ECMAScript - ES6 Là gì? Overview ES6
Bài đăng này đã không được cập nhật trong 4 năm
Từ trước đến giờ nhiều người chỉ nghe đến Javascript chứ chưa hề nghe đến ES6, họ lầm tưởng ES6 là một ngôn ngữ hoàn toàn mới rất mơ hồ và mông lung đúng không  Không sao hãy đến với series bài viết của mình các bạn sẽ hiểu rõ hơn về ES6 và cách triển khai của nó.
Không sao hãy đến với series bài viết của mình các bạn sẽ hiểu rõ hơn về ES6 và cách triển khai của nó.
- Đầu tiên chúng ta sẽ phải hiểu ES6 là gì và nguồn gốc của nó nhé!
ES6 là gì? Tại sao lại cần dùng đến ES6?
+ES6 là chữ viết tắt của ECMAScript 6, đây được coi là một tập hợp các kỹ thuật nâng cao của Javascript và là phiên bản mới nhất của chuẩn ECMAScript. Lịch sử
- Khi chưa có ES thì có một đặc tả ngôn ngữ kịch bản được phát triển bởi Brendan Eich của Netscape và nó có tên là Mocha. Sau đó nó được đổi tên thành LiveScript và cuối cùng là Javascript. Vào 12-1995, Sun Microsystem và Netscape đã công bố Javascript. Tháng 3 - 1996 trình duyệt Netscape Navigator 2.0 ra đời và hỗ trợ Javascript. Sau đó, Microsoft ra mắt một ngôn ngữ tương tự tên là JScript để cạnh tranh và tránh vấn đề bản quyền. JScript được thêm vào trong Internet Explorer 3.0 và ra mắt vào tháng 8, 1996.
- Netscape chuyển Javascript tới Ecma International để làm công tác chuẩn hoá và viết đặc tả, được gọi là ECMA-262, bắt đầu vào tháng 11, 1996. Và cái tên ECMAScript được hình thành từ đây bởi sự thoả thuận giữa những công ty đang tham gia vào quá trình chuẩ
- ECMAScript 6 (hay còn được gọi là ES6, ES2015) là phiên bản mới nhất của chuẩn ECMAScript. Chuẩn này được phê duyệt vào tháng 6/2015. Nó là một bản nâng cấp quan trọng cho ES kể từ ES5 đã được chuẩn hoá vào năm 2009.
ECMAScript hiện nay không phải là phiên bản đầu tiên nhé. Dưới đây là các mốc thời gian của ECMAScript và những thay đổi của từng phiên bản:
| Phiên bản | Ngày công bố | Những thay đổi so với bản cập nhật trước | Tác giả |
|---|---|---|---|
| 1 | 6/1997 | Phiên bản đầu tiên | Guy L. Steele Jr. |
| 2 | 6/1998 | Những thay đổi để giúp cho đặc tả phù hợp với tiêu chuẩn quốc tế ISO / IEC 16262 | Mike Cowlishaw |
| 3 | 12/1999 | Thêm các biểu thức thông thường, xử lý chuỗi tốt hơn, các câu lệnh kiểm soát mới, xử lý ngoại lệ / bắt lỗi, định nghĩa chặt chẽ hơn về lỗi, định dạng cho các số đầu ra và các cải tiến khác | Mike Cowlishaw |
| 4 | Phiên bản thứ 4 đã bị bỏ do có liên quan đến sự phức tạp giữa cấu trúc của các ngôn ngữ. Nhiều tính năng được đề xuất cho phiên bản thứ 4 đã bị loại bỏ hoàn toàn. | ||
| 5 | 12/2009 | Thêm "strict mode", đó là một tập hợp con nhằm cung cấp kiểm tra lỗi kỹ lưỡng hơn và tránh các cấu trúc bị lỗi. Làm rõ nhiều sự mơ hồ trong đặc tả phiên bản thứ 3 và thực hiện thích ứng với các hành động trong thế giới thực mà có sự khác biệt so với đặc tả đó. Thêm một số tính năng mới, chẳng hạn như getters và setters, hỗ trợ thư viện cho JSON, và phản ánh đầy đủ hơn về các thuộc tính của đối tượng. | Pratap Lakshman, Allen Wirfs-Brock |
| 5.1 | 6/2011 | Giống phiên bản thứ 2, phiên bản 5.1 nhắm giúp cho ECMAScript phù hợp với tiêu chuẩn quốc tế mới ISO/IEC 16262:2011. | Pratap Lakshman, Allen Wirfs-Brock |
