter/tmp.xcconfig
Trong Provide build settings from chọn Runner.
- Click chọn "Duplicate Scheme", nhập tên cho Scheme - develop

Làm như trên để tạo ra 3 scheme cho 3 môi trường develop, staging, production. Lưu ý: Thay đổi ".env" thành tên file môi trường của bạn, vd: echo ".env" .., echo ".env.staging" ..., echo ".env.production" ..
 Trong hình trên là .env.staging cho scheme staging
Trong hình trên là .env.staging cho scheme staging
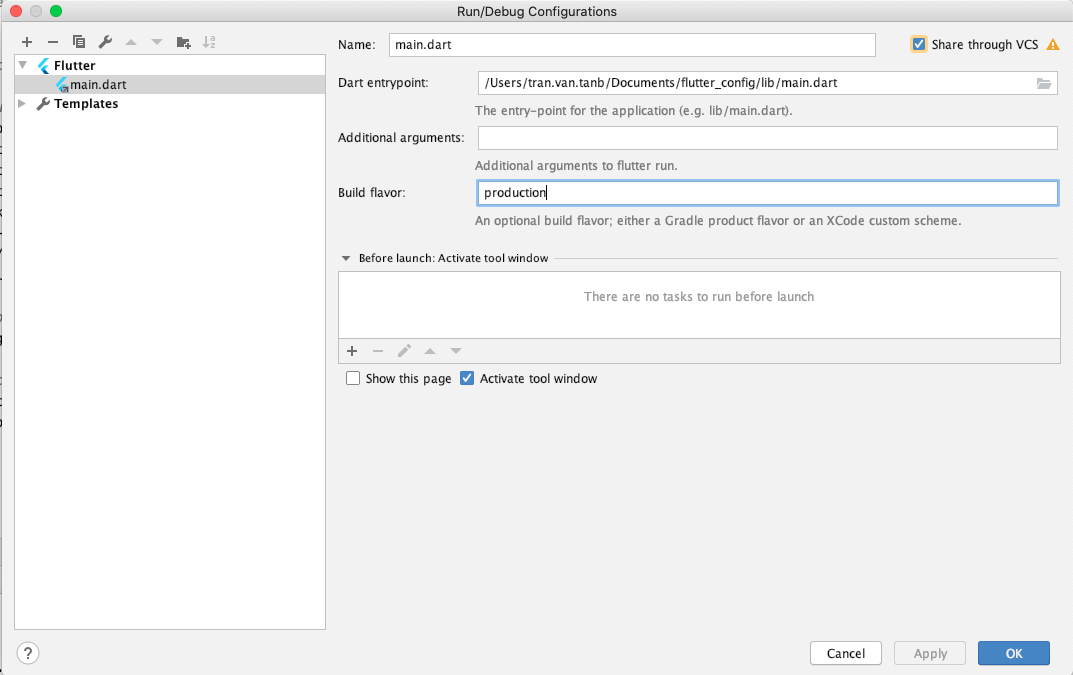
- Quay lại Flutter trên AndroidStudio. Thay đổi Build flavor trong flutter:


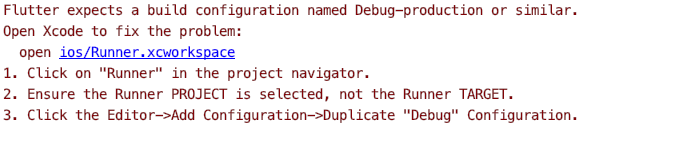
Chạy thử ứng dụng bạn sẽ được flutter báo lỗi sau:

Tạo các build configuration như hướng dẫn trên.

Chạy lại ứng dụng, lần này thì chạy ngon rồi  .
.

