Developer mà vẫn chưa biết những Chrome Extensions này thì... giờ biết rồi nhé!!!
Bài đăng này đã không được cập nhật trong 5 năm
Lời mở đầu
Một trong những lý do chính làm cho trình duyệt Chrome vượt mặt Microsoft Edge, Safari, Opera hay rất nhiều trình duyệt khác để "on TOP" trở thành trình duyệt phổ biến nhất thế giới đó là nó có số lượng extension - tiện ích mở rộng khổng lồ từ free đến mất phí, có thể đáp ứng mọi nhu cầu của người sử dụng.
Mỗi Extension đều có một chức năng riêng và để lựa chọn ra một bộ các Extension phù hợp với nhu cầu của bản thân là điều không hề đơn giản. Việc 1 developer tận dụng được những Extension này đảm bảo sẽ rất hữu ích và tăng được hiệu suất làm việc rất đáng kể.Nếu bạn đang sử dụng Chrome mà tới bây giờ vẫn chưa biết đến những Extension này thì... cùng mình tìm hiểu và hãy cài đặt để xem lợi ích chúng mang lại nhé =))
1. Daily.dev

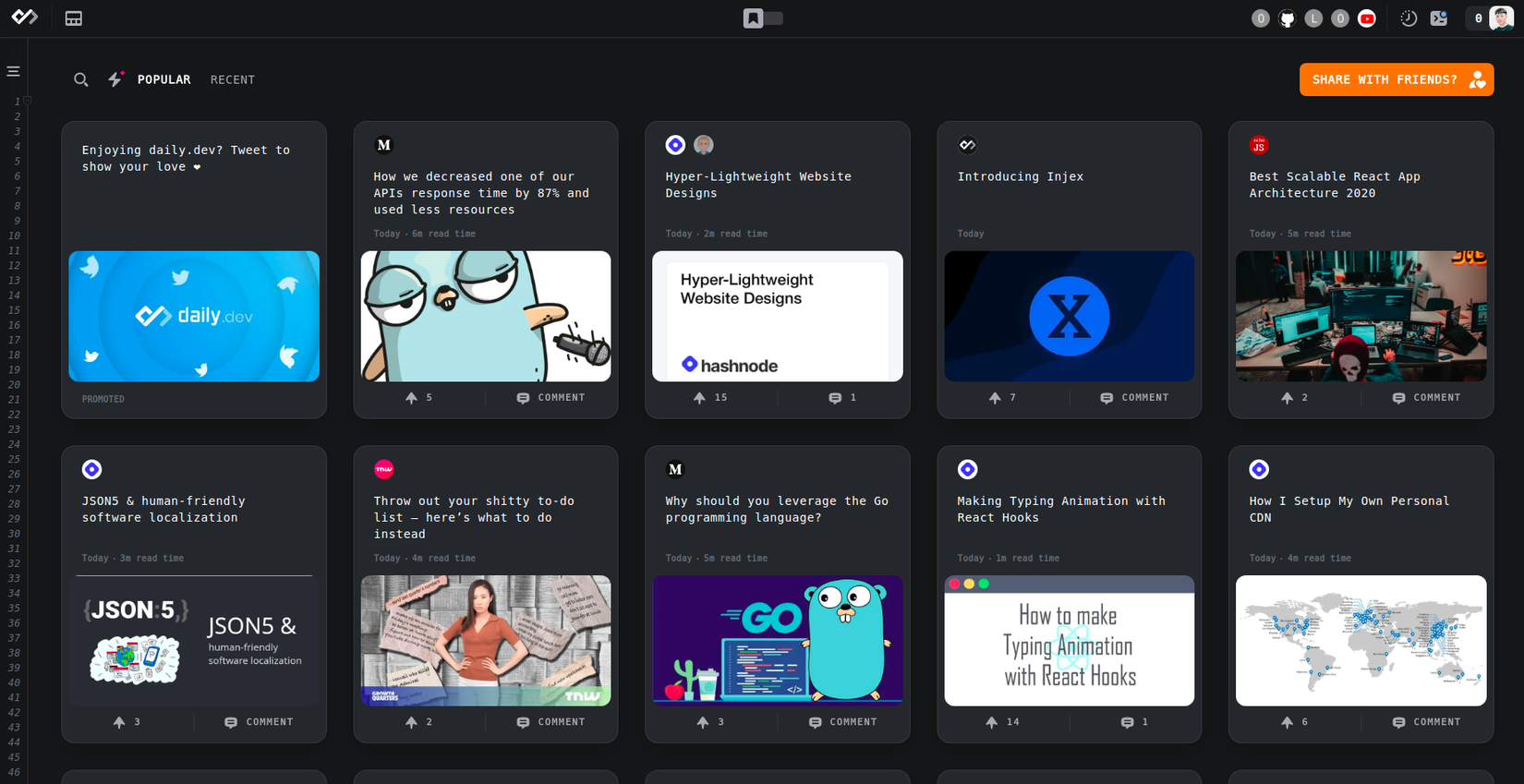
Daily.dev thực sự đã trở thành extension ưa thích của mình! Ngay khi mở trình duyệt lên đã đập ngay vào mắt mình những tin tức, bài viết nóng hổi về mọi chủ đề công nghệ, những ngôn ngữ lập trình trending, bla bla... Một ngày mới bạn chưa biết làm gì cả, hãy mở Chrome lên, biết đâu bạn lại có hứng thú tìm hiểu công nghệ mới với 1 bài viết nào đó trong số những bài mà daily.dev gợi ý =)))