| 6 | 6/2015 | Phiên bản thứ 6, ban đầu được gọi là ECMAScript 6 (ES6) nhưng sau đó đổi tên thành ECMAScript 2015 (ES2015), ở phiên bản này đã được bổ sung thêm cú pháp mới quan trọng cho việc viết các ứng dụng phức tạp, bao gồm classes và modules, nhưng định nghĩa chúng bằng ngữ nghĩa theo các điều khoản giống như ECMAScript 5 strict mode. Các tính năng mới khác bao gồm các vòng lặp và for/of của vòng lặp, khởi tạo kiểu Python và biểu thức khởi tạo, các chức năng arrow, dữ liệu nhị phân, nhập mảng, promises, số và cải tiến phép toán, reflection và Lập trình meta cho các đối tượng ảo. | Allen Wirfs-Brock |
| 7 | 6/2016 | Phiên bản thứ bảy, còn được gọi là ECMAScript 2016, nhằm tiếp tục các chủ đề cải cách ngôn ngữ, cách ly mã nguồn, kiểm soát hiệu ứng và công cụ thư viện / công cụ từ ES2015, bao gồm hai tính năng mới: toán tử lũy thừa và includes nguyên mảng. | Brian Terlson |
Có vẻ hơi nhiều chữ rồi phải không các bạn(mình đã cố rút gon và tổng hợp những kiến thức quan trong nhất)  ) qua đây mọi người hiểu rõ được ES6 là gì rồi chứ! và lịch sử và từng phiên bản của nó rồi phải không, nhưng vẫn chưa biết tại sao lại phải dùng ES6 đúng không, mình sẽ giải thích luôn đây kiki
) qua đây mọi người hiểu rõ được ES6 là gì rồi chứ! và lịch sử và từng phiên bản của nó rồi phải không, nhưng vẫn chưa biết tại sao lại phải dùng ES6 đúng không, mình sẽ giải thích luôn đây kiki  )
)
Tại Sao Lại Nên Dùng ES6
Như các bạn đã biết ES6 là một tập hợp kỹ thuật nâng cao của javascript và nó là 1 chuẩn mực để làm theo.Ví dụ bạn cứ tưởng tưởng khi 1 team có nhiều thanh viên làm một dự án mà mỗi người code 1 loại ngôn ngữ, code 1 phong cách khác nhau thì dự án của bạn sẽ ra sao(mình không giám tưởng tượng nữa ). Thì ES6 cũng thế nó là một chuẩn mực để cho các framework từ đó mà phát triển lên hay để cho các lập trình viên code js một các tốt ưu và clear nhất
Điều Kiện Để Học ES6
Học ES6 không hề khó một chút nào, điều kiện để học được nó bạn chỉ cần biết chút ít kiến thức căn bản về javascript và môt thứ không thể thiếu nữa đó là Browser phiên bản 2015 trở lên các bạn nhé! Vì sao ư??? vì ES6 ra đời vào năm 2015 nên những trình duyện phiên bản 2015 mới hỗ trợ ES6 (Ai mà dùng bản cũ không chạy được thì đừng nói mình chỉ bảo sai nhé ^^)
Tính năng của ES6
Đây là danh sách 10 tính năng tốt nhất của ES6 cho những kỹ sư phần mềm bận rộn (sắp xếp ngẫu nhiên):
- Block - Scoped Constructs Let and Cont
- Arrow Function
- Rest Parameter
- Destructuring Assignment in ES6
- Default Parameters in ES6
- Template Literals in ES6
- Multi-line String in ES6
- Enhanced Object Literals in ES6
- Promises in ES6
- Classes in ES6 Trong bài hôm nay mình sẽ giới thiệu cho các bạn 5 tính năng đầu tiên nhé!!
1: Block-Scoped Constructs Let
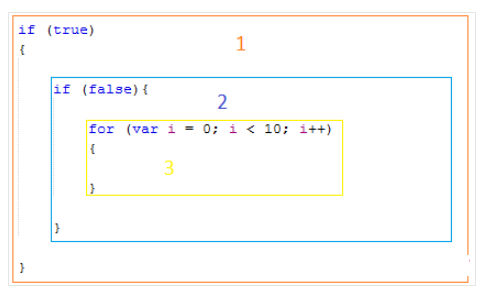
Trong phần này chúng ta nhìn thấy từ Block - Scoped đầu tiên đúng không! bây giờ chúng ta sẽ phải biết Block - scoped là gì? + Block Scoped là phạm vi trong một khối, nghĩa là chỉ hoạt động trong phạm vi được khai báo bời cặp {} => Xem hình dưới đây để hiểu rõ hơn nhé

