DOM trong JAVASCRIP (Giới thiệu DOM)- Part1
Bài đăng này đã không được cập nhật trong 4 năm
JavaScript là một ngôn ngữ được sử dụng trong các trình duyệt Browser nên nó đóng một vai trò khá quan trọng trong các ứng dụng website. Để thao tác được với các thẻ HTML, JavaScript phải thông qua một cơ chế được gọi là DOM. DOM cho bạn sức mạnh thay đổi mọi thứ của trang web, khi mà mọi nội dung đều có thể được thêm, bớt, xóa, sửa để mang lại trải nghiệm và nội dung tốt nhất.
Trước khi đi vào tìm hiểu về DOM trong bài viết này, bạn cần nắm được những khái niệm về HTML/CSS cũng như những kiến thức cơ bản về JavaScript.
1. DOM là gì?
DOM là viết tắt của Document Object Model, tạm dịch là mô hình các đối tượng trong tài liệu. DOM dùng để truy xuất và thao tác trên các tài liệu có cấu trúc dạng HTML hay XML bằng các ngôn ngữ lập trình thông dịch (scripting language) như JavaScript, PHP, Python.
Ngoài ra, DOM giúp thao tác dữ liệu theo mô hình hướng đối tượng. Các phần tử bên trong 1 tài liệu có cấu trúc được định nghĩa thành các đối tượng, phương thức và thuộc tính để có thể truy xuất dễ dàng mà vẫn đảm bảo tính cấu trúc: mỗi phần tử là một đối tượng, sở hữu các thuộc tính và các phương thức để làm việc với các thuộc tính đó như thêm, xóa, sửa, cập nhật. Bên cạnh đó, bạn cũng có thể thêm, bớt các phần tử tùy thích, giúp cho nội dung và cấu trúc của trang web luôn cập nhật động.
2. Cấu trúc của DOM
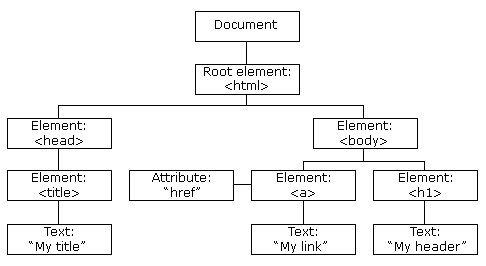
Đối với HTML DOM, mỗi thành phần đều được xem là 1 nút (node), được biểu diễn trên 1 cây cấu trúc dạng cây gọi là DOM Tree. Các phần tử khác nhau sẽ được phân loại nút khác nhau nhưng quan trọng nhất là 3 loại: nút gốc (document node), nút phần tử (element node), nút văn bản (text node).

Nút gốc: chính là tài liệu HTML, thường được biểu diễn bởi thẻ <html>.
Nút phần tử: biểu diễn cho 1 phần tử HTML.
Nút văn bản: mỗi đoạn kí tự trong tài liệu HTML, bên trong 1 thẻ HTML đều là 1 nút văn bản. Đó có thể là tên trang web trong thẻ <title>, tên đề mục trong thẻ <h1>, hay một đoạn văn trong thẻ
.
Ngoài ra, còn có nút thuộc tính (attribute node) và nút chú thích (comment node). Quan hệ giữa các nút:
Nút gốc (document) luôn là nút đầu tiên. Tất cả các nút không phải là nút gốc đều chỉ có 1 nút cha (parent). Một nút có thể có một hoặc nhiều con, nhưng cũng có thể không có con nào. Những nút có cùng nút cha được gọi là các nút anh em (siblings). Trong các nút anh em, nút đầu tiên được gọi là con cả (firstChild) và nút cuối cùng là con út (lastChild).
3. Các loại DOM trong JavaScript
Việc xử lý và làm việc với đối tượng HTML rất phức tạp và đa dạng. Chính vì vậy, JavaScript cung cấp cho chúng ta các phương thức, đối tượng và mỗi thành phần như vậy có những nhiệm vụ riêng biệt. Dưới đây là 8 loại DOM thường được sử dụng trong JavaScript:
DOM Document: có nhiệm vụ lưu trữ toàn bộ các thành phần trong tài liệu của website.
DOM Element: có nhiệm vụ truy xuất tới thẻ HTML nào đó thông qua các thuộc tính như tên class, id, name của thẻ HTML.
DOM HTML: có nhiệm vụ thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML
DOM CSS: có nhiệm vụ thay đổi các định dạng CSS của thẻ HTML. DOM Event: có nhiệm vụ gán các sự kiện như onclick(), onload() vào các thẻ HTML
DOM EventListener: có nhiệm vụ lắng nghe các sự kiện tác động lên thẻ HTML đó.
DOM Navigation: dùng để quản lý, thao tác với các thẻ HTML, thể hiện mối quan hệ cha – con của các thẻ HTML.
DOM Node, Nodelist: có nhiệm vụ thao tác với HTML thông qua đối tượng (Object).
