Design Better Forms
Bài đăng này đã không được cập nhật trong 6 năm

Form là một thành phần quan trọng không thể thiếu của bất kỳ một trang web nào hiện nay. Nó giúp người dùng đăng nhập, đăng ký, gửi mail, bình luận, mua đồ ... vân vân và mây mây. Nhưng cuộc đời quá ngắn để bất kỳ ai phải ngồi điền những form dài dòng và khô khan. Để tạo ra các form đẹp hơn, chất hơn, thân thiện với người dùng hơn thì bạn chỉ việc làm theo các hướng dẫn sau mà không phải cần đến kỹ năng của một designer chuyên nghiệp  .
.
Chú ý : Những điều nêu ở dưới không phải bắt buộc mỗi khi làm Forms.
Rules are made to be broken
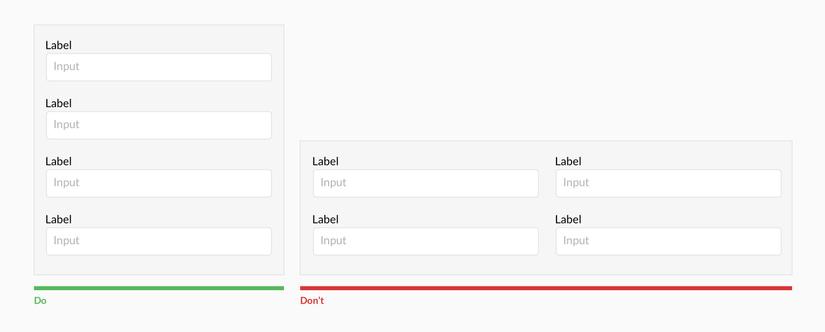
Form nên được xếp vào chung 1 cột

Form có nhiều cột làm phá vỡ đi luồng làm việc của người dùng.
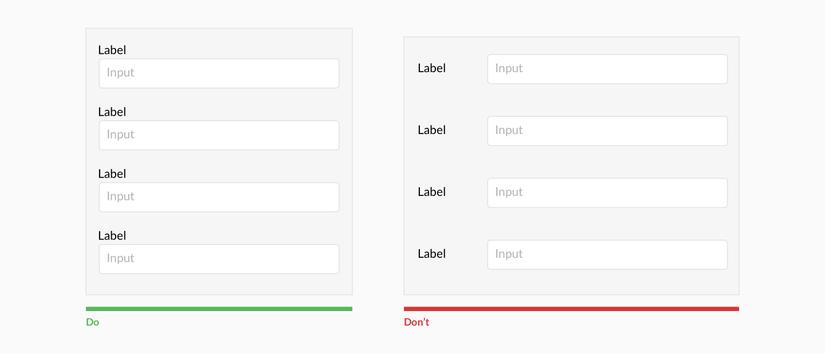
Căn chỉnh thẳng hàng label phía trên

Người dùng thường hoàn thành các Form có label căn chỉnh thẳng hàng ở trên nhiều hơn các Form có label căn trái hoặc phải. Label ở trên cũng responsive tốt hơn trên điện thoại di động và máy tính bảng.
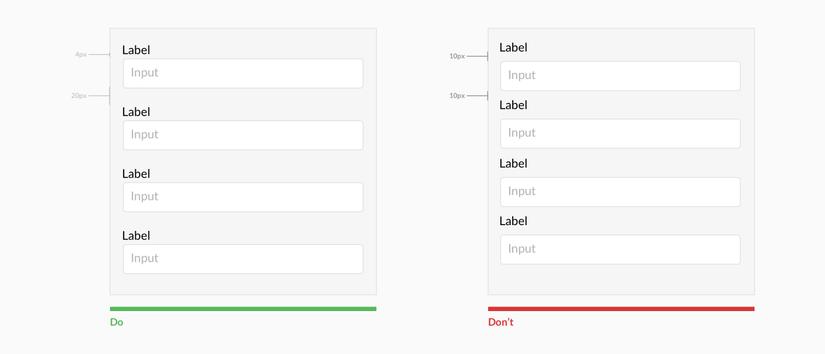
Gộp label với đúng input của nó

Sắp xếp label và input gần với nhau và chia khoảng cách rõ ràng giữa các mục khác nhau để người dùng không bị rối khi điền Form.
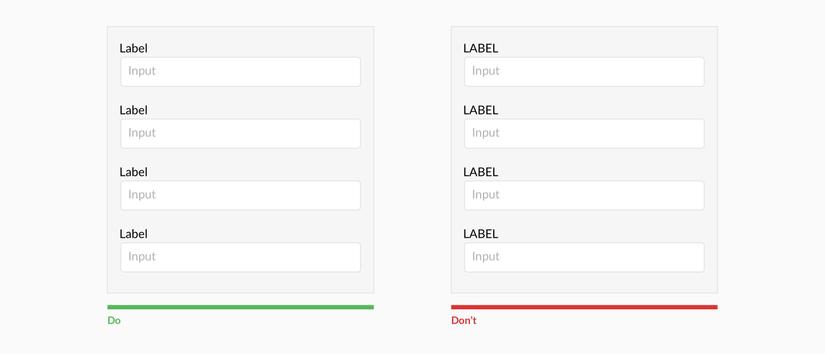
Tránh VIẾT HOA

