FlexBox Cheat Sheets 2021
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Xin chào các bạn, mình có đọc được một bài viết chia sẻ về FlexBox Cheat Sheets rất đầy đủ và dễ hiểu, mình chia sẻ lại ở bài viết này nhé.
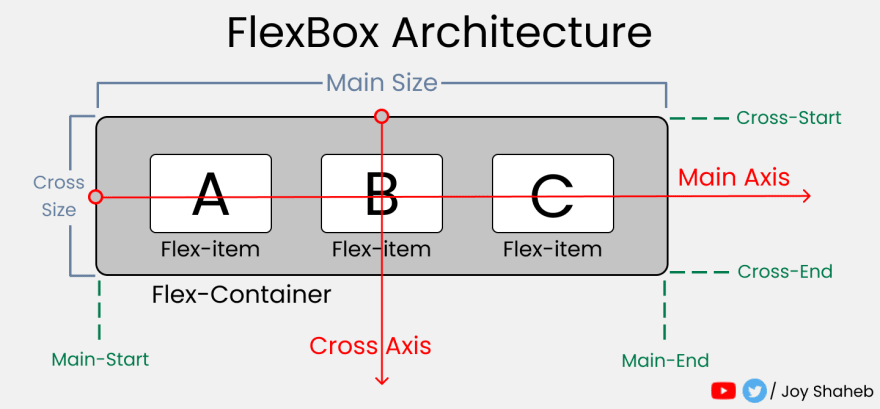
Kiến trúc FlexBox
FlexBox có thể chỉ định những items ở trong hiển thị theo trục chính (Main Axis) hoặc trục chéo (Cross Axis) vuông góc với trục chính.