Mình xin nói cụ thể hơn:
- DOM Element cách truy xuất tới 1 thẻ HTML bất kỳ thông qua các thuộc tính ID, tên thẻ HTML, tên class và cú pháp CSS Selector
1, Truy xuất đến 1 thẻ HTML thông qua ID:
Tên thẻ HTML chính là tên các thẻ như p, a, div, …
var element = document.getElementById('id');
VD:
// Lấy thẻ input
var element = document.getElementById('website');
// Lấy giá trị của thẻ input
document.write(element.value);
2, Truy xuất đến 1 thẻ HTML thông qua tên của thẻ:
var element = document.getElementsByTagName('tagname');
VD:
// Lấy thẻ input
var element = document.getElementsByTagName('input');
// Lấy giá trị của thẻ input
document.write(element[0].value);
3, Truy xuất đến một thẻ HTML thông qua tên class
var element = document.getElementsByClassName('input');
Tương tự như truy xuất thông qua tên của thẻ HTML, cách truy xuất thông qua tên class sẽ trả về một mảng các object nên chúng ta phải sử dụng cú pháp truy xuất mảng để chọn đúng đối tượng muốn lấy.
// Lấy thẻ input
var element = document.getElementsByClassName('website');
// Lấy giá trị của thẻ input
document.write(element[0].value);
4, Truy xuất đến 1 thẻ HTML thông qua cú pháp của CSS Selector
Cách truy xuất đến thẻ HTML thông qua tên class thường sẽ trả về hàng loạt các kết quả nên đôi khi sẽ có những kết quả mà chúng ta không mong muốn. Chính vì vậy, DOM trong JavaScript có một phương thức kết hợp với CSS Selector để truy vấn có độ chính xác cao hơn.
var element = document.querySelectorAll("selector.css");
VD:
<html>
<body>
<input type="text" value="thẻ không cần lấy"/>
<div>
<input type="text" value="Thẻ Cần Lấy"/>
<input type="text" value="thẻ không cần lấy"/>
</div>
</body>
</html>
Làm thế nào chúng ta có thể chọn đúng một thẻ input nằm trong thẻ div và có class="website"?
Trong CSS Selector, để chọn thẻ input nằm trong thẻ div và có class="website" thì cú pháp là: div input.website
Như vậy ra có :
var element = document.querySelectorAll("div input.website");
- DOM HTML chuyên được dùng đễ xử lý các vấn đề liên quan đến nội dung, thuộc tính của thẻ HTML
1, Thay đổi và lấy nội dung bên trong thẻ HTML
thay đổi nội dung của 1 thẻ HTML
var html = document.getElementById("content").innerHTML = "<h1>Nội dung</h1>";
lấy nội dung bên trong 1 thẻ HTML
var html = document.getElementById("content").innerHTML
Ví du:
<html>
<body>
<script language="javascript">
// Hàm thiết lập nội dung cho thẻ div#content
function set_content()
{
document.getElementById("content").innerHTML = "<h1>Nội dung đã được thay đổi</h1>";
}
// Hàm lấy nội dung cho thẻ div#content
function get_content()
{
var html = document.getElementById("content").innerHTML;
alert("Nội dung cần lấy là: " + html);
}
</script>
<div id="content">Nội dung của thẻ DIV</div>
<input type="button" value="Lấy nội dung" id="get_content" onclick="get_content()" />
<input type="button" value="Thay đổi nội dung" id="set_content" onclick="set_content()" />
</body>
</html>
2, Thay đổi và lấy giá trị thuộc tính của thẻ HTML
thay đổi giá trị của 1 thuộc tính HTML bất kì
document.getElementById("element").attributeName = "new value";
lấy giá trị của 1 thuộc tính HTML
var value = document.getElementById("element").attributeName;
VD: Viết chương trình khi click vào một button thì chuyển nó thành textbox và tiếp tục click vào textbox thì sẽ đổi thành button.
<html>
<body>
<script language="javascript">
function change()
{
// Lấy đối tượng
var object = document.getElementById("object");
// Lấy thuộc tính type
var type = object.type;
// Kiểm tra thuộc tính type và thay đổi
if (type == "button")
{
object.type = 'text';
}
else
{
object.type = "button";
}
}
</script>
<input type="button" value="CLick me" onclick="change()" id="object" />
</body>
</html>
note: Bạn có thể thấy cách thay đổi và lấy giá trị của một thuộc tính HTML tương tự như cách thay đổi và lấy nội dung bên trong thẻ HTML. Từ đây có thể suy ra rằng trong JavaScript để thiết lập (set) và lấy (get) thì sử dụng chung một cú pháp, chỉ khác nhau ở chỗ gán bằng và không có gán bằng.
Như vậy là bạn đã biết được hai cách xử lý thuộc tính và nội dung của thẻ HTML bằng JavaScript rất thông dụng rồi đó. Trong thực tế, bạn nên linh động áp dụng những gì đã học để xử lý bài toán một cách tốt hơn. Ví dụ bạn cần bổ sung một đoạn text vào trong một thẻ HTML thì sẽ không có hàm nào bổ trợ, tuy nhiên bạn có thể sử dụng mẹo nhỏ như sau:
var content_append = 'nội dung cần thêm vào';
// Lấy đối tượng
var object = document.getElementById("object");
// Lấy nội dung hiện tại
var content_current = object.innerHTML;
// Bổ sung nội dung vào đối tượng
object.innerHTML = content_current + content_current;
Các bạn có thể tham khảo ở http://www.w3schools.com/js/ để tìm hiểu sâu hơn và JS.
Bài viết sau mình xin trình bày về DOM CSS, DOM EventListener và DOM Node trong JavaScrip
All rights reserved