Design Better Forms
Bài đăng này đã không được cập nhật trong 4 năm
Chúng ta đều biết tầm quan trọng của form trong 1 trang web. Tuy nhiên, việc thiết kế form thế nào cho hiệu quả nhất, giúp người dùng không khó khăn trong quá trình input vẫn là 1 vấn đề mà nhiều người mắc phải. Bài viết này tập trung vào những điều nên và không nên làm khi design form để tối ưu hóa chúng. Tất nhiên đây chỉ là những hướng dẫn chung và luôn có ngoại lệ cho vài trường hợp.
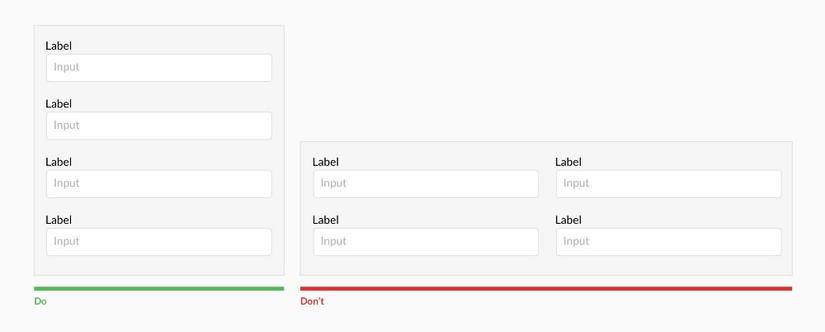
Form chỉ nên có 1 cột

Label để ở phía trên input

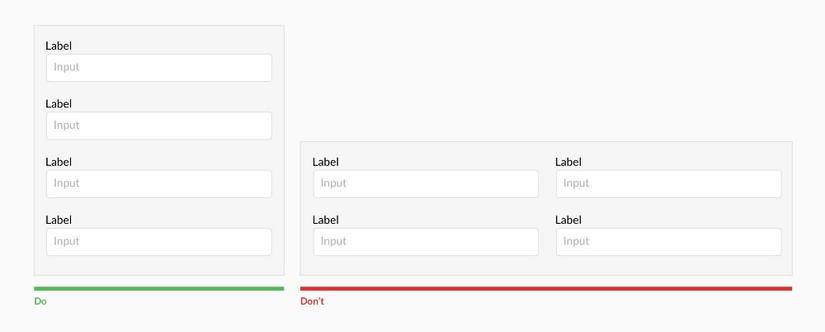
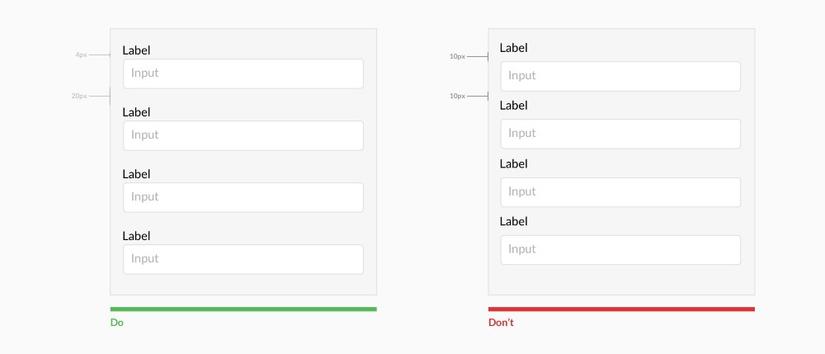
Nhóm label với những input tương ứng
 Nhóm label và input tương ứng của chúng lại với nhau và nhớ để khoảng cách hợp lý giữa các fields để user không bối rối
Nhóm label và input tương ứng của chúng lại với nhau và nhớ để khoảng cách hợp lý giữa các fields để user không bối rối 
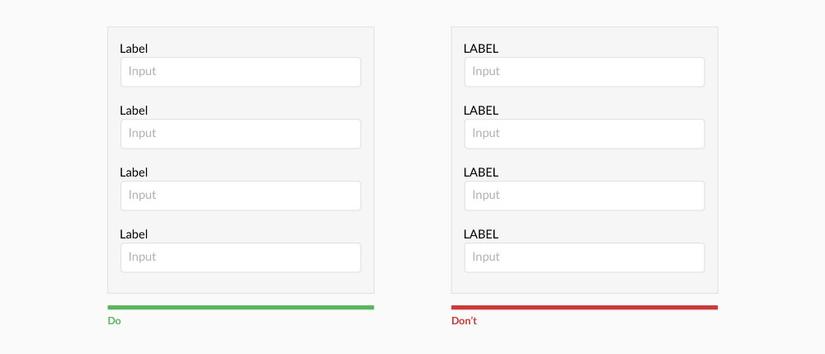
Tránh viết hoa toàn bộ label
 Viết hoa làm chữ khó đọc.
Viết hoa làm chữ khó đọc.
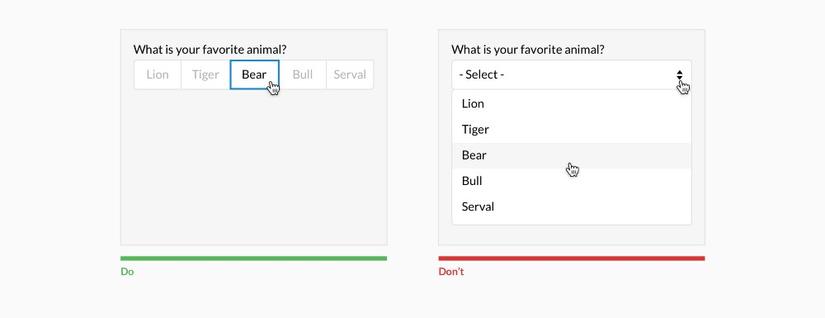
Nếu có ít hơn 6 options thì không nên dùng thẻ select