Như trong hình thì vị trí 1 là một block, vị trí 2 là một block và vị trí 3 cũng là một block. Nếu để ý kỹ hơn nữa thì bạn thấy vị trí 1 sẽ bao trùm cả vị trí 2 + 3 và vị trí 2 bao trùm cả vị trí 3. Vậy Block Scoped là phạm vi chứa tất cả những đoạn code nằm bên trong cặp thẻ {}.
-
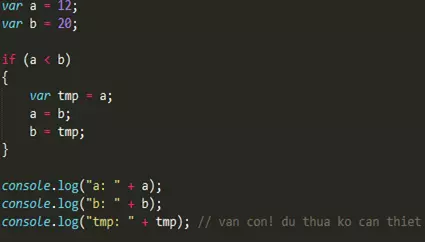
Bình thường khi khai báo hay định nghĩa 1 biến trong 1 hàm các bạn hay dùng var đúng không, khai báo kiểu này không sai nhưng nó chưa tối ưu, mọi người xem ví dụ sẽ hiểu là nó chưa tối ưu chỗ nào nhéVà trong phần này chúng ta sẽ biết cách dùng từ khóa let để khai báo biến trong ES6 nhé!

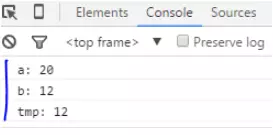
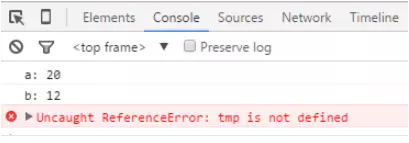
Kết quả khi chạy đoạn code trên nó sẽ ra như này

Nhiều người bảo nó vẫn đúng chả sao! ừm thì vẫn đúng nhưng là không cần thiết, vì nếu mình chỉ muốn biến tmp tồn tại trong câu lệnh if thôi không cần thiết ở bên ngoài nữa thì khai báo bằng var lại không xử lý được gây tốn bộ nhớ, không tối ưu . Nhưng các bạn đừng lo nhé đến với ES6 thì nó đã tối ưu bằng lỗi đấy khi khai báo biến bằng "let" => cách định nghĩa này thì biến chỉ tồn tại trong phạm vi khối của nó (Block Scope) Cú pháp: let var_name = var_value; Với phạm vi hoạt động hẹp như vậy thì let thường dùng để khai báo các biến mang tính chất tạm thời, nghĩa là nó chỉ sống trong một phạm vi hoạt động của khối đó thôi, không sử dụng qua vị trí khác.
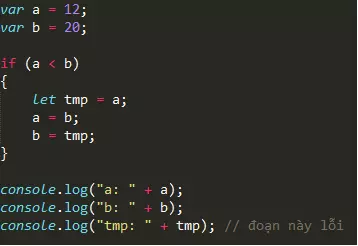
Chúng ta cùng làm lại ví dụ trên mà dùng let nhé

