Đơn giản hóa xác thực người dùng trong ứng dụng React với Clerk
Xác thực người dùng là yếu tố thiết yếu đối với các ứng dụng web. Clerk nổi bật như một giải pháp mạnh mẽ, dễ tùy chỉnh và tích hợp mượt mà với React, giúp đơn giản hóa quá trình này.
Trong quá trình phát triển ứng dụng cá nhân, tôi cần một giải pháp xác thực an toàn và dễ tích hợp. Chính lúc đó, tôi đã khám phá ra Clerk, một thư viện xác thực mạnh mẽ, có thể tùy chỉnh và hoạt động liền mạch với React.
Clerk cung cấp các tính năng đăng ký/đăng nhập đơn giản, OAuth và đăng nhập bằng mạng xã hội. Bài viết này sẽ chia sẻ cách tôi tích hợp Clerk vào ứng dụng React, tốc độ triển khai nhanh chóng và lý do tại sao tôi tin rằng đây là một lựa chọn tuyệt vời cho các lập trình viên độc lập.
Ngoài ra, có thể bạn sẽ quan tâm: Chạy các ứng dụng web quy mô nhỏ trên Cloud VPS: lợi ích và phương án sử dụng
Tại sao lại là Clerk?
Khi bắt đầu tìm hiểu về các giải pháp xác thực, tôi đã bị choáng ngợp bởi số lượng lựa chọn có sẵn. Nhiều công cụ cung cấp tính linh hoạt nhưng yêu cầu thiết lập và bảo trì đáng kể. Sau đó, tôi tìm thấy Clerk, một thư viện nổi bật với tính dễ sử dụng, bảo mật và tập trung vào nhà phát triển.
- Clerk cung cấp các thành phần được xây dựng sẵn để đăng nhập, đăng ký và quản lý hồ sơ người dùng, tích hợp liền mạch vào React.
- Hơn nữa, Clerk xử lý các luồng xác thực nhạy cảm, chẳng hạn như quản lý token và lưu trữ phiên, tuân thủ các phương pháp bảo mật tốt nhất hiện đại.
- Tài liệu chi tiết và API trực quan của Clerk giúp giảm đường cong học tập.
Thiết lập Clerk trong ứng dụng React
Thiết lập Clerk thật dễ dàng. Sau đây là tổng quan nhanh về cách tôi thêm nó vào ứng dụng React của mình:
1. Bước 1: Đăng ký và tạo dự án Clerk
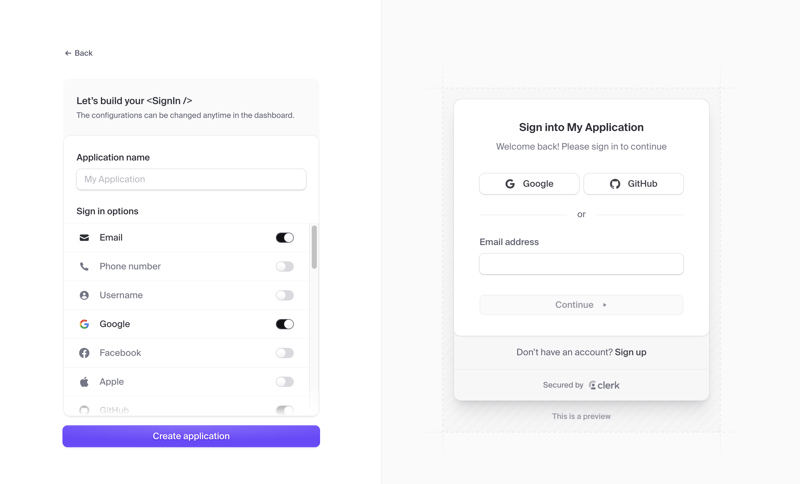
Đầu tiên, bạn cần đăng ký và tạo một dự án Clerk trong bảng điều khiển. Trong quá trình thiết lập, bạn có thể đặt tên dịch vụ và chọn phương thức xác thực ngay lập tức, giúp việc tùy chỉnh nhanh chóng và dễ dàng. Sau khi tạo, bạn sẽ nhận được API key và URL API frontend để tích hợp.

2. Bước 2: Cài đặt gói Clerk
npm install @clerk/clerk-react
Sau khi cài đặt gói, hãy thiết lập các biến môi trường cần thiết, với VITE_CLERK_PUBLISHABLE_KEY có thể lấy từ bảng điều khiển Clerk.
