Dùng ReCaptcha widgets trong form Django
Bài đăng này đã không được cập nhật trong 4 năm
ReCaptcha của google được sử dụng cho tự động block form. API cho phép sinh ra captcha widget trong website của chúng ta. Trong trường hợp của python, tôi sẽ hướng dẫn sử dụng recaptcha-client để tạo widget captcha cho django forms.
- Đầu tiên bạn phải tạo key cho website của bạn. Chúng ta vào trang make key

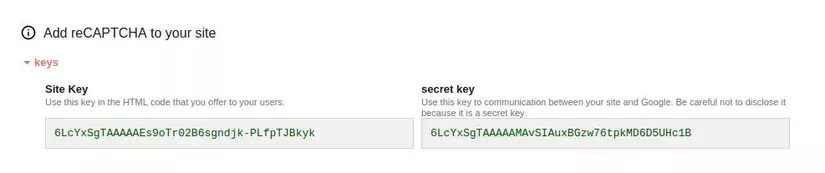
Chúng ta nhập tên và website vào để đăng kí. Sau đó, trang sẽ chuyển đến gồm Public-key và Private-key:

- Sau đó chúng ta add key vào file
settings.pycủa Django project.
RECAPTCHA_PUBLIC_KEY = '*Public-key*'
RECAPTCHA_PRIVATE_KEY = '*Private-key*'
- Cài recaptcha-client qua easy_install:
easy_install recaptcha-client
- Tiếp theo chúng ta định nghĩa widget và gọi trong django form. Tạo 1 folder
recaptchawidgettrong project và tạo 3 file:fields.pywidgets.pyvà__init__.py
Đầu tiên chúng ta tạo ra widget cho captcha. Code cho widgets.py:
from django import forms
from django.utils.safestring import mark_safe
from django.conf import settings
from recaptcha.client import captcha
class ReCaptcha(forms.widgets.Widget):
recaptcha_challenge_name = 'recaptcha_challenge_field'
recaptcha_response_name = 'recaptcha_response_field'
def render(self, name, value, attrs=None):
return mark_safe(u'%s' % captcha.displayhtml(settings.RECAPTCHA_PUBLIC_KEY))
def value_from_datadict(self, data, files, name):
return [data.get(self.recaptcha_challenge_name, None),
data.get(self.recaptcha_response_name, None)]
Code cho fields.py:
from django.conf import settings
from django import forms
from django.utils.encoding import smart_unicode
from django.utils.translation import ugettext_lazy as _
from recaptchawidget.widgets import ReCaptcha
from recaptcha.client import captcha
class ReCaptchaField(forms.CharField):
default_error_messages = {
'captcha_invalid': _(u'Invalid captcha')
}
def __init__(self, *args, **kwargs):
self.widget = ReCaptcha
self.required = True
super(ReCaptchaField, self).__init__(*args, **kwargs)
def clean(self, values):
super(ReCaptchaField, self).clean(values[1])
recaptcha_challenge_value = smart_unicode(values[0])
recaptcha_response_value = smart_unicode(values[1])
check_captcha = captcha.submit(recaptcha_challenge_value,
recaptcha_response_value, settings.RECAPTCHA_PRIVATE_KEY, {})
if not check_captcha.is_valid:
raise forms.util.ValidationError(self.error_messages['captcha_invalid'])
return values[0]
Vây là chúng ta đã tạo xong widget. Khi muốn sử dung captcha chúng ta sẽ tạo form và gán widget ReCaptcha vào. Bây giờ chúng ta có thể khai báo form RegisterForm để sử dụng captcha tạo ví dụ:
from django import forms
from recaptchawidget.fields import ReCaptchaField
class RegisterProForm(forms.Form):
"""
A form with recaptcha
"""
login = forms.CharField(min_length=2, max_length=30)
recaptcha = ReCaptchaField()
Trong view sẽ quản lý form:
from django.shortcuts import render_to_response
from django.http import HttpResponseRedirect
from django.template import RequestContext
from myform.forms import *
def show_form(request):
form = RegisterForm()
if request.POST:
form = RegisterForm(request.POST)
if form.is_valid():
print 'ok'
return HttpResponseRedirect('/')
return render_to_response('myform.html', {'form': form}, context_instance=RequestContext(request))
Trên template sử dụng form:
<form action="./" method="post">{% csrf_token %}
{{ form.login }}{% if form.login.errors %}<div class="errmsg">{{ form.login.errors|join:", " }}</div>{% endif %}<br />
{{ form.recaptcha }}{% if form.recaptcha.errors %}<div class="errmsg">{{ form.recaptcha.errors|join:", " }}</div>{% endif %}<br />
<input type="submit" value="Send Form" />
</form>
Cuối cùng khi chạy page sẽ render ra captcha:

Cảm ơn các đọc bài. Bài sau chúng ta sẽ cùng quay lại Flash Framework.
All rights reserved