Firebase - Android: Firebase Crashlytics
Bài đăng này đã không được cập nhật trong 3 năm
Bài này mình sẽ giúp các bạn config Firebase Crashlytics, nhờ đó mà bạn có thể quan sát được các báo cáo về crash app trên Firebase console.
Before you begin
Trước khi setup Crashlytics, bạn cần phải config Firebase vào app của bạn. Nếu app của bạn chưa config Firebase thì hãy xem bài hướng dẫn tại đây nhé!
Chú ý rằng khi config Firebase trong project thì thao tác cả trên Firebase console nhé.
Trong bài này mình hướng dẫn bạn cofig Crashlytics cho app lần đầu tiên, nếu như app của bạn đã sử dụng Fabric Crashlytics mà bạn muốn chuyển sang dùng Firebase Crashlytics thì hãy theo dõi tại đây.
Step 1: Set up Crashlytics in the Firebase console
- Click Crashlytics ở thanh navigation bên trái của Firebase console.
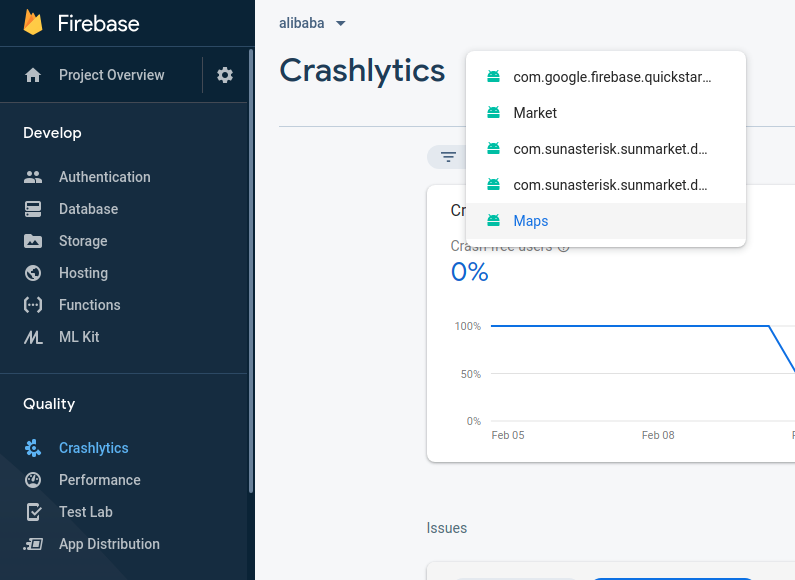
- Nếu project Firebase của bạn có nhiều ứng dụng đăng ký thì bạn phải chọn ứng dụng mà bạn muốn thêm Crashlytics, quan sát ảnh sau:

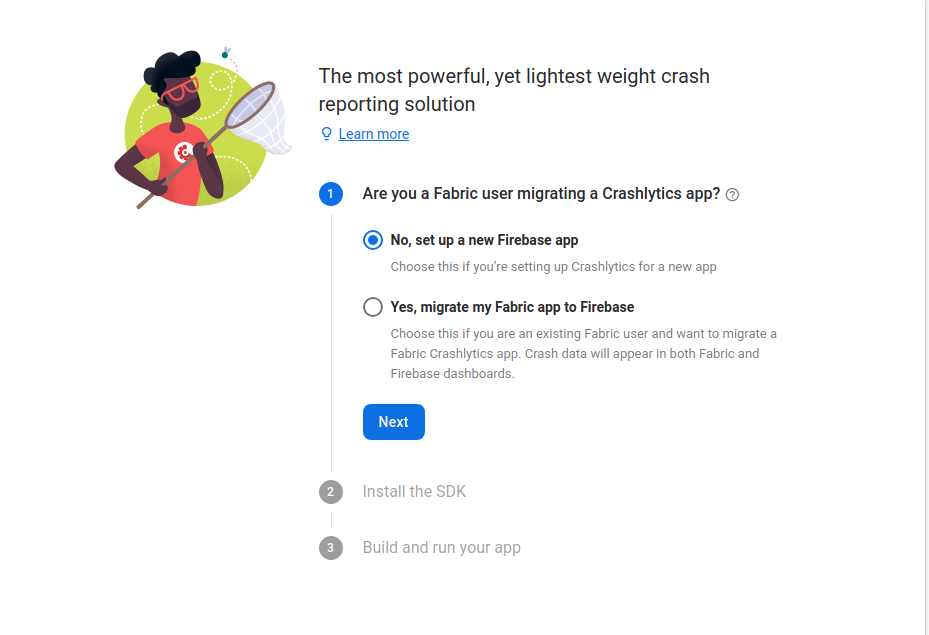
- Màn hình như sau hiển thị ra, bạn chọn vào ô "No, set up a new Firebase app" và nhấn Next

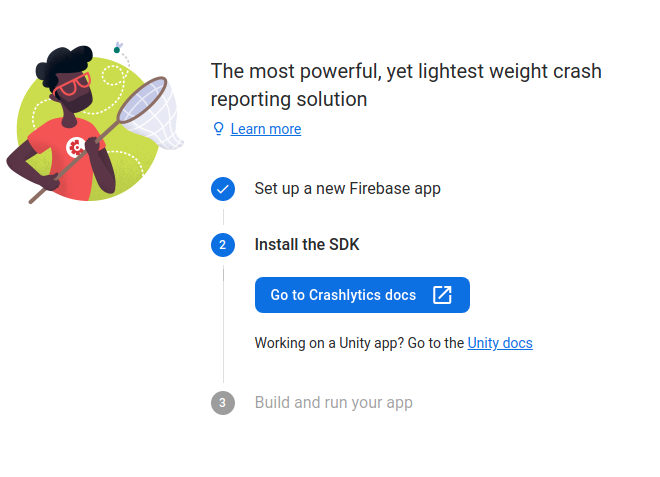
- Màn hình sau hiển thị ra, bạn chọn "Go to Crashlytics docs" và quay trở lại Firebase console.

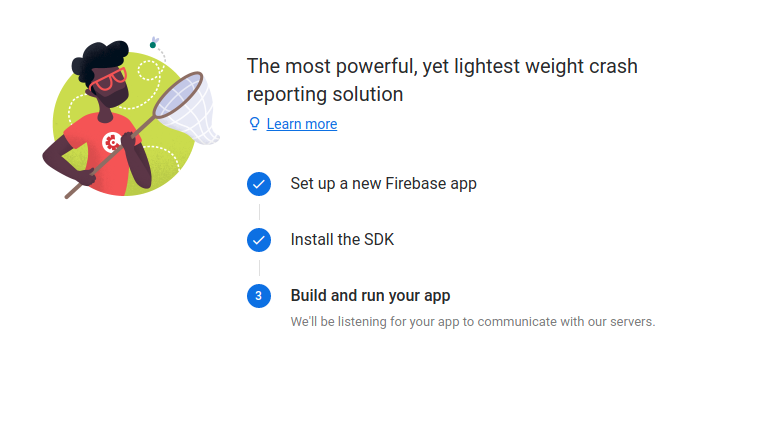
Kết quả:

Step 2: Add the Crashlytics SDK