2. Viblo's News Feed

Ngoài việc theo dõi bài viết Daily.dev mỗi ngày thì mình cũng là tín đồ Viblo trước cả khi được làm việc tại Sun*, cơ duyên thế nào mà lại join đúng bộ phận là cha đẻ của Viblo nữa chứ 
Với mong muốn đem đến cho người dùng sự thuận tiện trong việc tiếp cận những nội dung, thông báo từ phía Viblo, đội ngũ phát triển đã cho ra mắt một chương trình mở rộng cho trình duyệt (browser extension) với tên gọi Viblo News Feed.
Bạn có thể cài đặt Extension này một cách dễ dàng, và sau đó có thể theo dõi những thông tin mới nhất từ Viblo mà không cần vào trang web. Hãy đăng nhập để trải nghiệm được nhiều tính năng đột phá hơn nữa của Viblo nhé 
3. Wappalyzer
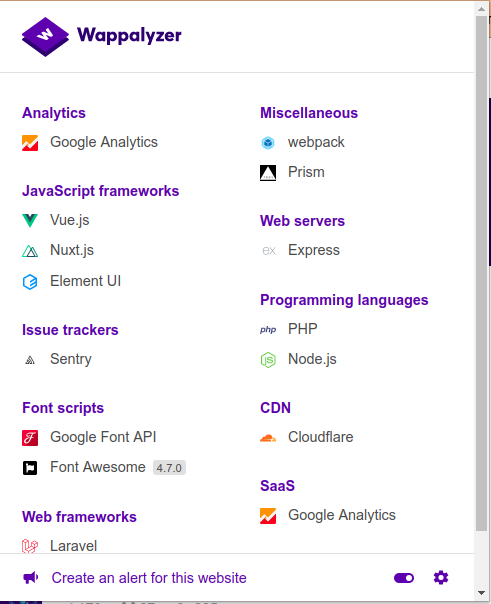
Wappalyzer là tiện ích sẽ giúp bạn tìm hiểu được những thông tin như Framework, thư viện, plugin và công cụ… mà website đang sử dụng để phát triển.Nếu chúng ta tò mò muốn biết một website nào đó đang dùng những công nghệ nào thì đây là một tiện ích bạn nên cài đặt (thực ra thì ngồi mò 1 lúc chắc cũng sẽ có nhiều cách để biết được, nhưng đương nhiên tốn thời gian rồi :v có Wappalyzer rồi thì việc gì phải khổ nhỉ 😄).