Kết quả của nó sẽ là thế này

mọi người thấy khác biệt rồi chứ! biến tmp sẽ không được định nghĩa khi ở ngoài block - scoped if nữa!
Qua phần này mọi người có thêm một cách định nghĩa một biến nữa rồi đúng không - rất hay phải không, nhưng cũng đừng lạm dụng mà tùy vào từng trường hợp khi mình muốn sử dụng nó nhé
Kết
Rõ ràng việc sử dụng từ khóa let có những ưu điểm và nhược điểm khác nhau, vì vậy không phải thấy nó mới được bổ sung vào là sử dụng đâu nhé  . Ví dụ nếu bạn sử dụng một biến cho toàn ứng dụng và biến đó thay đổi liên tục thì bắt buộc phải sử dụng var để khai báo.
. Ví dụ nếu bạn sử dụng một biến cho toàn ứng dụng và biến đó thay đổi liên tục thì bắt buộc phải sử dụng var để khai báo.
2: Arrow Function in ES6
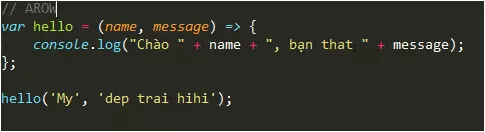
Trong phần này chúng ta tìm hiểu một cách định nghĩa function mới bằng cách sử dụng dấu mui tên =>, cách này được thêm vào bộ ES6 với cú pháp hoàn toàn mới lạ.
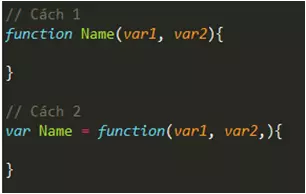
Trong Javascript để tạo một function thì thông thường chúng ta sử dụng hai cách sau:

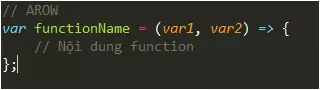
Khi đến với ES6 chúng ra có cách định nghĩa mới nhé!

Chúng ta vào ví dụ để so sánh nhé!
+Cách thông thường

+ES6

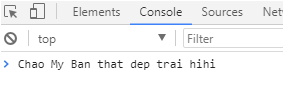
So sánh hai các trên thì rõ ràng cách thông thường sẽ đơn giản hơn rất nhiều, và cả hai đoạn code đều cho kết quả như sau:

Đến đây bạn nghĩ nó thật là dài dòng đúng không, phiên bản mới mà chả mới tý nào lại còn rắc rối  không đâu nhé - đã mới thì nó sẽ có nhiều tiện lợi hơn nhiều. Các bạn xem những ví dụ sau rồi sẽ rõ!
không đâu nhé - đã mới thì nó sẽ có nhiều tiện lợi hơn nhiều. Các bạn xem những ví dụ sau rồi sẽ rõ!
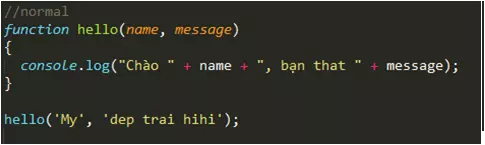
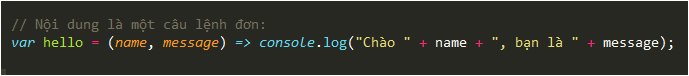
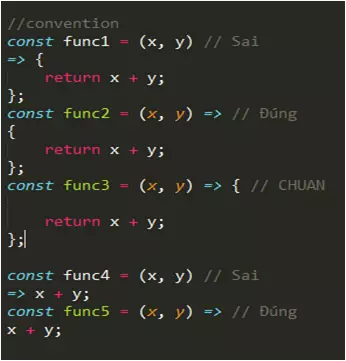
Nội dung là một câu lệnh đơn:
Trường hợp trong thân của hàm chỉ có một lệnh duy nhất thì bạn có thể sử dụng theo ví dụ dưới đây:

Nghĩa là bạn có thể bỏ đi cặp dấu {}, điều này tuân thủ theo nguyên tắc "nếu bên thân cặp {} chỉ là một câu lệnh thì bạn có thể bỏ cặp {}".
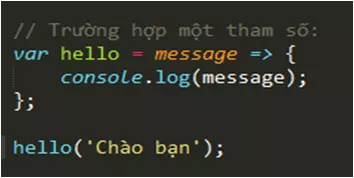
Trường hợp một tham số:
Trường hợp truyền vào chỉ một tham số thì bạn có thể bỏ cặp ()

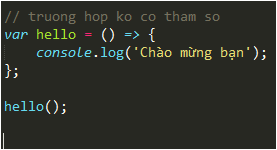
Trường hợp không có tham số:
Trường hợp không có tham số truyền vào thì bạn sử dụng cặp () rỗng