- Trong file build.gradle của project, bạn update google-services lên 3.1.2 hoặc ít hơn, sau đó thêm Crashlytics vào responsitories và dependency:
buildscript {
repositories {
// Check that you have Google's Maven repository (if not, add it).
google()
}
dependencies {
// ...
// Check that you have the Google Services Gradle plugin v4.3.10 or later
// (if not, add it).
classpath 'com.google.gms:google-services:4.3.10'
// Add the Crashlytics Gradle plugin.
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.8.1'
}
}
allprojects {
repositories {
// Check that you have Google's Maven repository (if not, add it).
google()
}
}
- Trong file build.gradle của app, thêm plugin và dependences Crashlytics :
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services Gradle plugin
// Apply the Crashlytics Gradle plugin
apply plugin: 'com.google.firebase.crashlytics'
dependencies {
// Recommended: Add the Firebase SDK for Google Analytics.
implementation 'com.google.firebase:firebase-analytics:21.0.0'
// Add the Firebase SDK for Crashlytics.
implementation 'com.google.firebase:firebase-crashlytics:18.2.10'
}
Sau khi bạn add SDK vào app, Crahslytics tự động lắng nghe và thu thập các sự kiện crash app.
Step 3: Initialize Crashlytics
Firebase Crashlytics SDK tự động khởi tạo Crashlytics ngay sau khi bạn add nó vào trong app của mình  . Nhanh gọn lẹ nhờ!