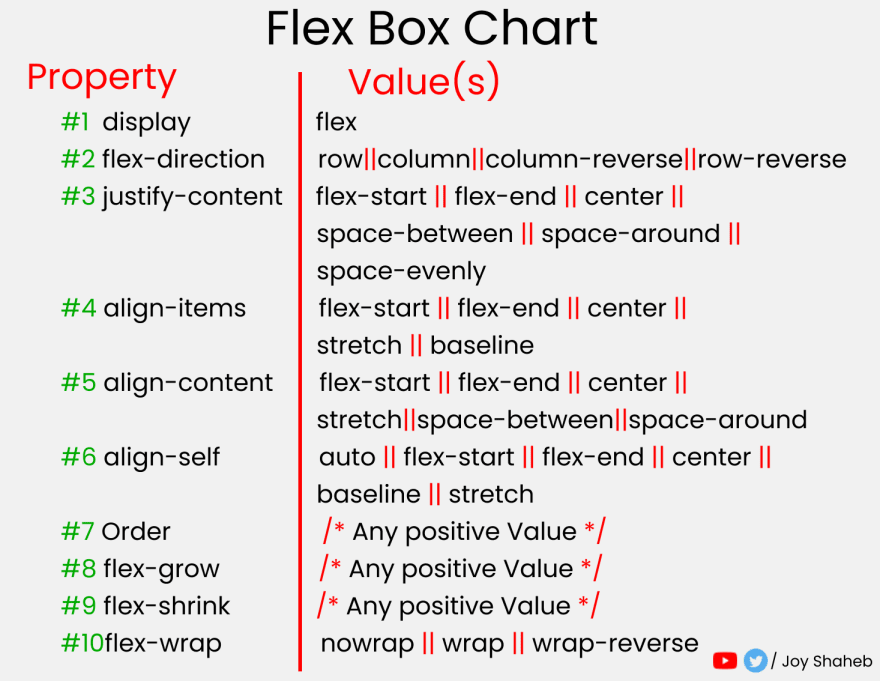
Các thuộc tính của FlexBox

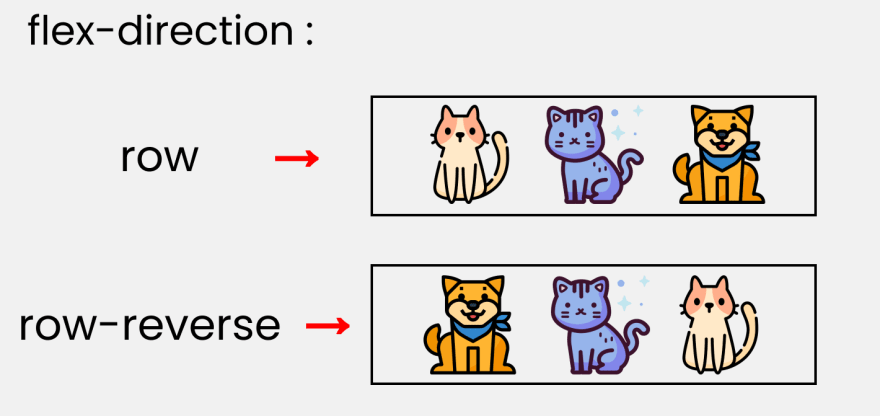
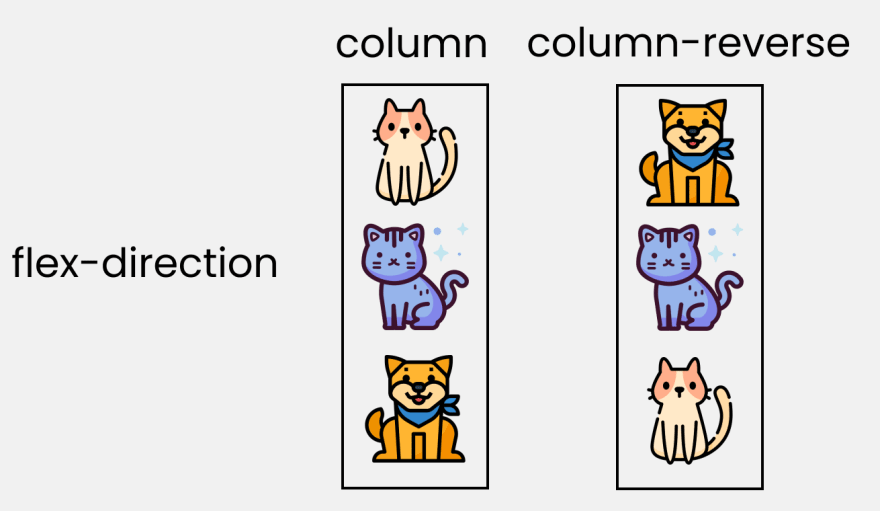
flex-direction
Thuộc tính này dàn các items theo chiều ngang

