Extension search Cambridge dictionary
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Chắc hẳn trong quá trình làm việc thì ít nhất 1 lần bạn cũng phải tra từ điển để dịch 1 từ tiếng anh nào đó mà bạn không biết hoặc không chắc chắn lắm về nghĩa. Theo một vài lời khuyên thì để hiểu sâu và nhớ lâu nghĩa và cách dùng của 1 từ thì nên sử dụng từ điển Anh-Anh. Và trang từ điển online và miễn phí mình yêu thích là Cambridge dictionary (dictionary.cambridge.org).

Ý tưởng
Mỗi lần mình search ý nghĩa của 1 từ thì mình thường phải select từ đó, copy nó, Ctrl+T, gõ dictionary.cambridge.org và paste nó vào ô search của trang đó, sau đó Enter. Có vẻ khá mất thời gian, nên mình nghĩ là nên viết 1 extension để chỉ cần select từ đó, click chuột phải chọn Search By Cambridge là hiển thị kết quả luôn.
Triển khai
Kiến thức về Chrome Extention
Để viết được Extention thì chúng ta chỉ cần hiểu sơ qua cấu trúc của 1 extension, các event listener là có thể viết được (thực tế thì mình cũng chỉ ở mức độ này). Các bạn có thể tham khảo ở đây
Implement
Vì extension của mình hoạt động trên tất cả các site, nên ở permission mình sẽ liệt kê cả http và https, và option Menu Search By Cambridge sẽ hiển thị khi click chuột phải vào 1 từ nên permission phải bao gồm cả contextMenu, và phải mở trang tab mới để hiển thị kết quả nên mình thêm tabs luôn vào permission.
//manifest.json
{
"manifest_version": 2,
"name": "Cambridge Dictionary Searcher",
"description": "This extension will translate selected word by Cambridge Dictionary",
"version": "1.0",
"background": { "scripts": ["background.js"] },
"permissions": [
"contextMenus",
"tabs",
"http://*/*",
"https://*/*"
],
"minimum_chrome_version": "6.0.0.0",
"icons": {
"16": "dictionary.png",
"48": "dictionary.png",
"128": "dictionary.png"
}
}
Extension của mình chạy ở background, trang nào nó cũng có thể tương tác được nên mình viết ở file background.js Cách nó hoạt động khá đơn giản, khi user select 1 word ở trong trang, chọn Search By Cambridge thì Extension của mình sẽ mở 1 tab với URL là url để search word (get method).
//background.js
chrome.contextMenus.create({
"title": "Cambridge Dic meaning",
"type": "normal",
"contexts": ["selection"],
"onclick": searchWord()
});
function searchWord() {
return function(info, tab) {
const cambridgeUrl = 'http://dictionary.cambridge.org/dictionary/english/';
let searchUrl = `${cambridgeUrl}${info.selectionText}`;
// Create a new tab to open the result page
chrome.tabs.create({ url: searchUrl });
};
};
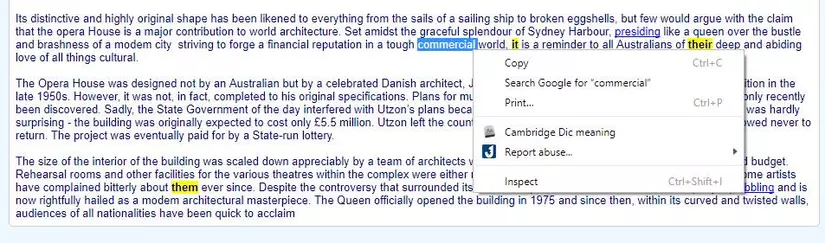
Test
Đây là thành quả sau khi implement, it works like a charm ~!

Kết
Cảm ơn các bạn đã đọc bài. Yeah! Các bạn có thể tham khảo tài liệu ở chính trang của Chrome https://developer.chrome.com/extensions Xem source code của mình ở đây https://github.com/furytara/cambridgeSearcher Thử dùng Extension trên ở đây https://goo.gl/ggDwWV
All rights reserved