Evil Icons – Một Clean SVG Line Icon Pack cho Web Developers
Bài đăng này đã không được cập nhật trong 4 năm
 Với một cái tên như Evil Icons, bạn có thể không chắc mong đợi gì. Nhưng đáng ngạc nhiên là nó lại rất hữu ích hữu ích!
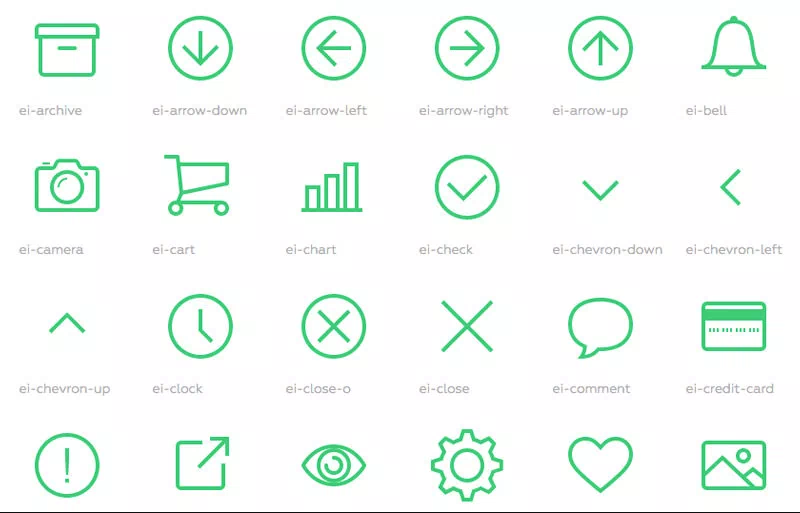
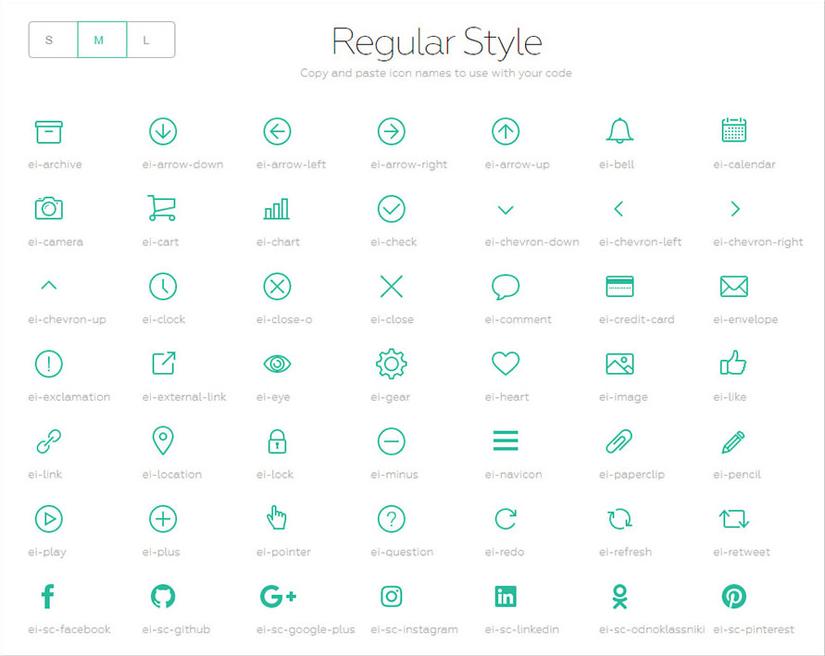
Gói Evil Icons cung cấp một bộ sưu tập của một vài chục icons trong phong cách line icon . Chúng sử dụng các hình dạng mỏng với các trung tâm trong suốt, tạo ra các biểu tượng được thiết kế riêng cho giao diện người dùng và trang web tối giản.
Bạn có thể tải các icons này dưới dạng tệp SVG đơn giản và xuất ra tệp tin PNG nếu cần. Hoặc, bạn có thể tải chúng trực tiếp thông qua một Ruby gem , Node package , hoặc thông qua Gulp hoặc Grunt.