Chạy thử extension này để detect những công nghệ mà Viblo đang sử dụng xem nào =))

Có thể bạn cũng từng biết đến extension mang chức năng tương tự như WhatRuns. Tuy nhiên thực tế thì những công nghệ mà WhatRuns hay Wappalyzer detect ra được cũng chỉ là một phần nhỏ mà thôi, đằng sau cả một hệ thống vẫn còn rất nhiều thứ nữa  Còn điều nữa là không phải trang Web nào chúng ta cũng tracking được, cụ thể như Facebook, bạn hãy thử xem =))
Còn điều nữa là không phải trang Web nào chúng ta cũng tracking được, cụ thể như Facebook, bạn hãy thử xem =))
4. Web Developer Checklist

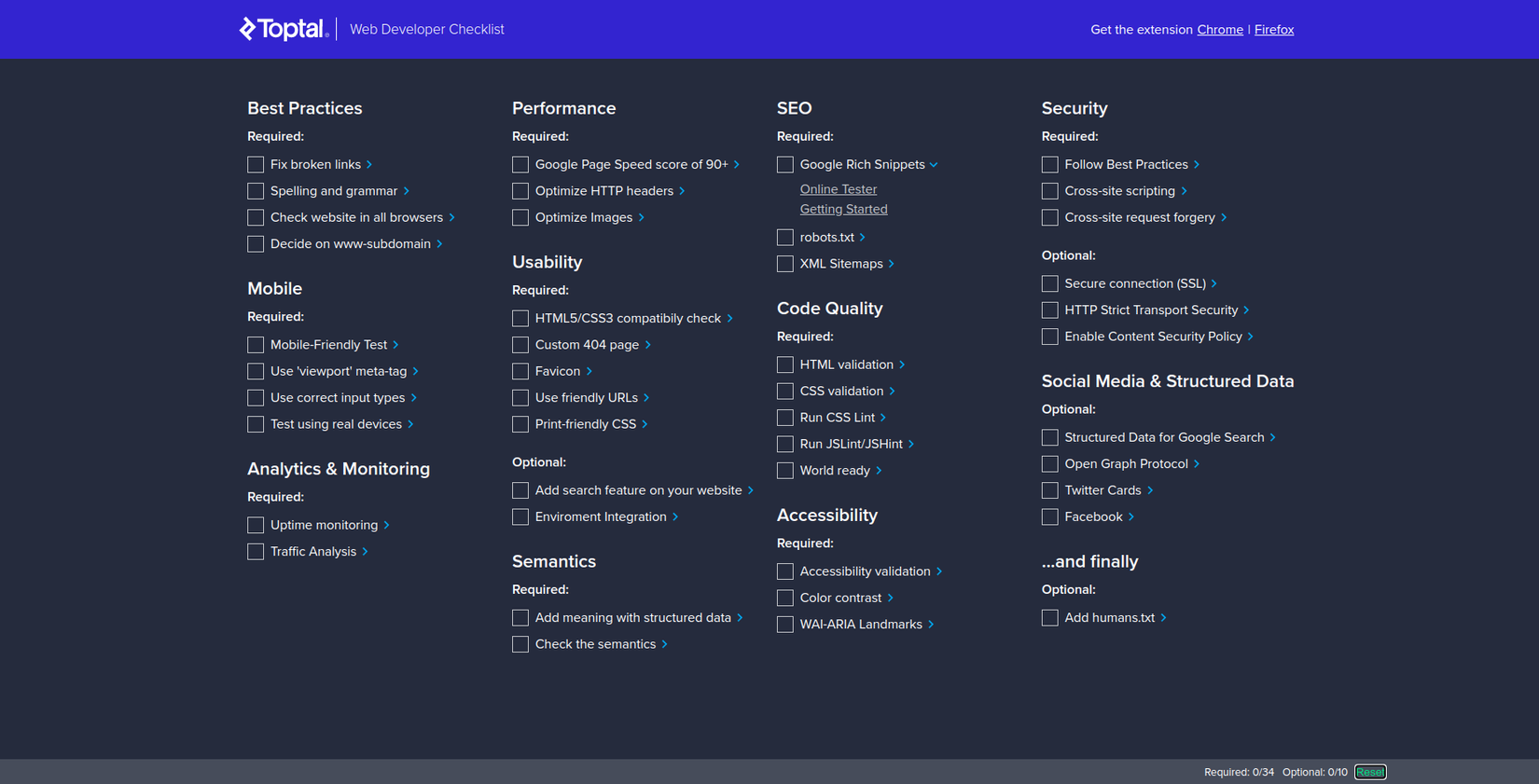
Công cụ này sẽ kiểm tra trang web của bạn từ trên xuống dưới (tất nhiên chỉ khi web của bạn là theo chuẩn) về mọi mặt: SEO, khả năng khả dụng, khả năng truy cập, tốc độ,… Ví dụ như, nếu bạn thiếu tag H1 trên page hoặc page thiếu meta title hay meta description, công cụ sẽ thông báo bạn ngay. Nếu bạn click vào link ‘more info and help’ ở cuối tiện ích, bạn sẽ thấy checklist chi tiết hơn. Hãy thử cài đặt và sử dụng để thấy được hết lợi ích của extension này nhé =))
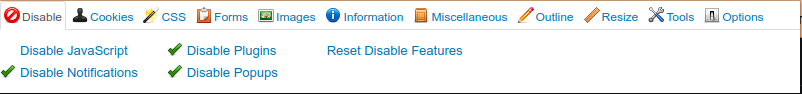
5. Web Developer