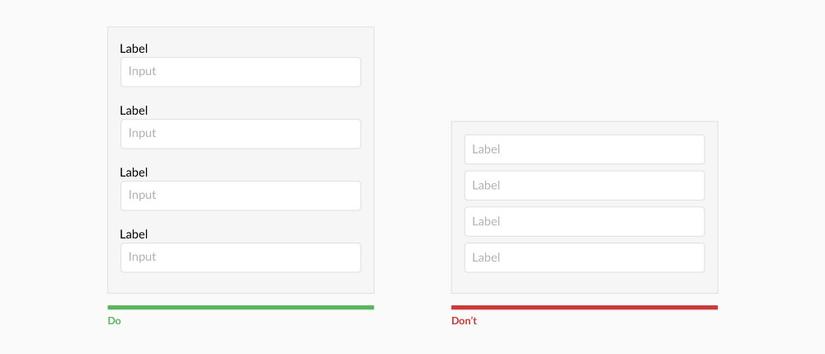
Hạn chế dùng placeholder thay cho label

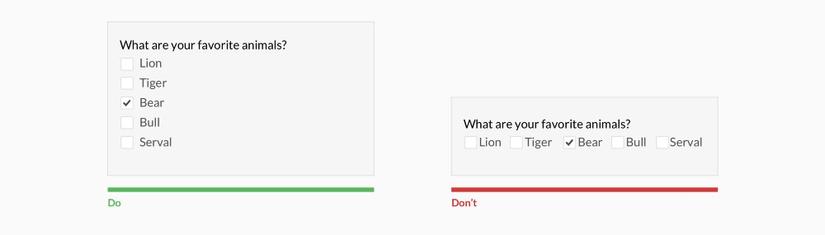
Các options trong checkboxes và radios nên để cùng 1 cột