Bạn có thể thay đổi Build flavor thành develop, staging và xem sự thay đổi.
- Thay đổi Bundle Identifier và Bundle name theo từng môi trường.
Như các bạn thấy thì thông tin trong app đã thay đổi, tuy nhiên tên app chưa thay đổi theo từng môi trường. Phần sau là hướng dẫn đổi tên app và bundle id theo môi trường được chọn. Bạn có thể bỏ qua phần này nếu thấy không cần thiết.
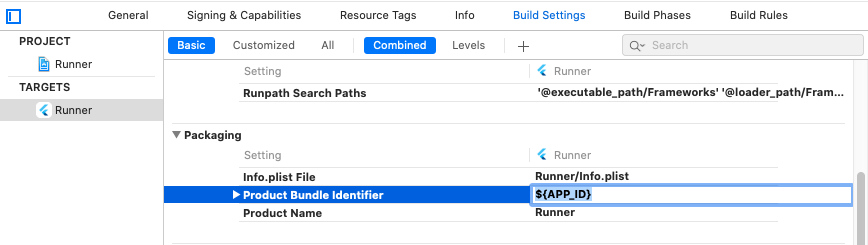
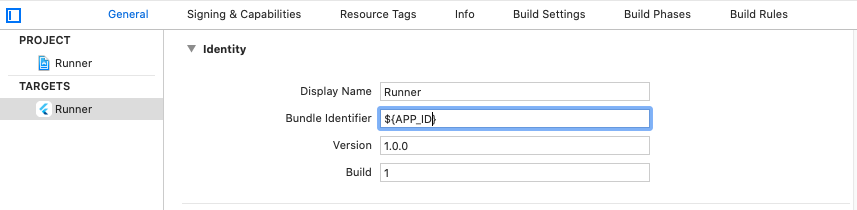
Chỉnh sửa thông tìn trong TAGETS Runner
Trong tab Build Settings
- Packaging -> Product Bundle Identifier: ${APP_ID}

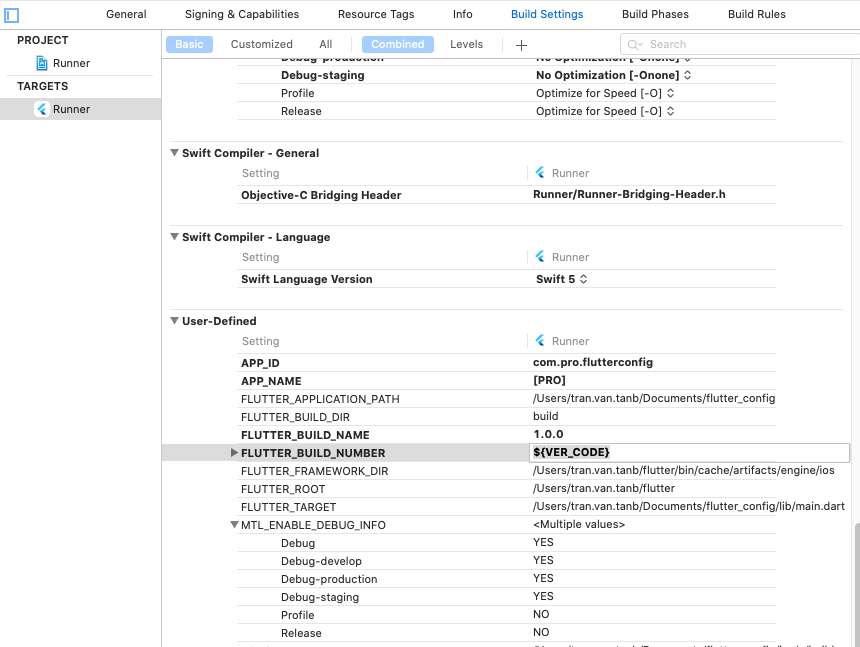
- User-Defined, thay đổi giá trị của:
- APP_ID : ${APP_ID}
- APP_NAME: ${APP_NAME}
- FLUTTER_BUILD_NAME: ${VER_NAME}
- FLUTTER_BUILD_NUMBER: ${VER_CODE}

