Execution Context - Cách JavaScript chia phòng để thực thi code
Bài đăng này đã không được cập nhật trong 2 năm
Hãy cùng nhau xem đoạn code sau:
function printName() {
console.log("Hi, I am Lam")
}
function findName() {
return printName()
}
function sayMyName() {
return findName()
}
sayMyName();
Bạn thử đoán xem đoạn code này chạy như thế nào?
Khi hàm sayMyName được gọi, hàm này sẽ được đẩy vào call stack, hàm này lại gọi hàm findName nên tiếp tục đẩy hàm findName vào call stack lên trên sayMyName, rồi tiếp tục đẩy hàm printName lên trên findName. Khi thực thi sẽ chạy hàm printName trước (vì hàm này ở đầu call stack) và cuối cùng là in ra màn hình "Hi, I am Lam"
Thực ra hàm đầu tiên được JS đưa vào call stack không phải là sayMyName() mà là Global Execution Context.
Khi chương trình được chạy, JS sẽ mặc định đưa Global Execution Context (GEC) vào call stack đầu tiên, sau đó mới đến lượt các function còn lại.
Bạn tưởng tượng GEC giống như một căn chung cư có nhiều tầng vậy. Khu vực bên trong 1 function, được phân vùng bởi dấu đóng mở ngoặc nhọn, được gọi là 1 Execution Context, giống như 1 phòng nằm trong 1 căn chung cư vậy. Cả căn chung cư đó là GEC, bên trong chung cư có nhiều tầng, mỗi tầng lại có nhiều Execution Context.
Tức là sao?
Mỗi phòng nằm trong căn chung cư có những người khác nhau, có thể là thành viên trong một gia đình, hoặc một nhóm bạn, những công việc họ thực hiện trong phòng chỉ có mình họ biết, họ có thể thực hiện độc lập hoặc làm cùng nhau, nhưng chỉ trong căn phòng đó. Các căn phòng khác không thể can thiệp nếu không được cho phép.
Tương tự đối với Execution Context cũng như vậy.
GEC sẽ giúp chúng ta tạo ra 2 object trên trình duyệt, 1 là Global Object, 2 là biến this (cái này chắc các bạn đã nghe nhiều rồi). Để test cái này, các bạn có thể mở 1 tab mới, bật F12 lên và gõ this → Enter

hoặc window → Enter

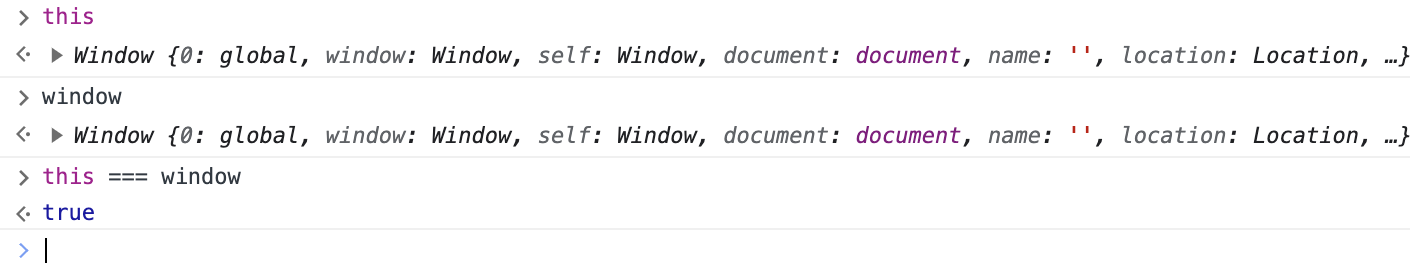
Các bạn có thể thắc mắc liệu 2 cái biến này có phải là một hay không. Chúng ta cùng thử xem.