VITE_CLERK_PUBLISHABLE_KEY=YOUR_PUBLISHABLE_KEY
3. Bước 3: Cấu hình ClerkProvider
Bạn cần bao bọc ứng dụng của mình bằng thành phần ClerkProvider, cung cấp ngữ cảnh cần thiết cho xác thực.
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import './index.css'
import { ClerkProvider } from '@clerk/clerk-react'
const PUBLISHABLE_KEY = import.meta.env.VITE_CLERK_PUBLISHABLE_KEY
if (!PUBLISHABLE_KEY) {
throw new Error('Add your Clerk publishable key to the .env.local file')
}
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<ClerkProvider publishableKey={PUBLISHABLE_KEY} afterSignOutUrl="/">
<App />
</ClerkProvider>
</React.StrictMode>,
)
4. Bước 4: Thêm các thành phần Đăng nhập và Đăng ký vào Header
Cuối cùng, thêm các thành phần Đăng nhập và Đăng ký vào Header của ứng dụng. Trong ví dụ này, chúng ta sẽ sử dụng các thành phần <SignedIn> và <SignedOut> của Clerk.
<SignedIn>hiển thị nội dung con của nó chỉ khi người dùng đã đăng nhập,- Trong khi
<SignedOut>hiển thị nội dung con khi không có người dùng nào đăng nhập.
import { SignedIn, SignedOut, RedirectToSignIn, UserButton } from "@clerk/clerk-react";
const Header = () => {
return (
<header>
<h1>My App</h1>
<nav>
<SignedIn>
{/* Display the UserButton when logged in */}
<UserButton />
</SignedIn>
<SignedOut>
{/* Redirect to Sign-In when no user is logged in */}
<RedirectToSignIn />
</SignedOut>
</nav>
</header>
);
};
export default Header;
5. Bước 5: Bảo về các Route
Bạn cũng có thể bảo vệ các route bằng cách sử dụng useAuth từ '@clerk/clerk-react' và Navigate từ 'react-router-dom'. Điều này cho phép bạn hạn chế quyền truy cập vào các route nhất định dựa trên trạng thái xác thực của người dùng.
import { useAuth } from '@clerk/clerk-react';
import { Navigate } from 'react-router-dom';
const ProtectedPage = () => {
const { isSignedIn } = useAuth();
if (!isSignedIn) {
return <Navigate to="/sign-in" />;
}
return <div>...</div>
};
export default ProtectedRoute;
Clerk còn có thể làm được gì nữa?
Clerk còn cung cấp nhiều tính năng khác để nâng cao hệ thống xác thực của ứng dụng. Nó hỗ trợ OAuth & Đăng nhập bằng mạng xã hội: Dễ dàng tích hợp thông tin đăng nhập với các nhà cung cấp như Google, GitHub và Twitter. Xác thực đa yếu tố (MFA): Thêm một lớp bảo mật bằng SMS hoặc ứng dụng xác thực. Xác thực không cần mật khẩu: Sử dụng magic link hoặc OTP để có trải nghiệm người dùng mượt mà hơn. Hồ sơ người dùng: Tùy chỉnh và quản lý hồ sơ người dùng bằng các trường bổ sung. Kiểm soát truy cập dựa trên vai trò (RBAC): Hạn chế hoặc cấp quyền truy cập vào các tính năng dựa trên vai trò của người dùng. Webhooks: Tự động hóa quy trình làm việc bằng webhooks cho các sự kiện như đăng ký hoặc cập nhật hồ sơ.
Đối với các lập trình viên độc lập, Clerk là một công cụ thay đổi cuộc chơi. Nó yêu cầu thiết lập tối thiểu và cho phép bạn tập trung vào việc xây dựng các tính năng cốt lõi trong khi xử lý các vấn đề phức tạp của xác thực người dùng và bảo mật. Tôi đã triển khai một hệ thống đăng nhập đầy đủ chức năng trong vòng chưa đầy một giờ, tiết kiệm rất nhiều thời gian.
Phần kết luận
Clerk đơn giản hóa việc xác thực trong các ứng dụng React bằng cách cung cấp giải pháp nhanh chóng, an toàn và có thể tùy chỉnh. Cho dù bạn đang xây dựng một ứng dụng nhỏ hay một nền tảng lớn hơn, Clerk đều cung cấp mọi thứ bạn cần để triển khai một hệ thống xác thực mạnh mẽ mà không gặp rắc rối.
All rights reserved