Nếu thành công thì các giá trị các biến trên trong file env sẽ được điền vào như trong ảnh.
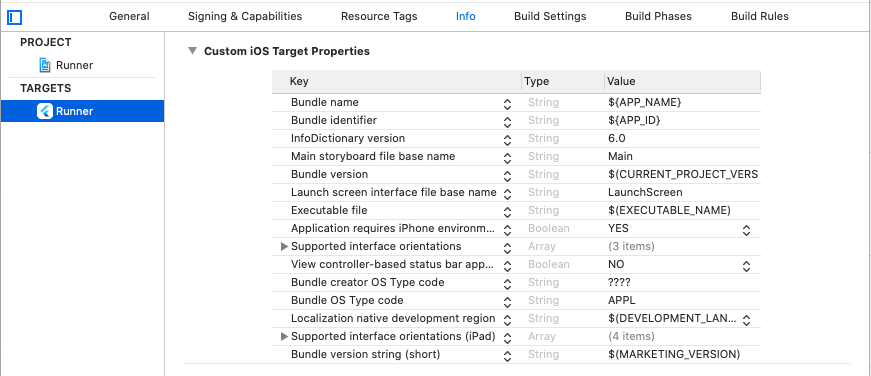
Trong tab Info
Đổi value của Bundle Identifier và Bundle name thay đổi lần lượt thành ${APP_ID} và ${APP_NAME}

Trong tab General
- Identity, thay đổi :
- Bundle Identifier: ${APP_ID}
- Version: ${VER_NAME}
- Build: ${VER_CODE}

Nếu có lỗi, hoặc các giá trị của các biến trên không load được bạn kiểm tra lại các trường ở các tab trên, và điền lại.
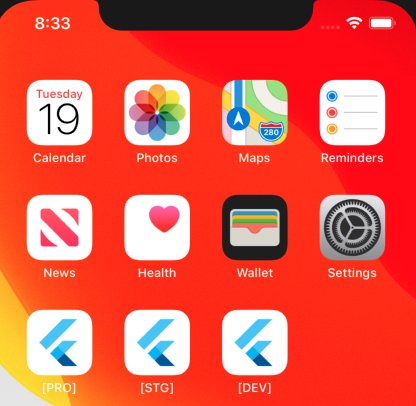
Bạn chạy lại ứng dụng trên từng môi trường thì sẽ được 3 ứng dụng với tên và bundle id khác nhau.

Cài đặt build cho Android
- Chỉnh sửa trong build.gradle
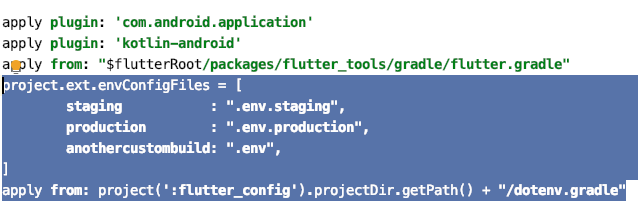
Mở file build.gradle (../android/app/build.gradle)

Thêm đoạn sau :
project.ext.envConfigFiles = [
staging : ".env.staging",
production : ".env.production",
anothercustombuild: ".env",
]
apply from: project(':flutter_config').projectDir.getPath() + "/dotenv.gradle"

Thêm flavor cho 3 môi trường trên.
android {
...
flavorDimensions "environment"
productFlavors {
develop {
dimension "environment"
}
staging {
dimension "environment"
}
production {
dimension "environment"
}
}
}
Lấy các biến trong file môi trường bằng project.env.get("ten_bien"), ví dụ:
defaultConfig {
applicationId project.env.get("APP_ID")
versionCode project.env.get("VER_CODE").toInteger()
versionName project.env.get("VER_NAME")
}
Do applicationId lấy theo từng mổi trường, khác với package nane được khai báo trong AndroidManifest, bạn cần thêm dòng sau:
defaultConfig {
...
resValue "string", "build_config_package", "YOUR_PACKAGE_NAME_IN_ANDROIDMANIFEST.XML"
}
- Sửa file AndroidManifest.xml
Mở file AndroidManifest.xml (../android/app/src/main/AndroidManifest.xml). Thay đổi giá trị của android:label :
android:label="@string/APP_NAME"
Tương tự như IOS, khi chạy ở các môi trường khác nhau ta được 3 ứng dụng khác nhau:

Nếu muốn bạn có thể xem ứng dụng ví dụ trên ở đây
Thank for reading !!
Note cho Andoroid: nếu bạn build release thì file BuildConfig được generate ra bởi fullutter_config có thể bị xoá đi. Thêm dòng sau vào file proguard-rules.pro để giữ lại:
-keep class [your_android_package_name].BuildConfig { *; }
All rights reserved