Đúng như cái tên của nó tiện ích Chrome này được tạo ra dành cho Web Developer.Tương tự như VisBug thì đây cũng là một tập hợp các công cụ giúp chúng ta kiểm tra và thao tác với nhiều chức năng của website một cách nhanh chóng. Nó hỗ trợ rất nhiều thao tác và tự động trong lúc phát triển web như thao tác với element, js, css, cookie, images, resize,...
Để sử dụng thành thạo hết chức năng của tiện ích này bạn cần làm việc nhiều với nó trong một thời gian dài.Khi đã quen rồi bạn sẽ thấy nó là một tiện ích tuyệt vời và không thể thiếu đối với Web Dev. Vì nó có rất nhiều tính năng nên ở đây mình xin phép chỉ giới thiệu, bạn hãy thử cài đặt và vọc vạch nó xem  .
.
6. ColorZilla

ColorZilla là 1 extension giúp mình pick ra mã màu của một đối tượng bất kỳ trên trang web, thực sự nó rất hữu ích trong lúc mình làm việc với CSS để clone màu của 1 đối tượng trên website nào đó 😄
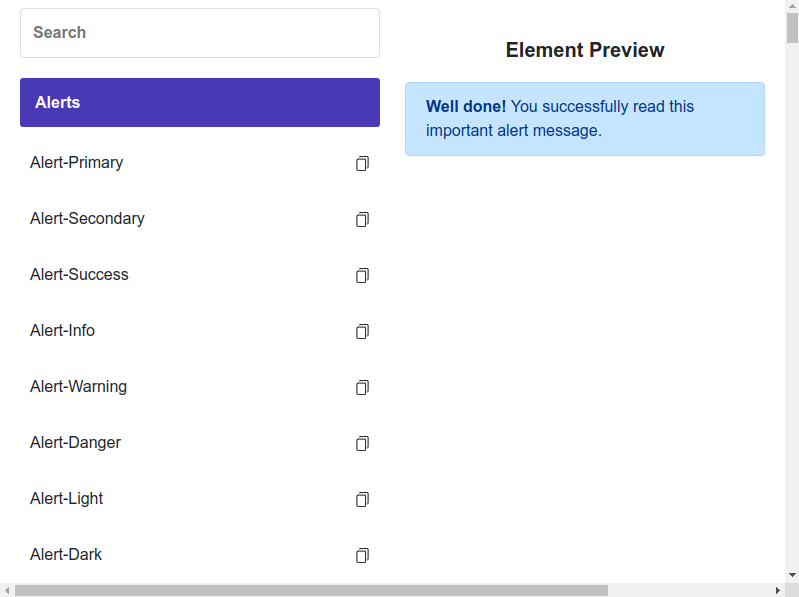
7. Bootstrap Cheat Sheet

Nếu bạn đang làm việc với Bootstrap và muốn nâng cao hiệu suất làm việc thì mình khuyên bạn nên cài đặt ngay tiện ích này cho Chrome. Với tiện ích này bạn có thể search và copy những mẫu code có sẵn của Bootstrap theo chức năng và công dụng ngay trên tranh công cụ của trình duyệt Chrome mà không cần phải tốn thêm thời gian vào trang chủ của Bootstrap tìm kiếm nữa.
