(EzyPlatform) Sử dụng Thymeleaf trong dự án xây dựng Blog
Thymeleaf là gì ?
Thymeleaf là một template engine cho các ứng dụng web, nó được thiết kế để tạo ra các trang html động dựa trên dữ liệu từ trên máy chủ web. Sau cùng, nó có nhiệm vụ đưa ra một trang html chứa đầy đủ thông tin để hiển thị cho người dùng.
Cú pháp của Thymeleaf là một thuộc tính của thẻ html bắt đầu bằng "th:" hoặc thể sử dụng các cặp ngoặc như sau để truyền giá trị "[[...]]".

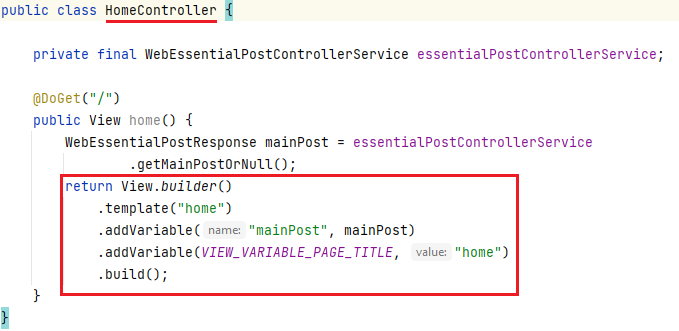
Model trong Thymeleaf là một khái niệm quan trọng, nó đại diện cho dữ liệu muốn hiển thị trên trang web. Dữ liệu này được chuyển từ backend đến fontend thông qua các template Thymeleaf. Dữ liệu của model thường được thêm trong layer controller. Khi đã thêm dữ liệu vào model, chúng ta có thể sử dụng chúng trong template Thymeleaf bằng các cú pháp của Thymeleaf.

Thêm dữ liệu động trong Thymleaf ?
Thêm dữ liệu vào một thẻ html bằng thuộc tính th:
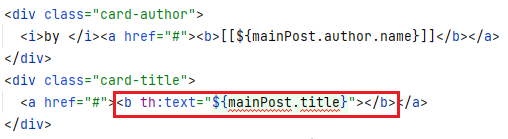
VD: <b th:text="${mainPost.title}"></b>
Trong ví dụ này, dữ liệu được lấy từ thuộc tính "title" của đối tượng (model) "mainPost". Cách sử dụng này sẽ thay thế toàn bộ nội dung trong thẻ <b> bằng dữ liệu lấy được từ title. Cách sử dụng này sẽ thay thế toàn bộ nội dung của thẻ.

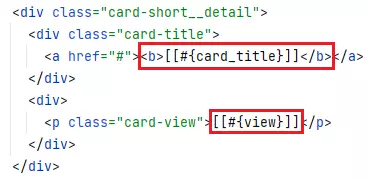
Thêm dữ liệu tại một vị trí trong thẻ:
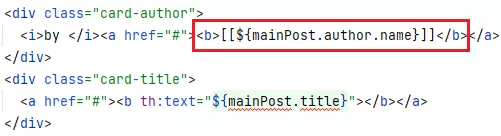
VD: <b>[[${mainPost.author.name}]]</b>
Trong ví dụ này, dữ liệu được lấy từ title sẽ hiển thị thông qua biểu thức: “[[${<tên_biến>}]]“. Biểu thức trên giúp chèn giá trị vào một vị trí cụ thể trong nội dung html mà không thay thế toàn bộ nội dung của thẻ. Thích hợp khi muốn giữ lại một phần nội dung cố định của thẻ.

Các biểu thức sử dụng trong Thymeleaf để lấy dữ liệu ?
Trong Thymeleaf, để lấy dữ liệu từ model chúng ta sử dụng các Thymeleaf Standard Expression:
- ${…} : lấy giá trị của một biến.
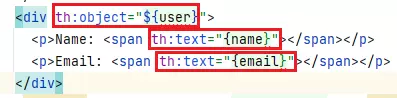
- *{…} : lấy giá trị của một biến được chỉ định.
Cú pháp này được sử dụng để rút ngắn việc truy cập vào các thuộc tính của một đối tượng đã được lựa chọn.
Cú pháp *{…} được sử dụng khi chúng ta đã xác định được đối tượng chọn và muốn truy cập vào các thuộc tính của nó mà không cần sử dụng biểu thức đầy đủ.
Trước khi sử dụng *{…} chúng ta cần thiết lập đối tượng lựa chọn. Để thiết lập đối tượng lựa chọn chúng ta sử dụng: “th:object“ hoặc “th:each“.