Vậy là đến đây các bạn đã nắm được thêm 2 thứ. Một là khái niệm của Execution Context, hai là biến this trỏ vào window chứ không phải chỉ sử dụng trong OOP như các bạn thường thấy.
Giờ chúng ta cùng nhau làm thêm vài thứ hay ho khác nhé.
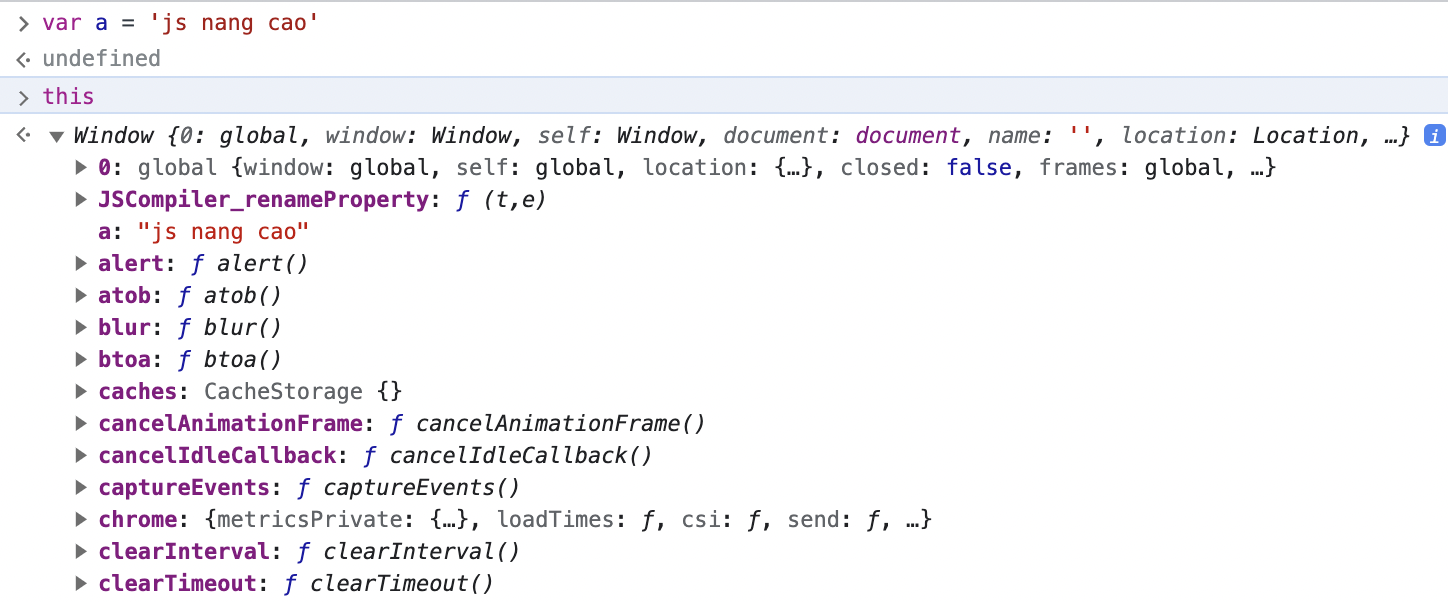
Khi chúng ta khai báo một biến a trong chương trình, thì EC của chúng ta lúc này đã làm gì?

Các bạn có thể thấy khi mình gọi biến this sau khi khai báo biến a, bên trong this đã xuất hiện biến a của mình có nội dung như mình đã khai báo.
Điều này có nghĩa mình có thể truy cập vào biến a rất đơn giản bằng cách gọi this.a
 Bài này chắc đến đây thôi nhỉ, ở phần tiếp theo mình sẽ nói đến khái niệm khó hơn một chút là Lexical Environment, hẹn các bạn ở bài tiếp theo.
Bài này chắc đến đây thôi nhỉ, ở phần tiếp theo mình sẽ nói đến khái niệm khó hơn một chút là Lexical Environment, hẹn các bạn ở bài tiếp theo.
All rights reserved