Desktop Notification Và Áp Dụng Vào Gem Chat Private Pub Trên Rails
Bài đăng này đã không được cập nhật trong 4 năm
Tầm 3 tuần trước khi đăng nhập và lướt FaceBook như mọi khi, thì mình nhận đc message từ chrome đề nghị cho phép hiện thông báo lên Desktop khi có thông báo tương ứng. Sau khi chấp nhận thì mỗi khi bật FaceBook và khi có thông báo mới thì trên góc màn hình Desktop sẽ xuất hiện thông báo, mình khá là hay.
Quay về nói tới desktop notification này thì theo mình thấy thì cũng đã có rất nhiều trang web chat có hỗ trợ cái notification này ví dụ: chatwork.com, slack.com.
Vậy sao mình không thử áp dụng chức năng nay lên app của mình nhỉ. Rất đơn giản, bạn chỉ việc cùng làm theo hướng dẫn dưới đây là bạn có thể áp dụng vào trang web của bạn thôi 
Trước khi bắt tay vào làm, chúng ta nên nói qua trước về công cụ sẽ được dùng dể tạo notification đó là Notifications API, tuy nhiên hiện tại công cụ này chỉ support cho một số WebKit browsers (Google Chrome and Safari). Nên nếu người dùng sử dụng trên browsers khác thì có thể sẽ không chạy.
Ta có thể sử dụng đoạn mã sau để kiểm tra xem browser hiện đang dùng có hỗ trợ Notifications API này không
if ("Notification" in window) {
console.log('chúc mừng, trình duyệt này đã hỗ trợ notification!');
} else {
console.log('trình duyệt này hiện tại chưa hỗ trợ notification!');
}
Ok, bắt đầu thôi nào.
Trước tiên như minh đã nói ở đầu bài, thì chức năng này yêu cầu sự cho phép của người dùng, nếu người dùng chưa co phép sử dụng thì ta phải hiện thông báo cho người cấp quyền. Chúng ta sẽ kiểm tra xem người dùng đã cấp quyền cho phép tạo thông báo chưa bằng lệnh Notification.permission. Lệnh này sẽ trả ra 1 trong 3 giá trị sau:
- granted – cho phép (Allowed)
- default – Không cho phép (Not Allowed)
- deny – Từ chối (Denied)
Nếu kết quả làdefault nghĩa là người dùng chưa từng cấp quyền hoặc từ chối quyền tạo thông báo cho trang web.
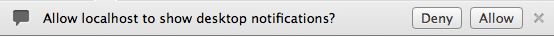
Nếu kết quả là deny tức là người dùng đã block quyền tạo notification cho trang web (người dùng click vào nút Deny ở ảnh dưới)

Ta có thể yêu cầu quyền tạo notification bằng lệnh requestPermission(). Lệnh này sẽ hiện lên thông báo giống ảnh trên với 2 nút Deny và Allow
Sau đây là đoạn code ví dụ
if (Notification.permission === "granted") {
// tạo notification
var notification = new Notification('Tiêu đề Notification', {
icon: 'http://cdn.sstatic.net/stackexchange/img/logos/so/so-icon.png', //link ảnh
body: "Hey there! You've been notified!", // nội dung thông báo
});
notification.onclick = function () {
window.open("http://google.com"); // bật cửa sổ web mới đến trang http://google.com khi người dùng click vào thông báo
};
setTimeout(function(){
notification.close(); // xác định thời gian noti sẽ biến mất sau khi hiện lên tính bằng ms
},1000);
} else {
// xin quyền tạo notification
Notification.requestPermission();
}
ví dụ chạy trực tuyến http://jsbin.com/nerobosuyo/edit?html,js,output
Okie sau khi bạn đã thử cho code chạy, tiếp theo chúng ta sẽ ghép Notification vào với chức năng chat được viết dựa trên gem Private Pub (hướng dẫn làm app chat trên web https://viblo.asia/leanh173/posts/zoZVRg2zvmg5)
Rất đơn giản, bạn chỉ gọi hàm tạo notification sau đoạn in dữ liệu chat ra ngoài màn hình
#/app/views/messages/create.js.erb
<% publish_to "/messages/new" do %>
$("#chat").append("<%= j render(@message) %>");
if (Notification.permission === "granted") {
var notification = new Notification('Tiêu đề Notification', {
icon: 'http://cdn.sstatic.net/stackexchange/img/logos/so/so-icon.png',
body: "<%= @message.content.to_s %>",
});
notification.onclick = function () {
window.open("<%= conversation_url(@message.conversation) %>");
};
setTimeout(function(){
notification.close();
},5000);
}
<% end %>
Hãy thử chạy đoạn code trên với chat app bạn sẽ thấy cứ mỗi lần có message mới là sẽ có notification xuất hiện ở tất cả các máy bật đoạn chat đó, kể cả máy được dùng để viết đoạn chat. Do đó ta sẽ phải viết thêm một hàm để không hiện thông báo cho bên máy viết
#/app/views/messages/create.js.erb
<% publish_to "/messages/new" do %>
$("#chat").append("<%= j render(@message) %>");
if (Notification.permission === "granted" && "<%= @message.user == current_user %>" != "true") {
var notification = new Notification('Tiêu đề Notification', {
icon: 'http://cdn.sstatic.net/stackexchange/img/logos/so/so-icon.png',
body: "<%= @message.content.to_s %>",
});
....
DONE vậy là đã xong 1 ứng dựng chat với desktop notifications, chúc các bạn giáng sinh vui vẻ 
PS: theo thông tin tìm được thì bản Rails 5 sắp tới sẽ có thêm tính năng được gọi là Action Cable dựa trên nền tảng websocket hỗ trợ viết các ứng dụng như chat, notification. Các bạn có thể tìm hiểu nếu thấy quan tâm. Mình sẽ đợi Rails 5 (giờ mới có bản beta) chính thức ra mắt và sẽ viết lại bài trên với Action Cable của Rails 5.
Các bạn nào muốn tìm hiểu trước có thể tham khảo qua video https://www.youtube.com/watch?v=n0WUjGkDFS0&feature=youtu.be
Tham khảo:
All rights reserved