DOM và BOM trong JavaScript là gì?
BOM là gì trong JavaScript?
BOM (Browser Object Model) về cơ bản là tập hợp các đối tượng được cung cấp bởi môi trường trình duyệt, cho phép bạn tương tác với cửa sổ trình duyệt và mọi thứ bên ngoài nội dung của trang web.
Câu hỏi đặt ra: "window" là gì?
window giống như bàn làm việc toàn cục nơi các công cụ của bạn (hàm, biến, API) được sắp xếp.
Hãy tưởng tượng trình duyệt cung cấp cho bạn một đối tượng vô hình khổng lồ gọi là window. Khi script của bạn chạy:
Nếu bạn viết var x = 5, nó sẽ được lưu dưới dạng window.x.
Nếu bạn viết function sayHi() {}, nó sẽ là window.sayHi.
Nếu bạn sử dụng alert() hay setTimeout(), thực chất bạn đang dùng window.alert() và window.setTimeout().
Bạn không viết mã trực tiếp trong window, nhưng trình duyệt sẽ tự động đưa mã toàn cục của bạn vào window.
Hãy coi BOM là mọi thứ bạn có thể truy cập ở cấp trình duyệt, chẳng hạn như:
- Mở/đóng tab mới
- Lấy kích thước màn hình
- Quản lý URL hoặc thanh địa chỉ
- Thiết lập timeout
- Tương tác với lịch sử trình duyệt
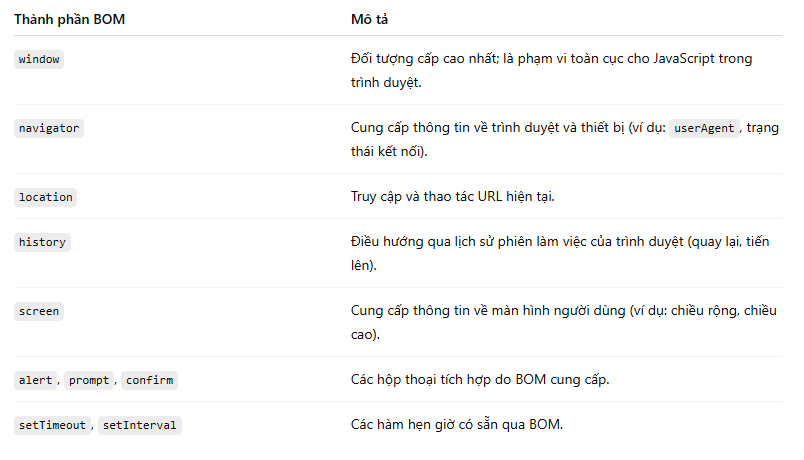
Các thành phần của mô hình cửa sổ trình duyệt (BOM)

Ví dụ thực tế (dán vào console trong Inspect Element):
console.log(window.innerHeight); //window
console.log(navigator.userAgent); // navigator
setTimeout(() => console.log("Hello"), 1000);
alert("Hi!"); //alert
const name = prompt("Your name?"); //prompt
const confirmed = confirm("Are you sure?"); //confirm
history.back(); // history
Các trường hợp sử dụng BOM
- Kiểm soát trình duyệt động: BOM cho phép điều khiển cửa sổ trình duyệt như thay đổi kích thước, mở/đóng cửa sổ.
- Thao tác URL: Thông qua đối tượng
location. - Thông tin trình duyệt & thiết bị:
navigatorcung cấp chi tiết về trình duyệt, hệ điều hành, phần cứng. - Truy cập màn hình: Lấy chiều rộng, chiều cao, mật độ điểm ảnh cho responsive design.
- Điều hướng lịch sử: Qua đối tượng
history. - Quản lý cookie: Qua
document.cookie. - Xử lý sự kiện & hẹn giờ: Với
setTimeout,setInterval.
DOM là gì trong JavaScript?
DOM (Document Object Model) là một giao diện lập trình được trình duyệt cung cấp, đại diện cho cấu trúc của một trang web (HTML hoặc XML) dưới dạng cây đối tượng.
Mỗi phần tử như <div>, <h1>, <a>... sẽ trở thành một node trong cây này. JavaScript có thể tương tác với các node này để đọc hoặc thay đổi nội dung, cấu trúc, hoặc style một cách linh hoạt.
Ví dụ về DOM:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<h1>Hello</h1>
<p>This is a paragraph.</p>
</body>
</html>
Cấu trúc cây sẽ như sau:
Document
└── html
├── head
│ └── title
│ └── "My Page"
└── body
├── h1
│ └── "Hello"
└── p
└── "This is a paragraph."
Các loại node trong DOM:
Document Node – gốc (tức là document)
Element Nodes – tất cả các thẻ HTML như <body>, <h1>, <div>…
Text Nodes – phần văn bản bên trong các phần tử
Attribute Nodes – thuộc tính như id="main" hoặc class="header"
Comment Nodes – các chú thích HTML (<!-- ... -->)
Các phương thức DOM phổ biến
Chọn phần tử:
document.getElementById("myId");
document.querySelector(".myClass");
document.getElementsByTagName("p");
Thay đổi nội dung:
element.innerHTML = "New content";
element.textContent = "New text only";
Thay đổi thuộc tính:
element.setAttribute("class", "new-class");
element.getAttribute("id");
Thay đổi CSS:
element.style.color = "red";
Thêm/Xóa phần tử:
const newDiv = document.createElement("div");
document.body.appendChild(newDiv);
element.remove(); // removes the element
Sự kiện DOM
JavaScript có thể phản hồi hành vi người dùng bằng cách gắn sự kiện:
document.getElementById("btn").addEventListener("click", function () {
alert("Button clicked!");
});
Tại sao DOM quan trọng?
- Kết nối HTML/CSS với JavaScript
- Cho phép nội dung động (ví dụ: thêm mục vào danh sách, ẩn/hiện phần tử)
- Là nền tảng cho các website tương tác hiện đại
Cảm ơn các bạn đã theo dõi!
All rights reserved