hoặc theo chiều dọc

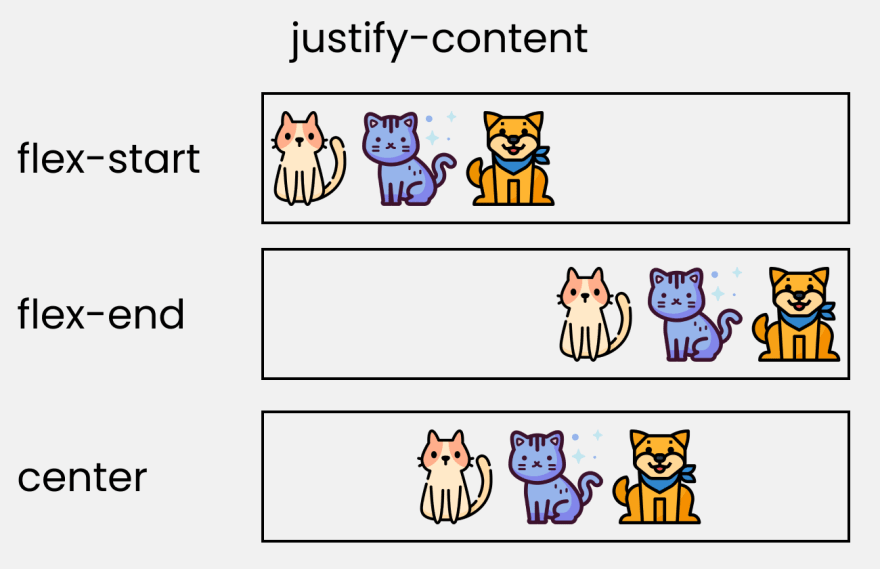
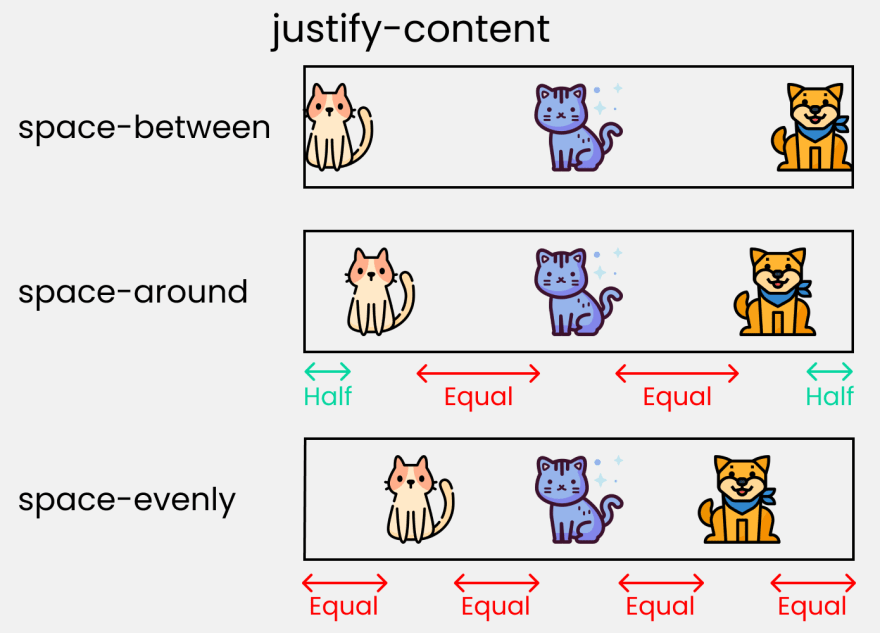
justify-content
Thuộc tính này sắp xếp các items theo trục main axis


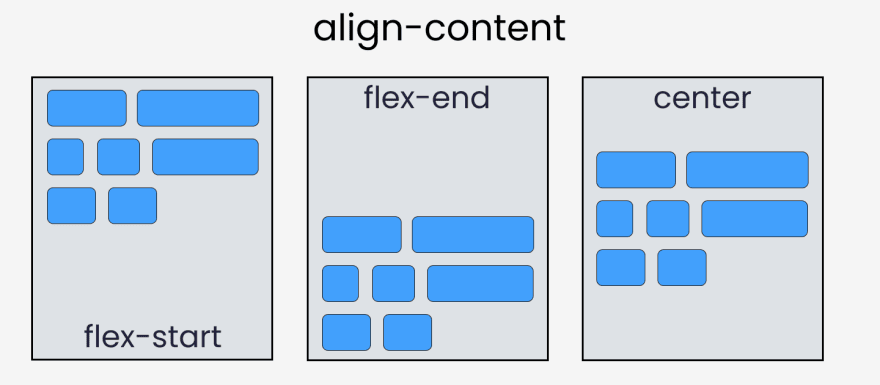
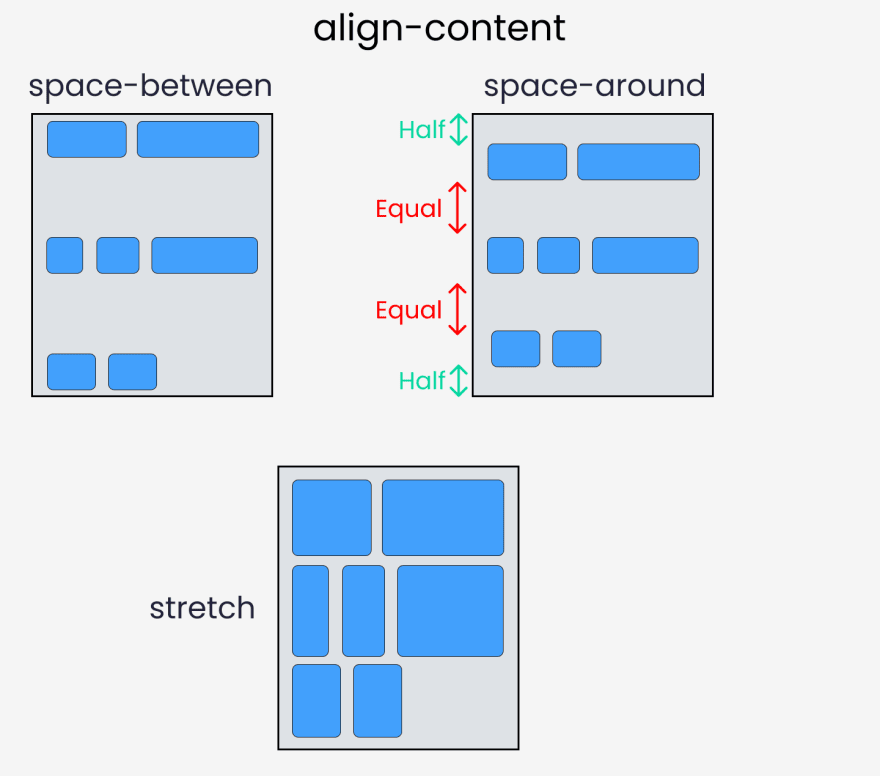
align-content
Thuộc tính này sử dụng để căn chỉnh khoảng cách các item bên trong container dọc theo trục cross axis, chiều ngang hoặc chiều dọc tùy thuộc vào flex-direction.