Sau khi copy code về rồi thì công việc còn lại của chỉ là chỉnh sửa thêm để phù hợp với mong muốn của mình mà thôi, tiện quá còn gì nữa 
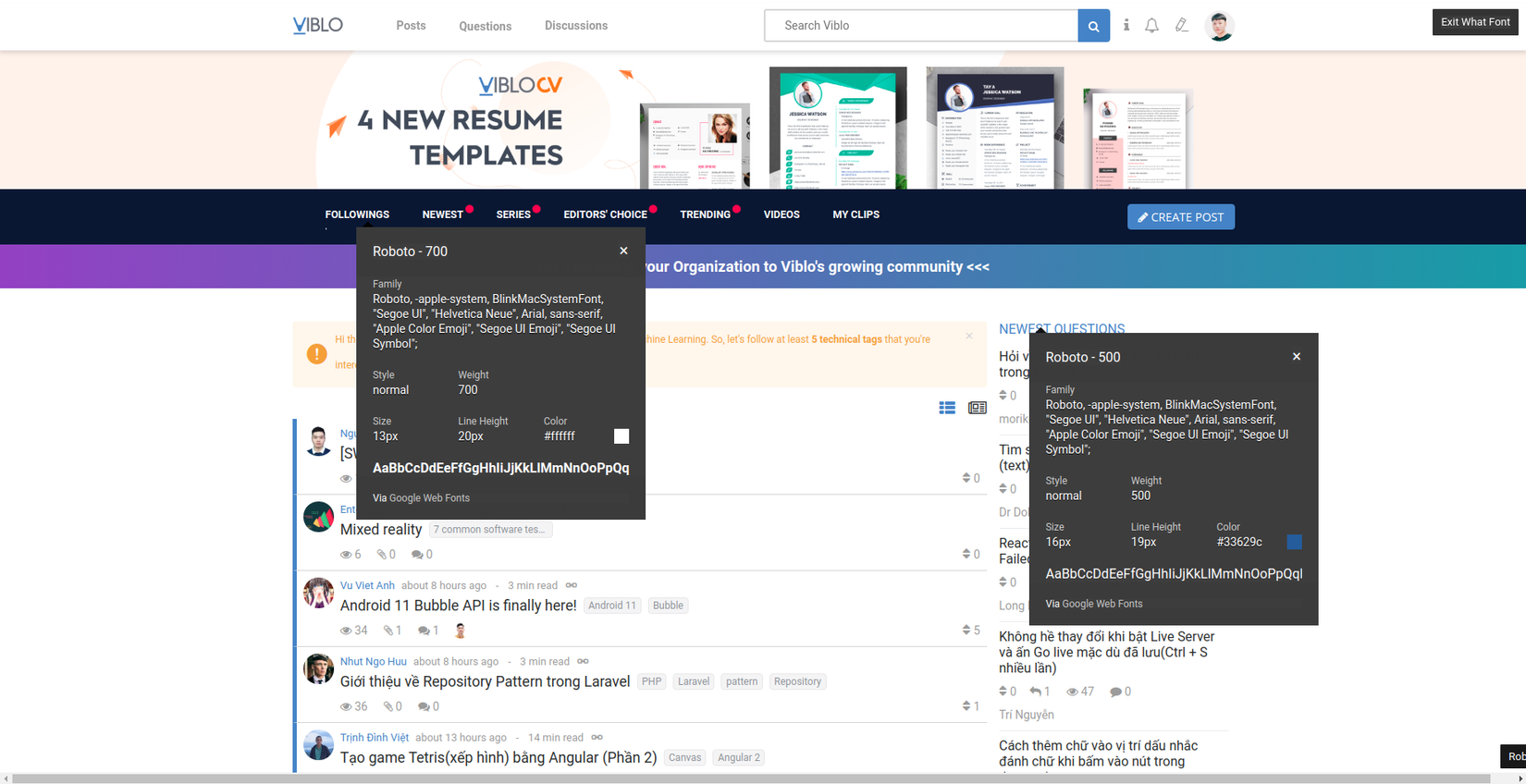
8. Font Scanner

Font Scanner là extension cho phép chúng ta biết loại font được sử dụng ở bất kỳ 1 trang web nào đó hoặc 1 đối tượng cụ thể trên trang web. Công cụ này hiển thị được name, style, size, weight, line height, và thậm chí cả mã màu của một đối tượng mà bạn pick vào, hay phết nhỉ 
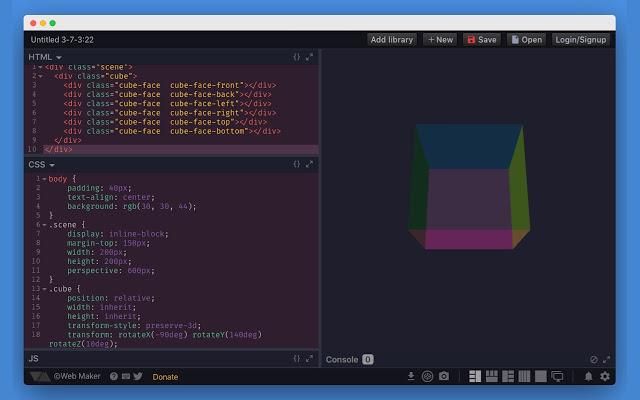
9. Web Maker

Đây là tiện ích sẽ giúp bạn code Front-end ngay trên trình duyệt Chrome với giao diện tương tự như Codepen. Bạn có thể soạn thảo code HTML, CSS và Javascript rồi xem trực tiếp kết quả luôn tại màn hình soạn thảo code. Hiện tại thì Web Maker hỗ trợ một số framework và library Front-end như React, VueJs, Preact, Kontra Game Engine.