Đến đây mọi người đã thấy khác biệt chưa nhỉ! khác rất nhiều rồi nhé! khi sử dụng nhưng kỹ thuật này code của bạn sẽ clean hơn, rõ ràng hơn và chuyên nghiệp hơn rất nhiều nhé
Note Khi dùng Arrow Function bạn phải chú ý đến Ràng buộc mũi tên nhé 

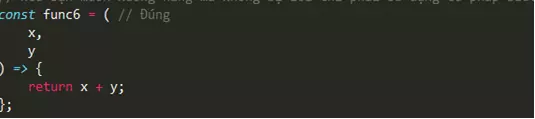
Nếu như bạn muốn xuống dòng mà không bị lỗi:

3: Destructuring Assignments in ES6
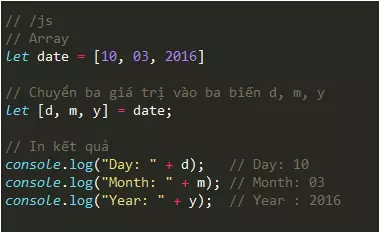
Tính năng này khá giống với hàm list trong PHP nhé! Nghĩa là nó sẽ phân các giá trị trong mảng vào các biến theo thứ tự hay nói cách khác nó sẽ
Tách các phần tử của Array hoặc Object thành nhiều biến chỉ bằng một đoạn code duy nhất.
Chưa hiểu rõ thì các bạn xem những ví dụ sau nhé!
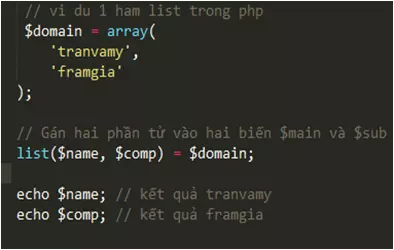
Một ví dụ hàm list trong PHP:

ES6

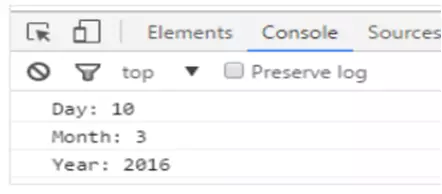
Kết quả

Như vậy rõ ràng Javascript ES6 đang dần bắt kịp các ngôn ngữ khác rồi phải không ^^
Một vài cách xử lý nữa nhé!
-
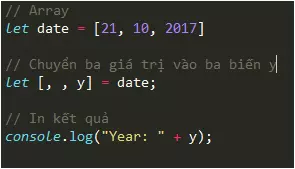
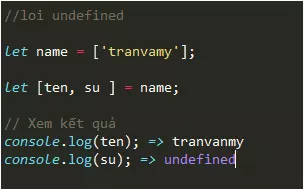
- Nếu bạn muốn lấy một phần tử thôi thì hãy bỏ trống các phần tử không muốn lấy
- Array

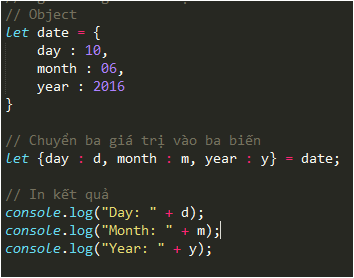
- Object

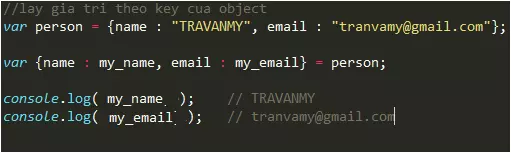
-Lấy giá trị theo key Object

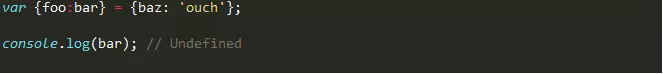
Nhưng nếu bạn cố ý truy cập vào một key không tồn tại thì sẽ bị lỗi undefined.

hay

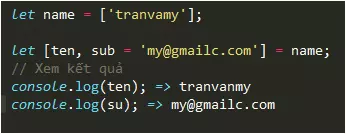
Khi gặp những lỗi thế này thì các bạn chỉ cần gán luôn giá trị cho biến trong mảng là ok