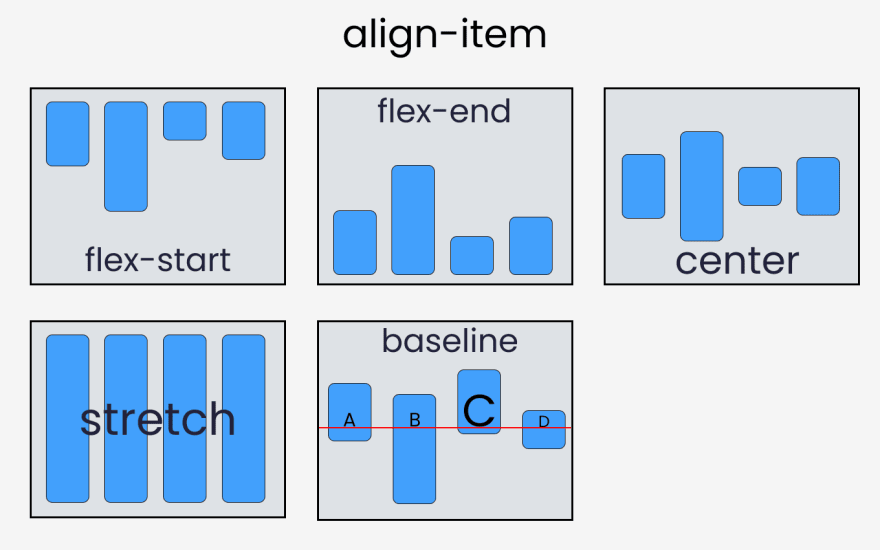
align-items
Thuộc tính này sử dụng để điều chỉnh vị trí bắt đầu và căn chỉnh các item bên trong container dọc theo trục cross axis, chiều ngang hoặc chiều dọc tùy thuộc vào flex-direction.

