Deploy ReactJs app lên Firebase trong 5 phút (hoặc hơn)
Bài đăng này đã không được cập nhật trong 4 năm
Ở bài này, vì thời gian có hạn nên mình sẽ không giới thiệu lại Firebase là gì nữa và sẽ đi thẳng luôn vào việc làm thế nào để có thể deploy được ReactJs app lên Firebase một cách nhanh nhất.
Chuẩn bị: Trước khi bắt đầu, hãy chắc chắn rằng bạn đã cài đặt 2 module create-react-app và firebase-tools
Ở terminal, chạy 2 lệnh sau:
npm i -g create-react-app
npm i -g firebase-tools
Tiếp theo, hãy chuẩn bị cho mình một tài khoản Firebase. Firebase là của Google nên toàn bộ đăng nhập/đăng kí đều dùng tài khoản Gmail. Đăng nhập/Đăng kí xong, chọn Go to console ở góc trên bên phải để chuyển đến trang tạo project mớimới, chọn tiếp Create a project.
Ở trường project name, hãy chọn tên cho project của bạn, ở đây mình đặt là firebase-deploy.
Tick chọn I accept Firebase terms rồi bấm Continue.

Tiếp tục bấm Continue

Chọn Create project hoặc thay đổi lựa chọn tuỳ theo ý của bạn.

Sau khi tạo xong, chúng ta có thể bắt đầu deploy ReactJs app lên Firebase.
Bước 1: Đầu tiên, tạo một chiếc ReactJs app mới với tên firebase-deploy chẳng hạn, công cụ sử dụng sẽ là create-react-app
create-react-app firebase-deploy
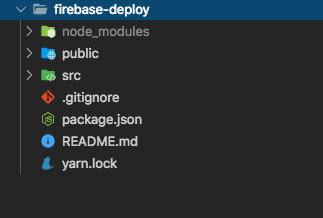
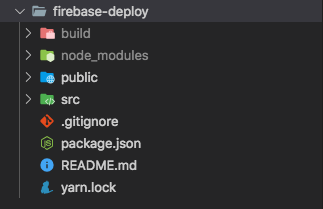
Sau khi chương trình chạy xong, bạn sẽ thấy folder firebase-deploy có cấu trúc như sau:

Bước 2: Nếu như đã quen với việc sử dụng create-react-app để tạo ReactJs app thì bạn cũng biết hiện tại firebase-deploy đang ở chế độ development build. Để deploy được app lên hosting thì phải chuyển app từ chế độ development build sang production build, cách chuyển đổi như sau:
cd firebase-deploy
Ở đây, mình đang dùng yarn nên câu lệnh để build sẽ như sau:
yarn build
Nếu bạn sử dụng npm, câu lệnh build sẽ là:
npm run build
Sau khi build xong, bạn sẽ thấy trong firebase-deploy có thêm 1 folder build

Bước 3: Login vào firebase bằng câu lệnh:
firebase login
Lúc này, Firebase CLI sẽ hỏi bạn có muốn để nó thu thập dữ liệu và các reporting về lỗi không, có thể chọn có (Y) hoặc không (n):
![]()
Sau đó thì sẽ bật ra một tab mới trên trình duyệt để đăng nhập tài khoản mới hoặc lựa chọn tài khoản Gmail đang có sẵn trên trình duyệt. Login xong thì ở terminal sẽ có thông báo đã đăng nhập thành công.
![]()
Bước 4: Trên terminal, chạy câu lệnh:
firebase init
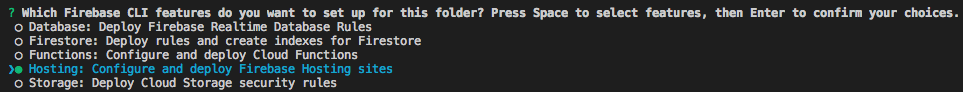
Ở terminal sẽ chạy firebase CLI với một số lựa chọn như sau:

Ở đây chúng ta chọn Hosting rồi confirm bằng cách ấn Enter.


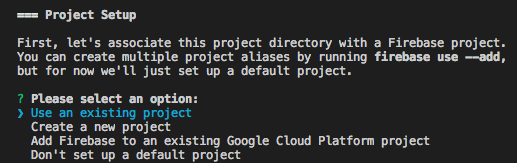
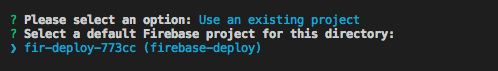
Chọn tiếp Use an existing project để chọn project chúng ta vừa tạo ở trên. Project firebase-deploy sẽ hiện ra ở đây, tiếp tục Enter để chuyển đến phần Hosting Setup
Hosting Setup sẽ tiếp tục là các lưa chọn, các bạn chọn như sau:
What do you want to use as your public directory? => build
Configure as a single-page app (rewrite all urls to /index.html)? => y
File build/index.html already exists. Overwrite? => N
Setup xong hosting bạn sẽ thấy folder firebase-deploy có thêm 2 file .firebaserc và firebase.json.

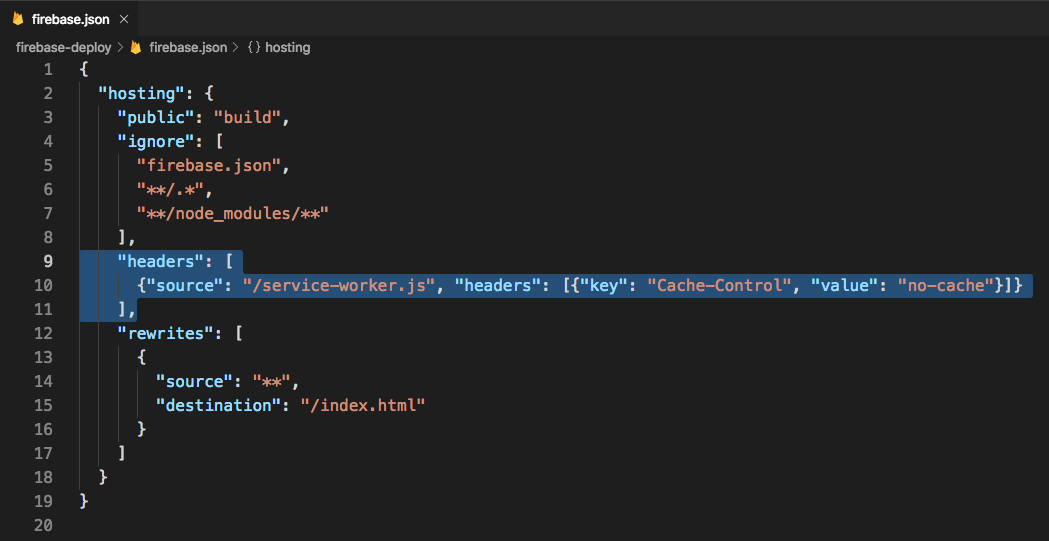
Mở filebase.json ra và thêm đoạn headers vào trong hosting như sau:
"headers": [
{"source": "/service-worker.js", "headers": [{"key": "Cache-Control", "value": "no-cache"}]}
]

Bước 5: Chạy lệnh sau trên terminal:
firebase deploy
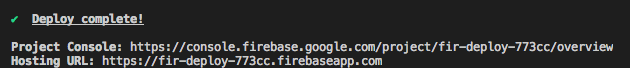
Đợi lệnh chạy xong, bạn sẽ thấy thông báo thành công và sẽ có 2 đường link trong đó Hosting URL là đường dẫn đến ReactJs app của bạn.

Vậy là xong.
Happy coding!
All rights reserved