Điểm quan trọng về Core Web Vitals là gì?
Bạn có biết rằng 83% người dùng mong đợi các trang web tải trong ba giây hoặc ít hơn không? Có một trang web tải nhanh là rất quan trọng để giữ chân khách hàng tiềm năng trên trang web của bạn và tương tác với doanh nghiệp của bạn. Để xem trang web của bạn có tải đủ nhanh hay không, bạn phải kiểm tra điểm Google Core Web Vitals của mình.

Điểm quan trọng về Core Web Vitals là gì?
Điểm số Core Web Vitals cho biết trang của bạn hoạt động như thế nào và tải như thế nào dựa trên dữ liệu sử dụng thực tế.
Nhưng điểm số Core Web Vitals tốt là bao nhiêu?
Trên trang này, chúng tôi sẽ đề cập đến mọi thứ bạn cần biết, bao gồm:
- Điểm số Google Core Web Vitals là gì?
- Điểm Core Web Vitals tốt là gì?
- Cách cải thiện điểm số Google Core Web Vitals
Hãy tiếp tục đọc để tìm hiểu cách bạn có thể cải thiện trải nghiệm người dùng của mình bằng cách đạt điểm cao trong Core Web Vitals!
Điểm số Google Core Web Vitals là gì?
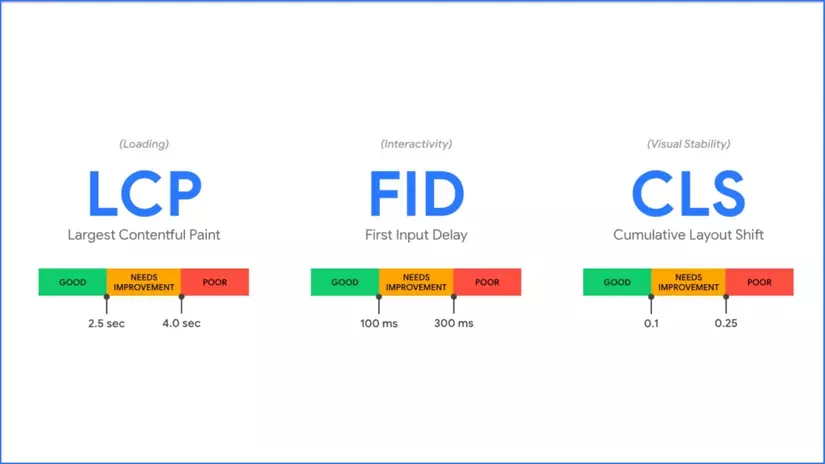
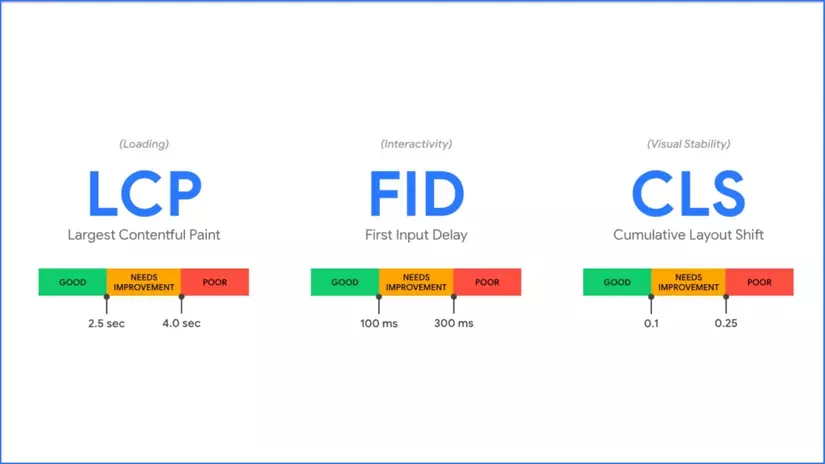
Điểm số Google Core Web Vitals là báo cáo cho bạn biết các trang của bạn hoạt động như thế nào, xét về tốc độ tải trang, bằng cách sử dụng dữ liệu thực. Điểm số này được chia thành ba số liệu:
- Thời gian hiển thị nội dung lớn nhất (LCP): Lượng thời gian cần thiết để tải phần tử nội dung lớn nhất trên trang của bạn.