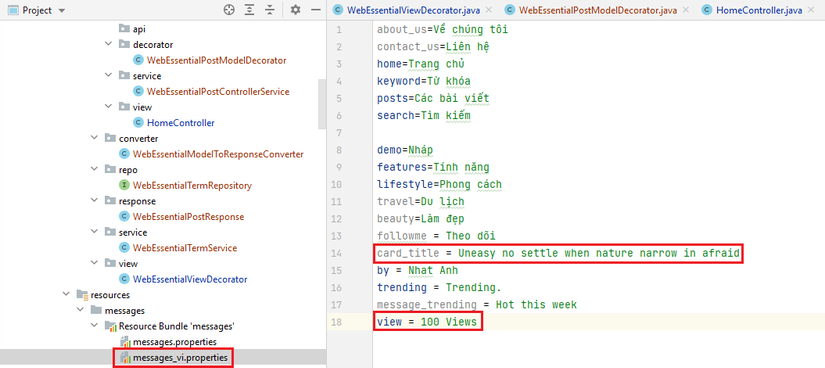
- #{…} : lấy message được định nghĩa trong file message.properties


- @{...} : lấy đường dẫn URL.
Sử dụng biểu thức điều kiện trong Thymeleaf:
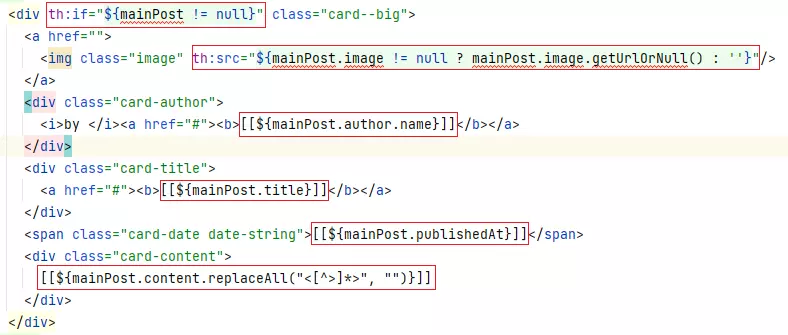
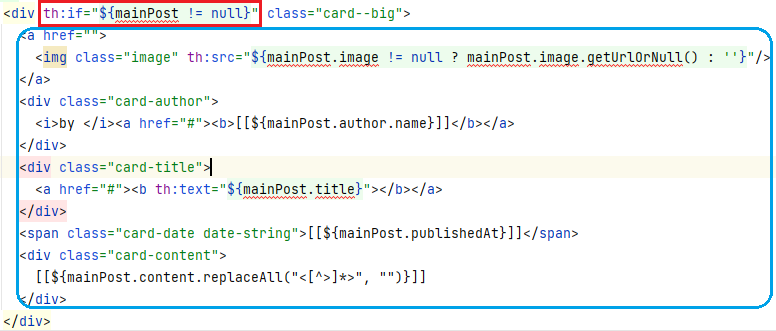
Thymeleaf cho phép ẩn hoặc hiện các phần tử dựa trên điều kiện (th:if="${<điều_kiện}"). Nếu điều kiện này đúng nó sẽ hiển thị nội dung của thẻ hiện tại còn sai thì không hiển thị. Có thể sử dụng kết hợp với một thuộc tính khác là (th:unless="${điều_kiện}") để khi điều khiện trong biểu thức "unless" là sai, nó sẽ hiển thị nội dung trong phần tử mà biểu thức unless đang đứng. Trong ví dụ dưới, nếu đối tượng "mainPost" khác null thì nó sẽ hiển thị nội dung mà thẻ <div> đang chứa.

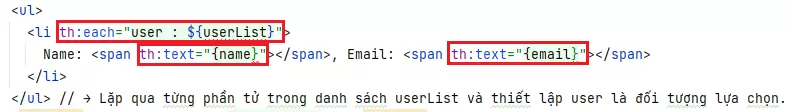
Sử dụng vòng lặp trong Thymeleaf:
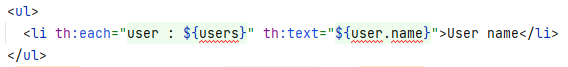
VD: <ul> <li th:each="user : ${users}" th:text="${user.name}">User name</li> </ul>
Trong ví dụ trên, users là một danh sách và mỗi phần tử trong danh sách sẽ được hiển thị trong một thẻ <li>.

Sự khác nhau khi sử dụng th:insert và th:replace
th:replace sẽ thay thế thẻ hiện tại bằng nội dung của flagment.
th:insert sẽ chèn nội dung của flagment vào bên trong thẻ hiện tại.
Tóm tắt: phần này hướng dẫn sử dụng Thymeleaf cơ bản cho dự án.
All rights reserved