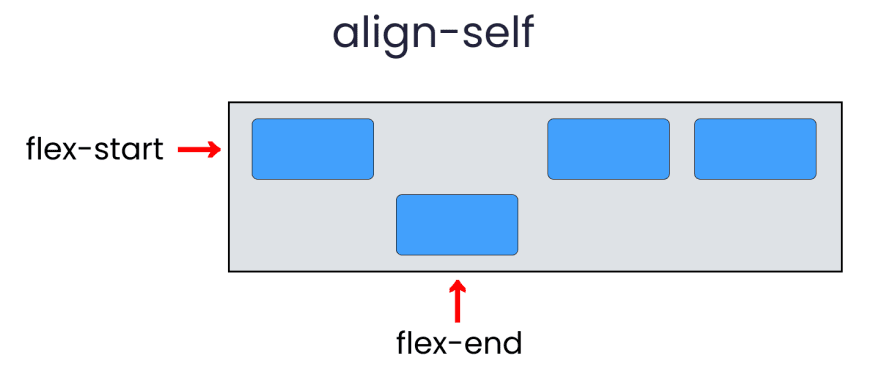
align-self
Thuộc tính này có tác dụng tương tự như align-items của phần container nhưng sử dụng riêng cho từng item, bạn có thể dùng nó để đặt lại vị trí cho một số item mà align-items đã quy định.

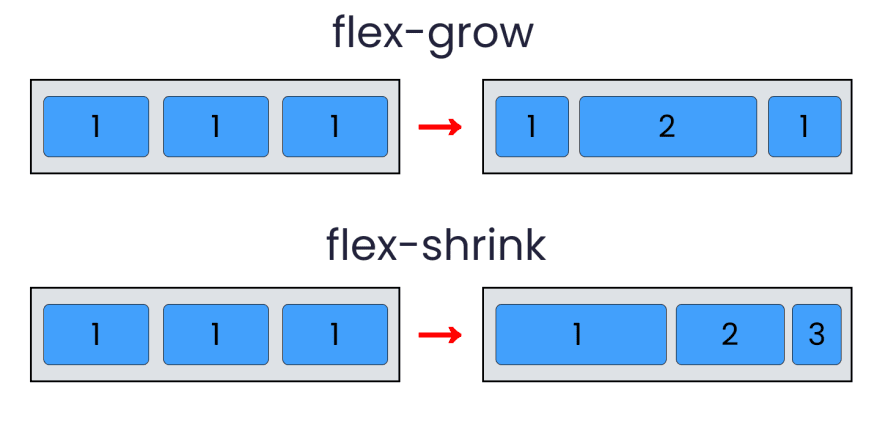
flex - grow | shrink | wrap
flex-grow: cho phép các phần tử giãn theo độ rộng của container.
flex-shrink: ngược lại với thuộc tính flex-grow ở trên, nó không giãn ra mà lại co lại khi chúng ta thay đổi độ rộng của container.
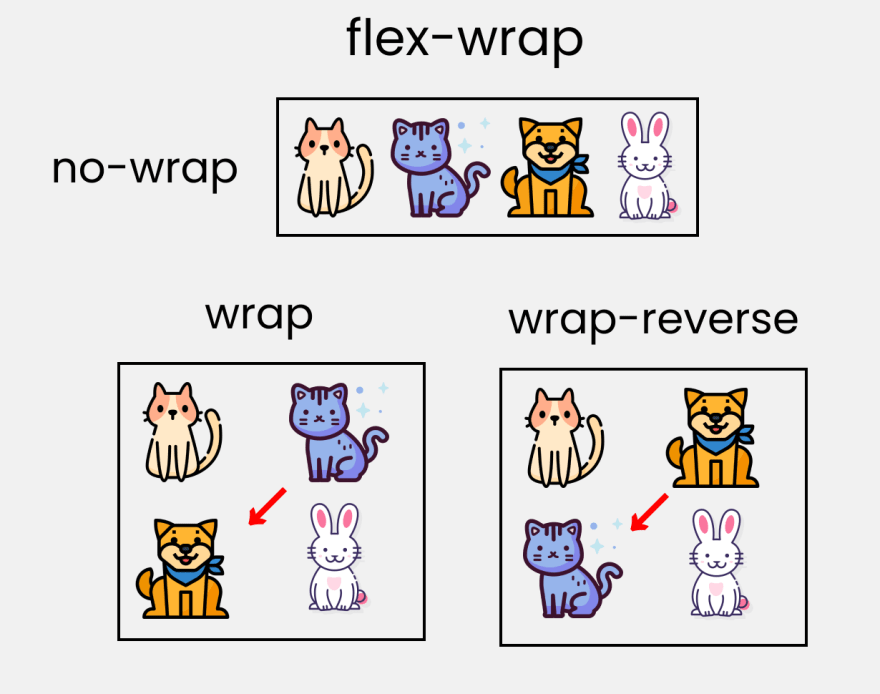
flex-wrap: điều chỉnh xuống dòng trong container.