- Độ trễ đầu vào đầu tiên (FID): Thời gian cần thiết để một thành phần trên trang của bạn phản hồi sau khi người dùng tương tác với nó (nhấp vào liên kết, nhấn vào nút, v.v.)
- Thay đổi bố cục tích lũy (CLS): Độ ổn định trực quan của trang web. Số liệu này xem xét các phần tử thay đổi như thế nào khi một trang được tải xuống và hiển thị.

Bạn có thể truy cập báo cáo Core Web Vitals thông qua tài khoản Google Search Console của mình . Vào tháng 3 năm 2024, tương tác với nội dung tiếp theo (INP) sẽ thay thế FID. Số liệu này đưa ra đánh giá tổng thể về khả năng phản hồi của trang đối với tương tác của người dùng và thời gian cần thiết để các thành phần trên trang phản hồi.
Điểm Core Web Vitals tốt là gì?
Bây giờ là lúc trả lời câu hỏi quan trọng: Điểm Core Web Vitals tốt là bao nhiêu?
Dưới đây là bảng phân tích về điểm số bạn muốn nhận được:
- LCP: 5 giây trở xuống
- FID: Dưới 100 mili giây
- INP: Dưới 200 mili giây
- CLS: Dưới 0,1

Điểm Core Web Vitals tốt là gì?
Điểm số Core Web Vitals tốt nhất sẽ là những con số nhỏ hơn những con số được liệt kê ở trên, điều này cho thấy trang của bạn tải nhanh và kết quả là mang lại trải nghiệm tích cực cho người dùng.
Cách cải thiện điểm số Google Core Web Vitals
Bạn biết điểm số Google Core Web Vitals tốt là gì. Bạn kiểm tra tài khoản Google Console của mình, xem báo cáo và nhận thấy rằng website của bạn đang hiển thi lỗi hoặc thiếu thành phần. Vậy bây giờ bạn muốn làm gì?
Nếu con số của bạn không hoàn hảo, đừng lo lắng. Bạn có thể cải thiện điểm số Core Web Vitals để đảm bảo mang lại trải nghiệm người dùng tốt nhất cho khán giả của mình.
Chúng tôi sẽ chia nhỏ các mẹo cho từng chỉ số và những gì bạn có thể làm để cải thiện chỉ số Core Web Vitals cụ thể đó:
Cách cải thiện điểm LCP của bạn
Nếu LCP của bạn trên 2,5 giây, bạn cần một số chiến thắng nhanh chóng để giúp bạn cải thiện thời gian tải của các phần tử lớn nhất trên trang web của mình. Dưới đây là một số điều bạn có thể làm để cải thiện số liệu này:
- Sử dụng tải từng phần: Tải từng phần là khi các phần tử chỉ tải khi ai đó cuộn xuống trang của bạn. Nó có thể ngăn trang web của bạn cố tải tất cả các phần tử lớn cùng một lúc, điều này giúp cải thiện LCP của bạn.
- Xóa các phần tử lớn: Các phần tử trang lớn làm chậm thời gian tải trang web của bạn. Bạn sẽ muốn giới hạn số lượng phần tử lớn mà bạn sử dụng và xóa bất kỳ phần tử nào bạn không cần trên trang web của mình.
- Lưu trữ video trên nền tảng của bên thứ ba: Video là thành phần lớn có thể làm chậm trang web của bạn. Đảm bảo bạn lưu trữ video của mình trên nền tảng của bên thứ ba, như YouTube hoặc Wistia, để đảm bảo chúng tải nhanh hơn.