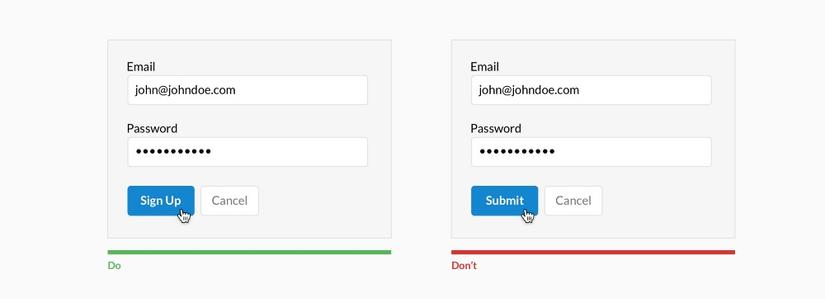
Mô tả đúng chức năng cho button
 Cần mô tả đúng hành động gọi đến action nào ở button submit
Cần mô tả đúng hành động gọi đến action nào ở button submit
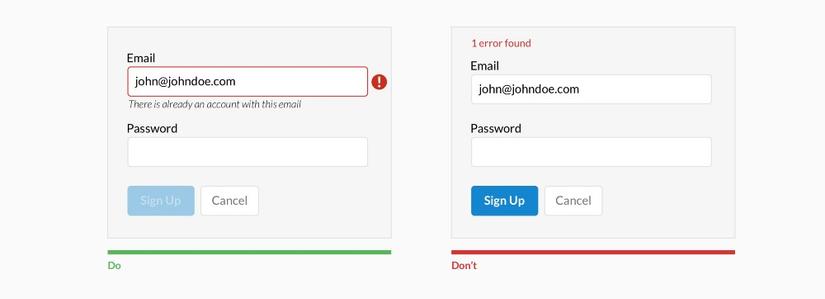
Hiển thị lỗi ở cùng hàng

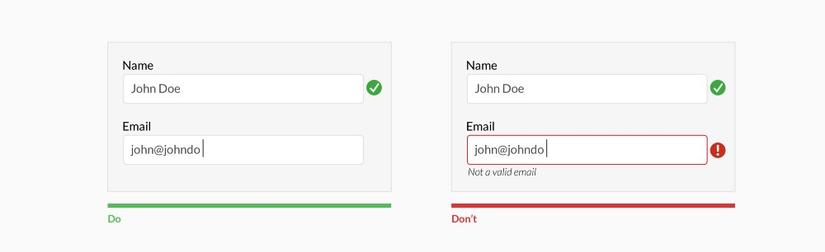
Chỉ validate khi user điền xong field đó (trừ khi điều này giúp gợi ý user trong quá trình input )