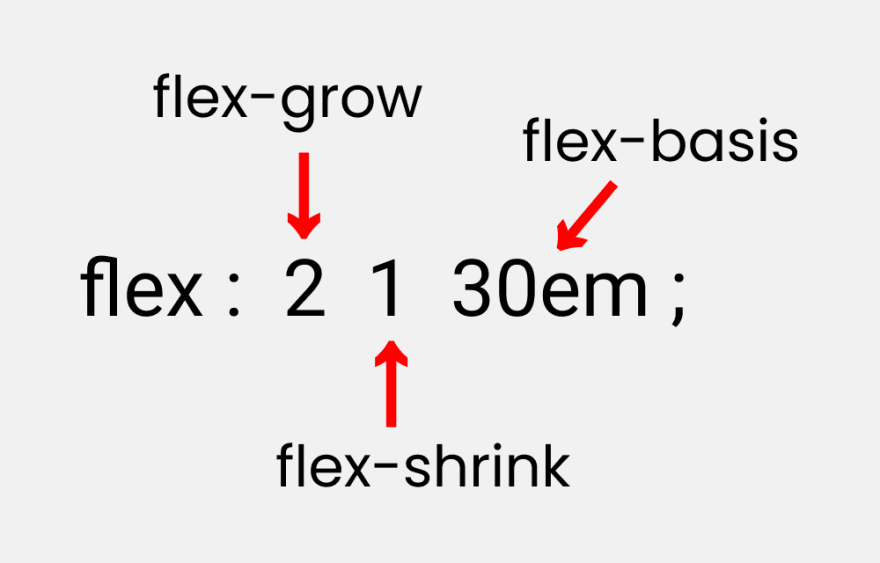
Cách viết tắt
flex: Kết hợp flex-grow, flex-shrink và flex-basis.

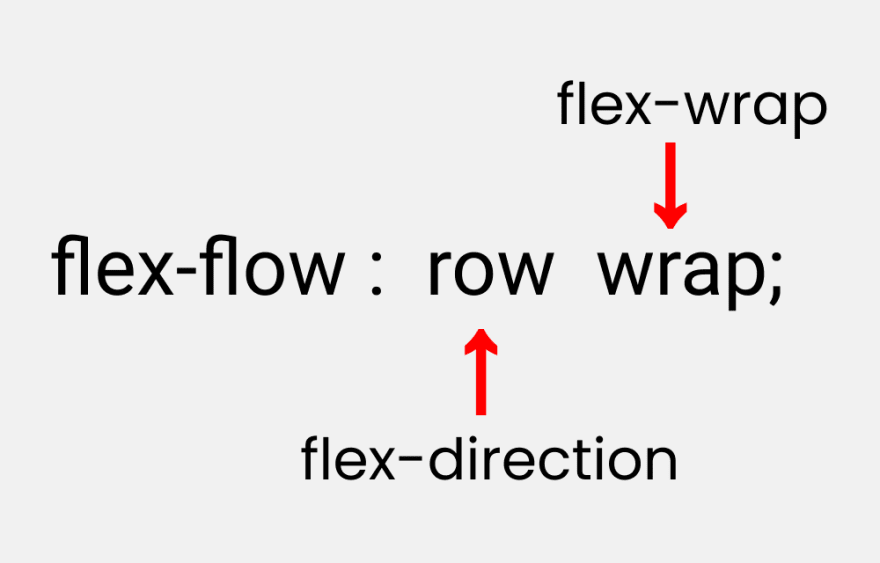
flex-flow: Kết hợp flex-direction và flex-wrap.

Kết luận
Hi vọng bài viết này sẽ giúp bạn làm hiểu và áp dụng FlexBox một cách trơn chu, cảm ơn  .
.
All rights reserved