. Nhanh gọn lẹ nhờ!
Step 4: Build or run your project
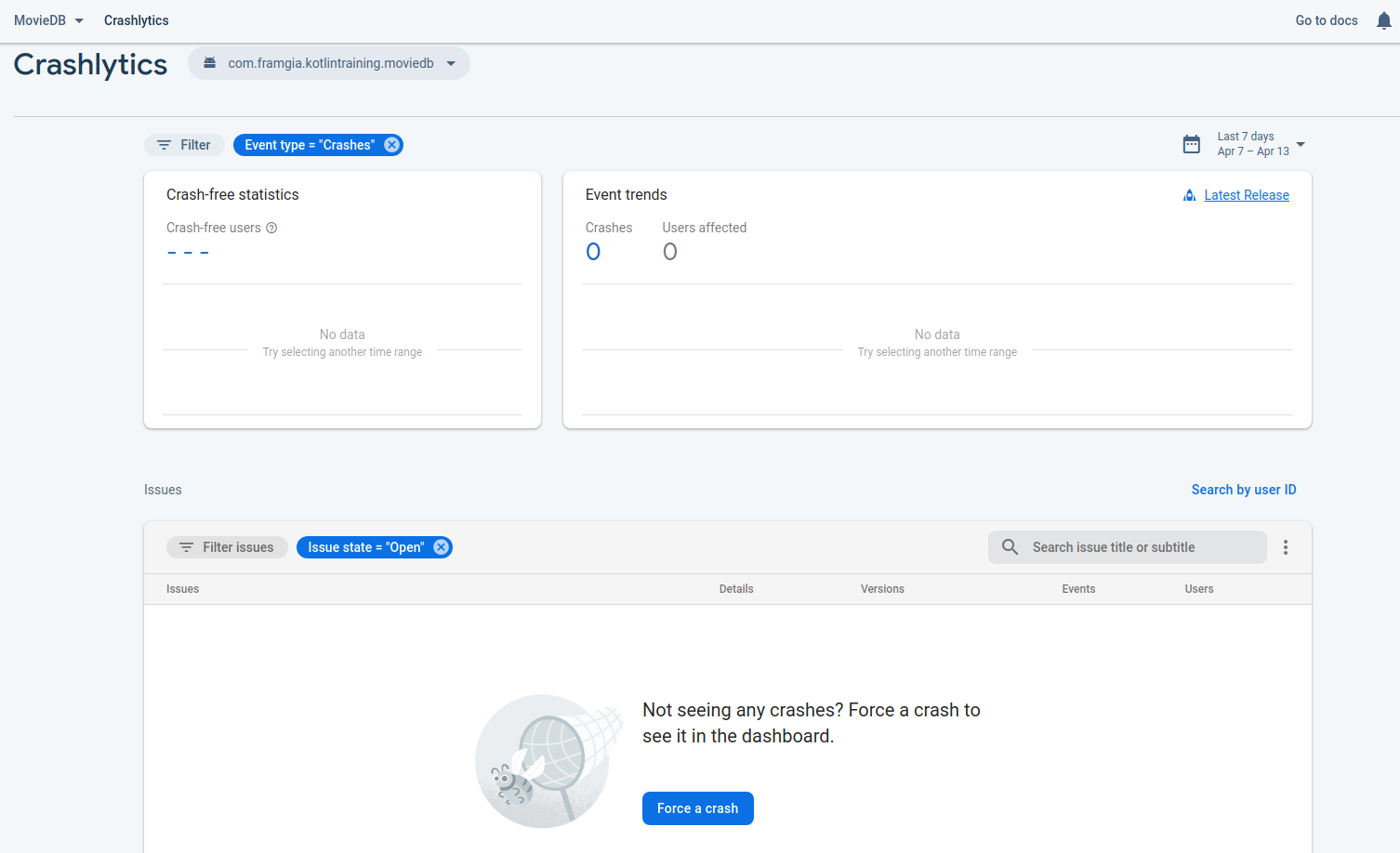
Bạn hãy build hoặc run app của mình để thông báo với Firebase rằng mình đã tích hợp thành công Crashlytics. Khi build thành công rồi thì màn hình console sẽ hiển thị như này:

Test your implementation
Bây giờ chờ app nó crash rồi quan sát thôi nhờ  .
.
.
.
. (once year later...)