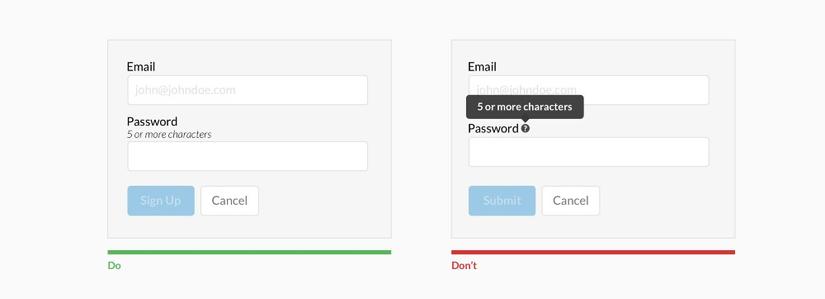
Đừng ẩn những gợi ý trợ giúp

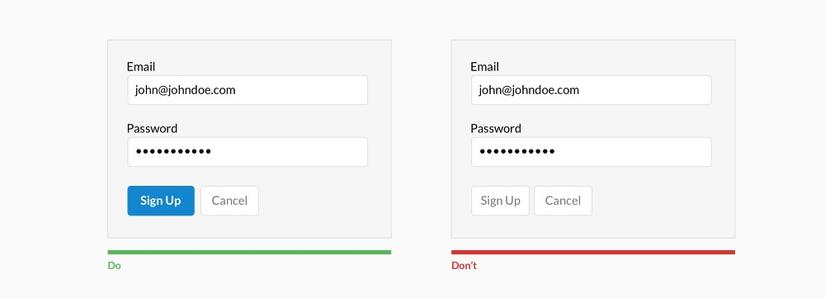
Nhấn mạnh action chính

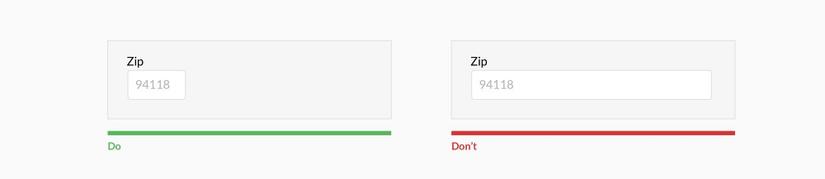
Chiều dài của field vừa đủ input

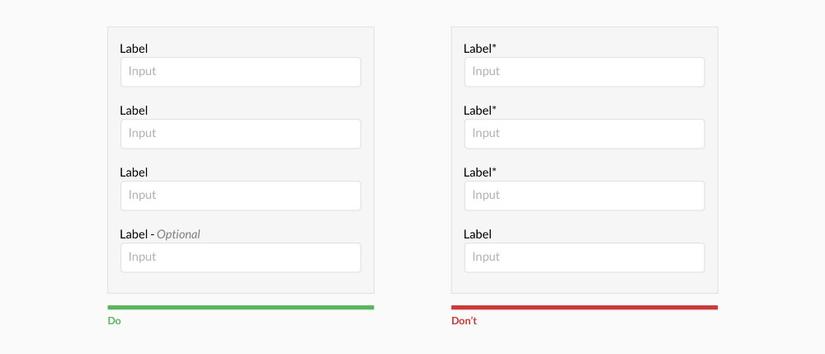
Chú thích các field ko bắt buộc nhập
 User thường không hiểu hàm ý của những dấu (*), vì vậy tốt nhất nên viết rõ ra
User thường không hiểu hàm ý của những dấu (*), vì vậy tốt nhất nên viết rõ ra
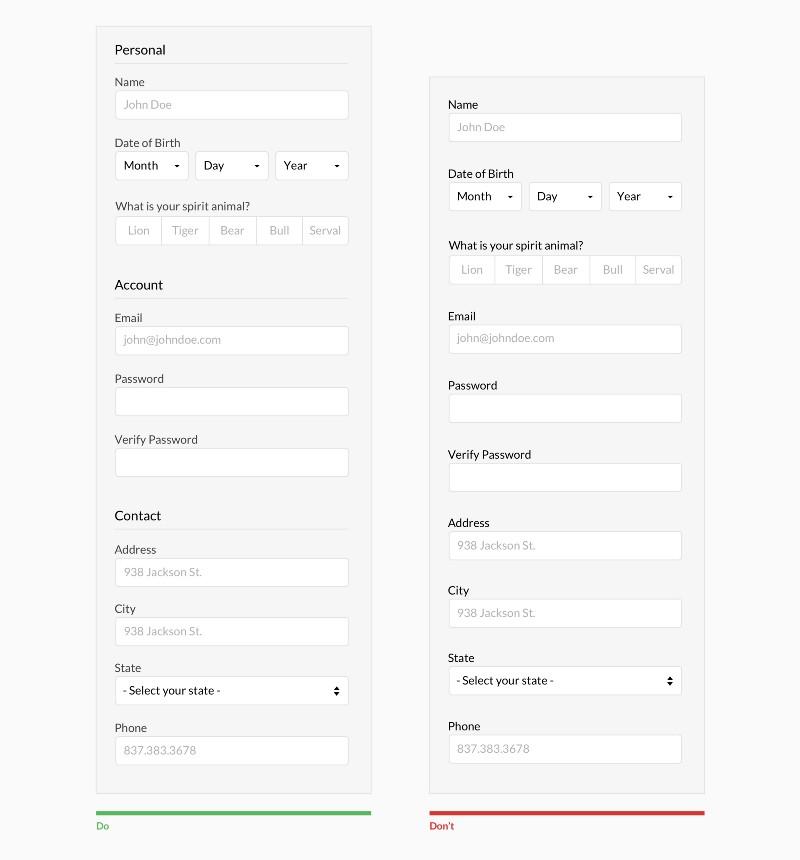
Nhóm những input liên quan lại với nhau
 Điền 1 form quá dài làm dễ làm user nản, vì vậy việc nhóm các input có liên quan lại có tác dụng hơn hẳn.
Điền 1 form quá dài làm dễ làm user nản, vì vậy việc nhóm các input có liên quan lại có tác dụng hơn hẳn.
Tham khảo
Bài viết được dịch từ tác giả Andrew Coyle
All rights reserved