4: Default Parameters in ES6
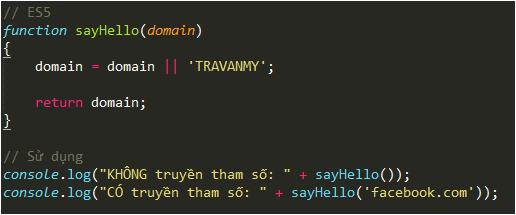
Default Parameter là giá trị mặc định của tham số khi truyền vào các function. Đối với Javascript thì có nhiều bạn chưa biết chức năng này mặc dù trong ES5 đã cung cấp săn cho chúng ta, tuy nhiên người ta cảm thấy cách tạo giá trị mặc định trong ES5 vẫn không hay nên họ đã bổ sung một cách khác mới hơn và đơn giản hơn rất nhiều trong ES6.
Vào ví dụ để hiểu luôn nhé
Trong ES5 để tạo giá trị mặc định thì bạn sử dụng cặp dấu || để thiết lập ngay bên trong thân của hàm.

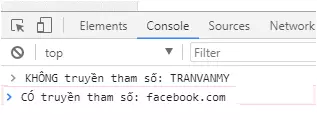
Kết quả:

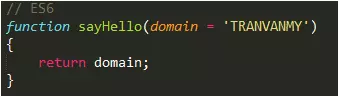
Trong ES6 có cách khai báo giá trị mặc định đơn giản hơn rất nhiều, cách này cũng tương tự như khai báo trong PHP đó là sử dụng phép gán ngay tại vị trí khai báo tham số cho function

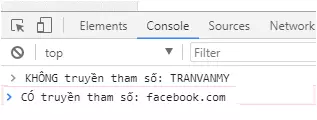
Kết quả:

Đến đây mọi người thấy khác biệt chưa nhỉ! Các truyền theo kiểu nào cũng được nhưng mình khuyên là nên dùng ES6 vì khi vào dự án một function có hàng chục dòng code khi mình rối mình sẽ không biết mình đã gián biến đấy ở chỗ nào, tìm mãi mới ra- code thì đang bug , deadline thì tới mông rồi mà ngồi tìm biến thì chắc nản lắm nhỉ. Nhưng với ES6 ta gán thẳng vào vị trí khai báo function luôn, trực quan dễ hiểu, khi có ai join vào dự án mà đọc code của các bạn là có thể hiểu được phần nào code của các bạn rồi phải không 
5: Rest Parameters in ES6
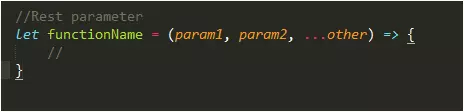
Rest Parameters dịch theo tiếng Anh chuyên ngành công nghệ thông tin có nghĩa là tham số còn lại, điều này có nghĩa là bạn có thể khai báo một hàm với số lượng tham số không xác định, đây là một tính năng mới khiến Javascript ngày càng trở nên mạnh mẽ hơn. Để khai báo các tham số còn lại của một function thì bạn đặt 3 dấu chấm . trước biến đại diện.

Trong đó tham số other là một Rest Parameter vì nó có 3 dấu chấm đặt ở trước.
Note Tham số other kia thì mình có thể đặt tên như nào cũng được nhé (nhưng phải chuẩn convention nhé ^^ )
Một ví dụ nữa nhé

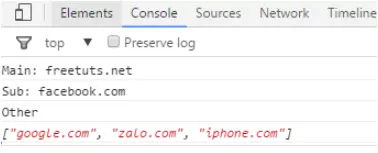
Kết quả:

Kết : Như vậy trong Javascript ES6 thì bạn thoải mái trong việc truyền tham số vào function. Tuy nhiên cái nào cũng có hai mặt của nó, nếu bạn truyền với số lượng tham số không xác định thì rất khó nâng cấp và bảo trì, vì vậy tùy theo trường hợp mà bạn sử dụng nhé!
Kết Luận
Bài viết cũng dài rồi, mình nghĩ bài này chỉ nên giới thiệu 5 tính năng thôi, bài sau mình sẽ làm tiếp nhé!
Qua bài này mọi người đã hiểu ES6 là gì rồi chứ  ) biết công dụng của nó là gì rồi chứ
) biết công dụng của nó là gì rồi chứ  còn nhiều phần hay lắm đón chờ ở tập sau nhé các bạn
còn nhiều phần hay lắm đón chờ ở tập sau nhé các bạn
Tham Khảo
All rights reserved