.
.
.
.
. (once year later...)
Thôi lâu lắm... bây giờ thế này, tự làm cho app nó crash. Bạn tạo một Button và set sự kiện click vào thì crash app:
public void onListen() {
val crashButton = Button(this)
crashButton.text = "Crash!"
crashButton.setOnClickListener {
throw RuntimeException("Test Crash") // Force a crash
}
addContentView(crashButton, ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT))
}
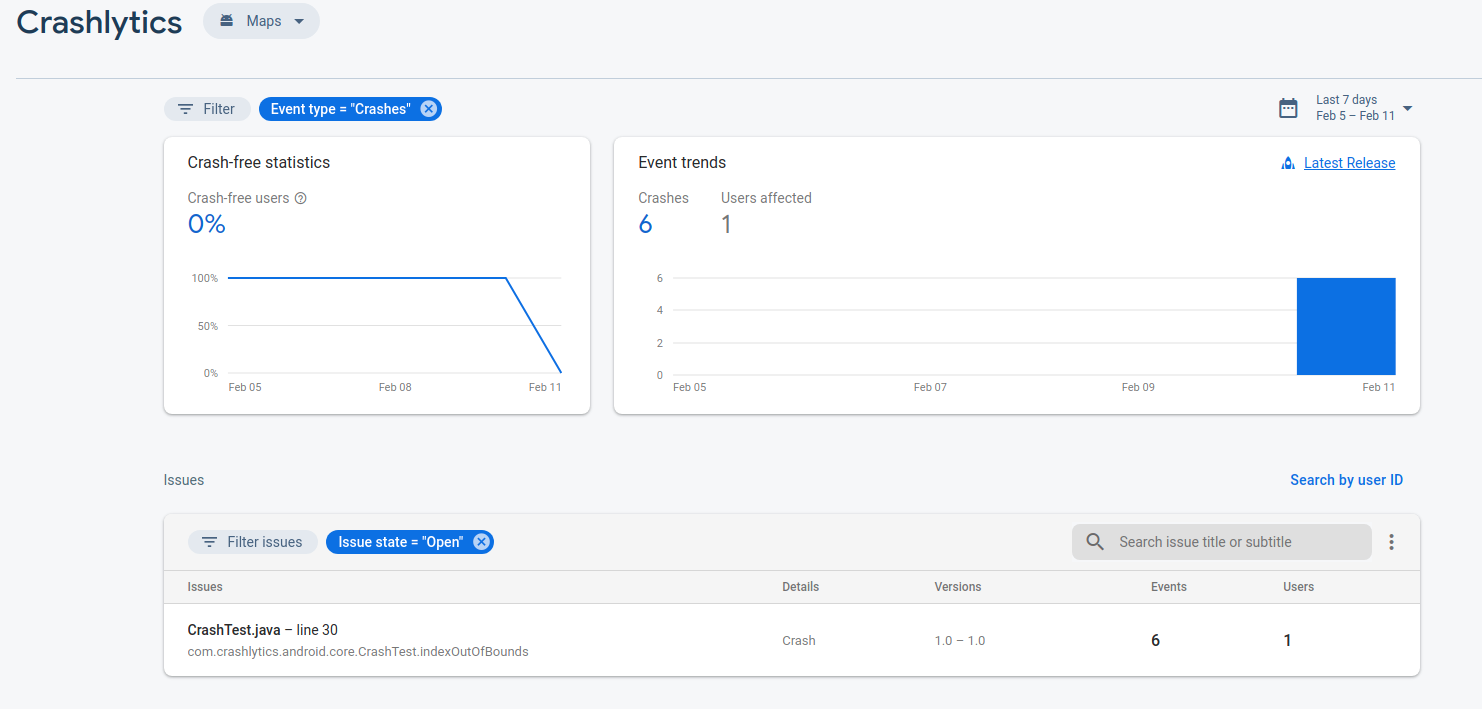
Sau đó quan sát trên Firebase console :

Chờ cho kết quả log lên console cũng khá lâu, nó không update ngay tức thì đâu nhé, nên đừng nóng vội mà hãy chờ đợi nó log nha! ....
Mình xin kết thúc bài viết ở đây, xin chào và hẹn gặp lại!
Tài liệu tham khảo:
https://firebase.google.com/docs/crashlytics/get-started?platform=android
All rights reserved