Docker hóa và triển khai API Fastify: Hướng dẫn chi tiết từ A đến Z
Triển khai ứng dụng Fastify chưa bao giờ dễ dàng đến thế với Docker. Bài viết này sẽ hướng dẫn bạn từng bước Docker hóa và triển khai API Fastify lên các nền tảng đám mây một cách nhanh chóng và hiệu quả.
Bạn có thể xem thêm: Docker là gì? Những khái niệm cơ bản cần biết về Docker
Nếu bạn chỉ muốn sao chép và dán, đây là Dockerfile cuối cùng sẽ tạo ra hình ảnh cho ứng dụng Fastify của bạn:
FROM node:20-alpine
WORKDIR /app
COPY package* ./
RUN npm install
COPY . .
EXPOSE 3000
CMD ["node", "index.js"]
Và đây là tệp .dockerignore mà bạn nên sử dụng:
node_modules
npm-debug.log
Để xây dựng và chạy hình ảnh, hãy sử dụng các lệnh sau:
docker build -t fastify-app .
docker run -p 3000:3000 fastify-app
Nếu bạn muốn đi vào chi tiết hơn, hãy đọc tiếp các thông tin đưới dây.
Thiết lập
Để bắt đầu, hãy cùng tìm hiểu cách thiết lập một dự án Fastify. Fastify là một web framework tập trung vào việc mang lại trải nghiệm tốt nhất cho nhà phát triển với chi phí thấp nhất và kiến trúc plugin mạnh mẽ.
Giả sử bạn đã có sẵn một dự án Fastify, thông thường, bạn sẽ chạy npm install và sau đó là node index.js để làm việc cục bộ. Đối với việc triển khai, chúng ta sẽ sử dụng một phương pháp tương tự nhưng trong một Docker container.
Docker file
FROM node:20-alpine
LABEL maintainer="jonas@sliplane.io"
WORKDIR /app
COPY package* ./
RUN npm install
COPY . .
EXPOSE 3000
CMD ["node", "index.js"]
Dockerfile này bắt đầu bằng việc sử dụng image Node.js 20 trên Alpine Linux, một image nền nhẹ. Sau đó, nó thiết lập /app làm thư mục làm việc.
Các lệnh COPY package* ./ và RUN npm install lần lượt sao chép file package.json và package-lock.json (nếu có) vào thư mục làm việc và cài đặt các dependency.
Việc này cho phép tận dụng bộ nhớ cache, giúp tăng tốc quá trình build. Tiếp theo, toàn bộ mã nguồn ứng dụng được sao chép vào container bằng lệnh COPY . .
Cổng 3000 được expose để ứng dụng Fastify có thể giao tiếp với bên ngoài.
Cuối cùng, lệnh CMD ["node", "index.js"] chỉ định lệnh để chạy ứng dụng.
Cách tiếp cận này đơn giản và hiệu quả đối với các ứng dụng Fastify, thường không yêu cầu bước xây dựng riêng. Nếu ứng dụng của bạn yêu cầu, chỉ cần thêm một bước RUN npm build ở giữa. Ngoài ra, hãy đảm bảo thêm tệp .dockerignore để bỏ qua thư mục node_modules và nhật ký gỡ lỗi npm. Điều này sẽ tăng tốc quá trình xây dựng và giảm kích thước hình ảnh.
Tệp JavaScript Fastify tối thiểu
Một file index.js tối thiểu để chạy Fastify với host được đặt thành 0.0.0.0 như sau:
const fastify = require("fastify")({ logger: true });
fastify.get("/", async (request, reply) => {
return { hello: "world" };
});
const start = async () => {
try {
await fastify.listen({ port: 3000, host: "0.0.0.0" });
} catch (err) {
fastify.log.error(err);
process.exit(1);
}
};
start();
Việc đặt host thành 0.0.0.0 là cần thiết trong Docker vì nó cho phép ứng dụng chấp nhận kết nối từ bất kỳ địa chỉ IPv4 nào. Nếu không thiết lập điều này, ứng dụng sẽ chỉ có thể truy cập được từ bên trong container, không phải từ máy chủ hoặc mạng bên ngoài.
Triển khai
Bạn có thể triển khai container Docker này tới bất kỳ nhà cung cấp đám mây nào hỗ trợ Docker. Ví dụ: bạn có thể sử dụng các nền tảng như Heroku, DigitalOcean hoặc AWS ECS.
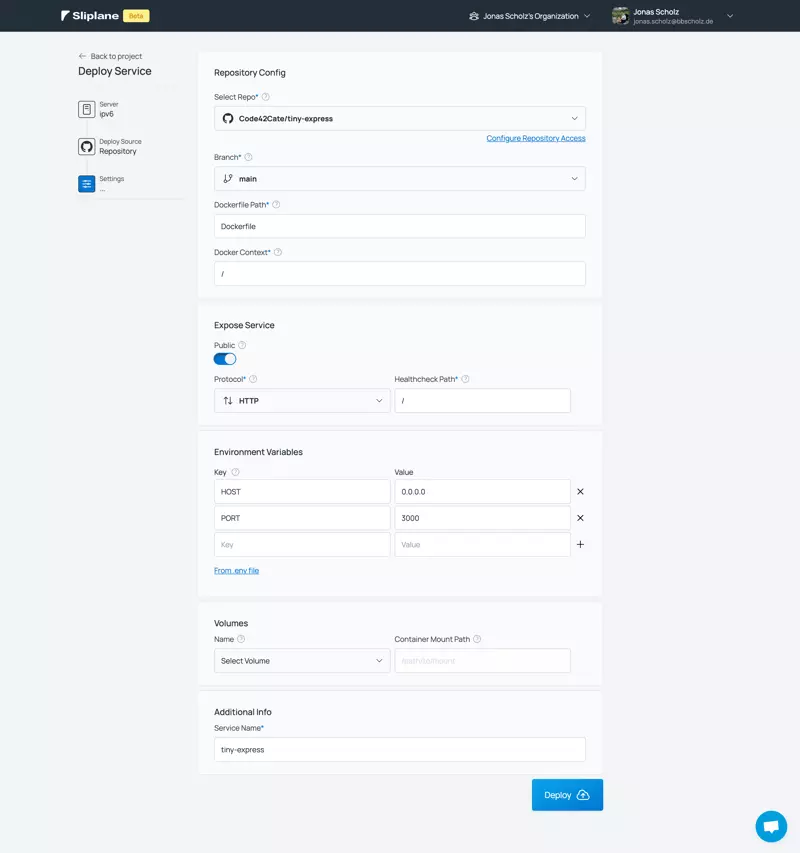
Giả sử nếu như bạn đang sử dụng nền tảng Sliplane, thì cách triển khai nó sẽ như sau:
Trên Sliplane, bạn có thể tạo một service mới bằng cách chọn repository Github của mình, giữ các cài đặt mặc định và nhấn deploy.

Ứng dụng của bạn sẽ khả dụng dưới một subdomain của sliplane.app. Sliplane cũng cung cấp các tính năng như xem log, theo dõi metrics (CPU, bộ nhớ), thêm persistent storage và tự động deploy khi bạn push code lên repository.
Qua bài viết này, hy vọng các bạn sẽ biết thêm được về cách Docker hóa ứng dụng Fastify một cách đơn giản và nhanh chóng.
All rights reserved