Cách cải thiện điểm FID của bạn
Nếu bạn muốn nhận được điểm Core Web Vitals tốt nhất, bạn phải đảm bảo rằng trang của bạn phản hồi khi người dùng nhấp vào. Để cải thiện mức độ tương tác và khả năng phản hồi trên các trang của mình, bạn có thể:
- Giảm thiểu JavaScript: Nếu trang web của bạn đang tải JavaScript, khách truy cập trang web sẽ rất khó tương tác với trang web của bạn. Việc giảm thiểu sẽ giúp đảm bảo người dùng có thể tương tác với các thành phần trang web mà không gặp trở ngại nào.
- Bật bộ nhớ đệm của trình duyệt: Bộ nhớ đệm của trình duyệt lưu trữ tài nguyên trang web, như hình ảnh và video, để khi người dùng tải trang web của bạn, những yếu tố đó không làm chậm trang web. Nó giúp trang web của bạn tải nhanh hơn và cải thiện mức độ tương tác của người dùng.
- Xóa các plugin và tiện ích không cần thiết: Các plugin có thể làm chậm trang web của bạn, điều này tác động tiêu cực đến trải nghiệm và mức độ tương tác của người dùng. Loại bỏ mọi plugin không cần thiết để đảm bảo trải nghiệm mượt mà.
Cách cải thiện điểm INP của bạn
Như chúng tôi đã đề cập trước đó, INP sẽ thay thế FID chậm nhất vào tháng 3 năm 2024. Vì vậy, nếu muốn bắt đầu tối ưu hóa và chuẩn bị cho chỉ số này, bạn có thể thực hiện một số điều sau đây:
- Kiểm tra điểm INP của bạn trong Google Search Console: Google Search Console sẽ cho bạn biết số liệu INP của bạn để bạn có thể biết các trang của mình hoạt động như thế nào đối với số liệu đó.
- Xác định các trang có hiệu suất thấp: Bất kỳ trang nào có điểm INP kém sẽ cần được tối ưu hóa. Bạn có thể bắt đầu cải thiện các trang này ngay bây giờ để dẫn đầu cuộc chơi.
- Sử dụng các công cụ của Google để tìm ra vấn đề chính xác: Các công cụ như PageSpeed Insights và Google Lighthouse sẽ giúp bạn xác định các vấn đề về INP để bạn có thể khắc phục các trang của mình.
Nói chung, các lĩnh vực cần cải thiện tương tự như việc cải thiện điểm FID của bạn, bạn cần cung cấp một trang web hoạt động tốt và tải mà không gặp trở ngại nào.
Cách cải thiện điểm CLS của bạn
Nếu muốn cải thiện điểm số Core Web Vitals, bạn cần cải thiện CLS của mình.
Mọi người không muốn bắt đầu cuộn trang web của bạn và đột nhiên mọi thứ thay đổi trên trang. Nếu điều này xảy ra với trang web của bạn, có một số phương pháp hay nhất bạn có thể làm theo:
- Đặt kích thước cho các thành phần trang web: Việc đặt tham số cho các thành phần sẽ cho trình duyệt của người dùng biết lượng không gian mà các thành phần trên trang web của bạn cần. Nó đảm bảo các thành phần trên trang web của bạn tải đúng cách và sẽ không thay đổi khi tải các thành phần.
- Tránh sử dụng nội dung động ở trên cùng: Nội dung động, như cảnh báo và biểu ngữ, có thể thay đổi các thành phần trên trang và tác động đến CLS của bạn. Hãy chú ý đến vị trí bạn đặt chúng trên trang để nó không làm thay đổi các thành phần và tác động tiêu cực đến người dùng.
- Không sử dụng quảng cáo ở giữa nội dung: Nếu bạn cho phép quảng cáo trên trang web của mình, việc đặt quảng cáo ở giữa nội dung có thể khiến các thành phần thay đổi. Việc đặt quảng cáo trên thanh bên có thể ngăn nội dung dịch chuyển trên trang.
Tài liệu tại: https://tranphong.net/diem-quan-trong-ve-core-web-vitals-la-gi/
All rights reserved