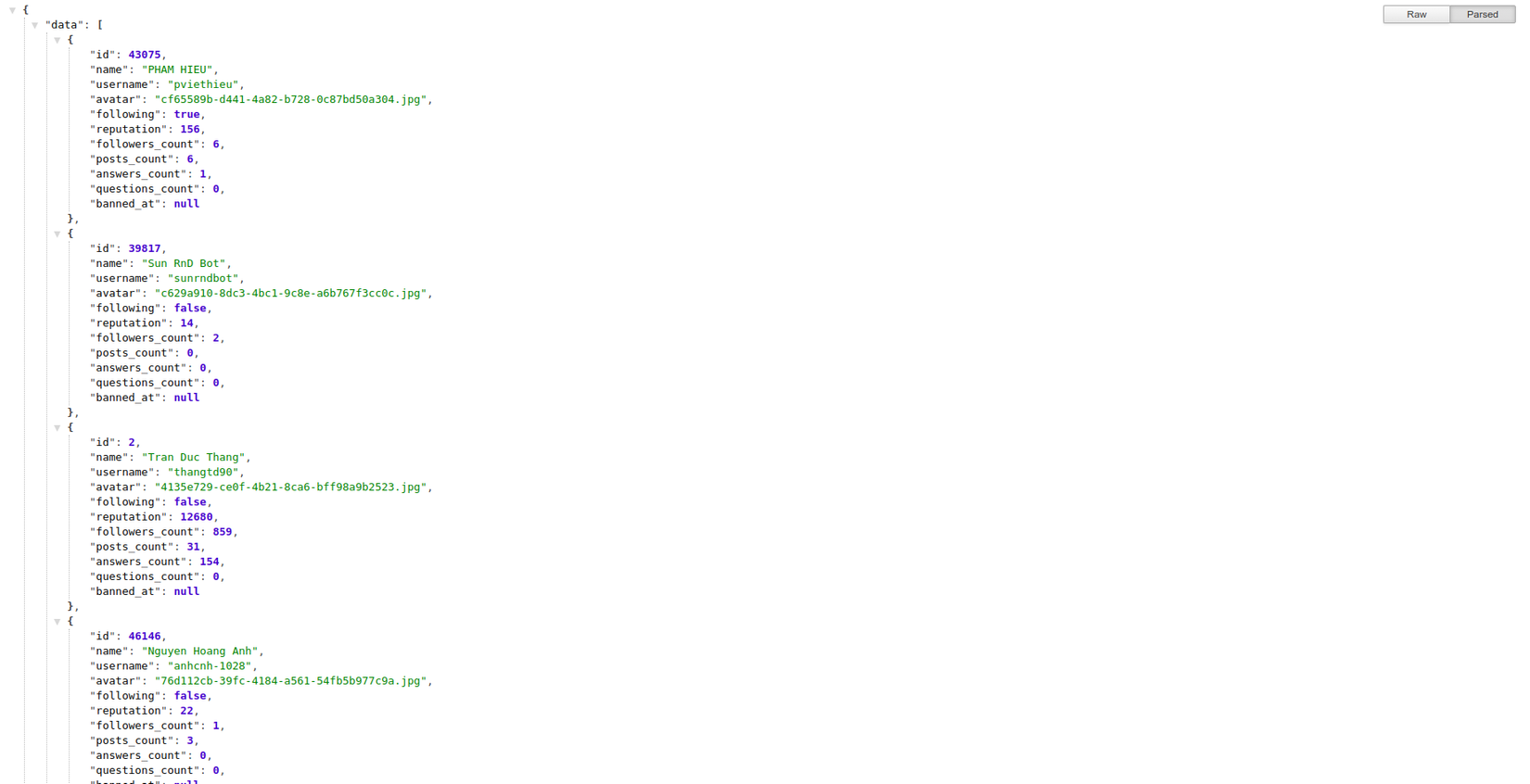
10. JSON Formatter

Hiện nay thì việc tương tác với API JSON đã không còn quá xa lạ với các Dev, tuy nhiên việc đọc file JSON mặc định khá là đau mắt @@. Cho nên việc add 1 extension vào Chrome để hỗ trợ hiển thị JSON ở dạng dễ đọc hơn là điều cần thiết cho đôi mắt của chúng ta, còn chần chừ gì mà không cài đặt để đỡ tiền mua thuốc nhỏ mắt nào  .
.
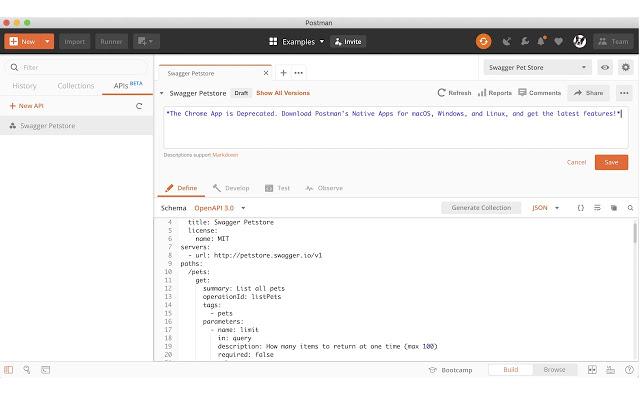
11. Postman

Postman là một tool rất thuận tiện cho việc gọi và test RestAPI. Với Postman, ta có thể gọi RestAPI mà không cần viết dòng code nào. Trong quá trình mình làm việc với API, mình thường phải query API hoặc tương tác với API của chính mình. Postman chính là công cụ tiện lợi giúp bạn thực hiện request đến API. Hay khi mình debbuging Webhook, việc giả lập request bằng Postman là đơn giản hơn bao giờ hết.
Mình thực sự không thể tưởng tượng là sẽ khó khăn đến nhường nào để thử nghiệm API mà thiếu đi extension này. Giao diện extension trực quan, chi tiết nhưng cũng hết sức đơn giản dễ sử dụng. Có thể có 1 vài công cụ thay thế nhưng cá nhân mình cho rằng extension này là tốt hơn cả 
Kết luận
Trên đây là tất cả những Chrome Extension hay nhất theo quan điểm cá nhân của mình. Tất cả những Chrome Extension này mình đều đã và đang sử dụng. Nhờ có chúng mà hiệu suất làm việc của mình đã tăng lên đáng kể.
Hi vọng qua bài viết này bạn sẽ tìm được những Chrome Extension phù hợp với nhu cầu của bản thân và công việc. Ngoài ra nếu bạn đang sử dụng những Extensions hữu ích nào khác thì đừng ngại ngần chia sẻ với mọi người bằng cách để lại comment phía dưới nha.
Hẹn gặp lại mọi người trong các bài viết tiếp theo 
All rights reserved