Mặc dù gói icon tự hiển thị như là SVG-only, nó cũng hỗ trợ các tập tin nguồn gốc. Trang chủ thực sự cho phép bạn tải xuống các icons trong ba loại tệp khác nhau:
1.SVG
2.Sketch
3.Illustrator (AI)
Với các tập tin nguồn gốc, bạn có thể dễ dàng chỉnh sửa các icons hoặc thậm chí thêm của riêng bạn vào. Nhà sáng lập Alexander Madyankin & Roman Shamin vẫn đang duy trì dự án, do đó bạn thậm chí có thể đề xuất các icons bổ sung mới vào gói.
Tuy nhiên, phần tuyệt vời về Evil Icons là bạn không cần phải làm gì cho họ nếu bạn không muốn. Với các tệp CDN cho biểu định kiểu và tập lệnh JS, bạn có thể nhúng các biểu tượng này ngay vào trang của bạn và bắt đầu sử dụng chúng ngay.
Mỗi icon có một CSS class mà bạn sẽ tìm thấy trên trang giới thiệu chính bằng cách hover qua mỗi phần tử. Bạn có thể thêm lớp này thông qua HTML hoặc các yếu tố mục tiêu động với JavaScript.
Với một cái tên như Evil Icons, bạn có thể không chắc mong đợi gì. Nhưng đáng ngạc nhiên là nó lại rất hữu ích hữu ích!
Gói Evil Icons cung cấp một bộ sưu tập của một vài chục icons trong phong cách line icon . Chúng sử dụng các hình dạng mỏng với các trung tâm trong suốt, tạo ra các biểu tượng được thiết kế riêng cho giao diện người dùng và trang web tối giản.
Bạn có thể tải các icons này dưới dạng tệp SVG đơn giản và xuất ra tệp tin PNG nếu cần. Hoặc, bạn có thể tải chúng trực tiếp thông qua một Ruby gem , Node package , hoặc thông qua Gulp hoặc Grunt.
Mặc dù gói icon tự hiển thị như là SVG-only, nó cũng hỗ trợ các tập tin nguồn gốc. Trang chủ thực sự cho phép bạn tải xuống các icons trong ba loại tệp khác nhau:
1.SVG
2.Sketch
3.Illustrator (AI)
Với các tập tin nguồn gốc, bạn có thể dễ dàng chỉnh sửa các icons hoặc thậm chí thêm của riêng bạn vào. Nhà sáng lập Alexander Madyankin & Roman Shamin vẫn đang duy trì dự án, do đó bạn thậm chí có thể đề xuất các icons bổ sung mới vào gói.
Tuy nhiên, phần tuyệt vời về Evil Icons là bạn không cần phải làm gì cho họ nếu bạn không muốn. Với các tệp CDN cho biểu định kiểu và tập lệnh JS, bạn có thể nhúng các biểu tượng này ngay vào trang của bạn và bắt đầu sử dụng chúng ngay.
Mỗi icon có một CSS class mà bạn sẽ tìm thấy trên trang giới thiệu chính bằng cách hover qua mỗi phần tử. Bạn có thể thêm lớp này thông qua HTML hoặc các yếu tố mục tiêu động với JavaScript.
 Với hàng loạt các kích cỡ khác nhau, hình động tùy chỉnh và các tệp nguồn thô để chỉnh sửa, Evil Icons phải là một trong số các iconsets có sẵn trên web hiện nay.Một gợi cho bất kỳ loại dự án và hoàn hảo cho cả designer và developer.
Với hàng loạt các kích cỡ khác nhau, hình động tùy chỉnh và các tệp nguồn thô để chỉnh sửa, Evil Icons phải là một trong số các iconsets có sẵn trên web hiện nay.Một gợi cho bất kỳ loại dự án và hoàn hảo cho cả designer và developer.
Nguồn: hongkiat.com
All rights reserved