Viết hoa hết các chữ cái nhìn rất khó đọc.
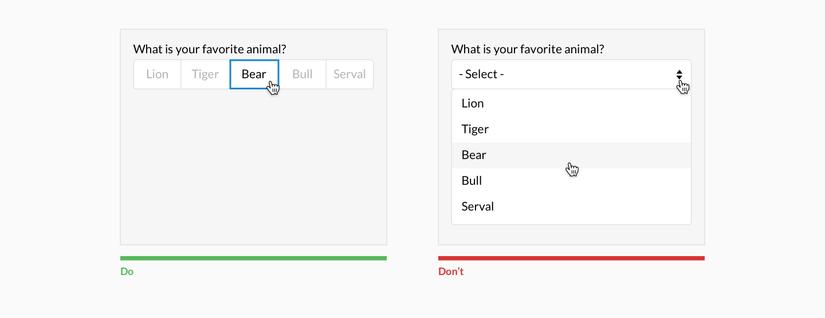
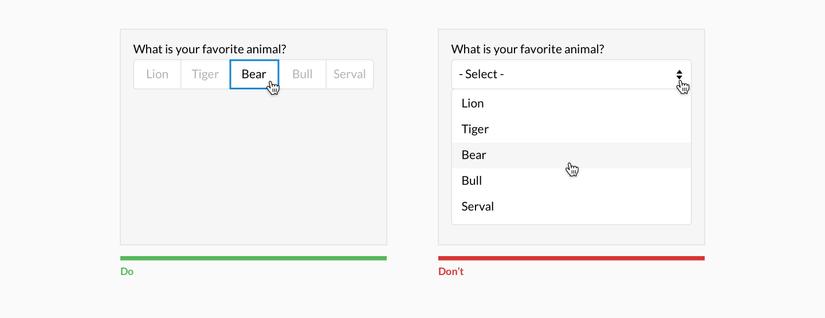
Hiện hết tất cả các lựa chọn nếu ít hơn 6

Chọn một option trong select cần đến hai lần kích chuột. Vậy nên nếu có ít lựa chọn thì nên hiển thị toàn bộ ra.
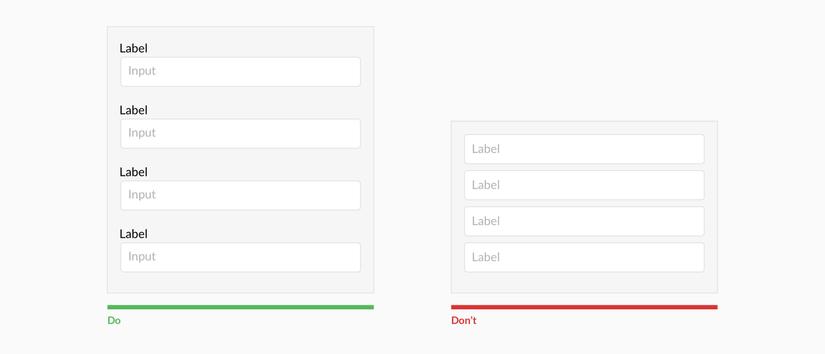
Tránh dung placeholder thay cho label

Dùng placeholder thay cho label sẽ gây nhiều phiền toái cho người dùng.
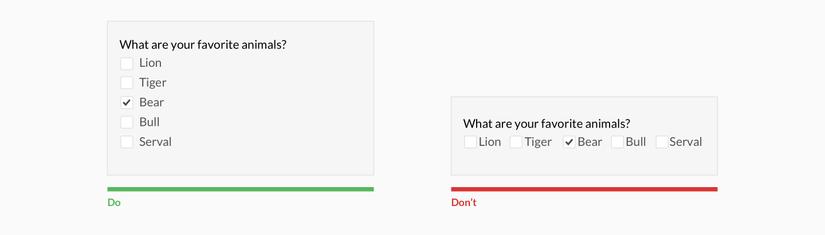
Đặt các checkbox theo hàng

Đặt checkbox theo hàng sẽ giúp dễ nhìn hơn.
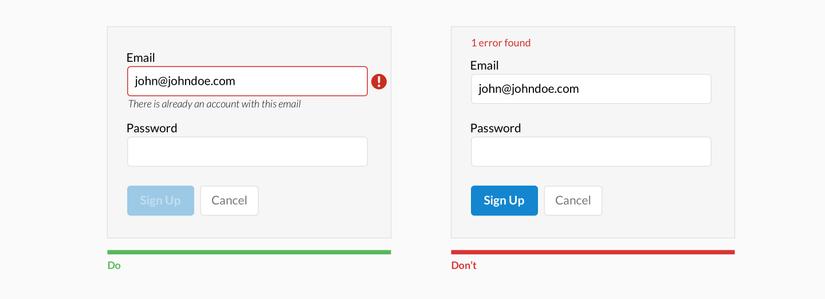
Hiển thị lỗi rõ ràng

Hiển thị rõ lỗi xảy ra ở đâu và nguyên nhân là gì
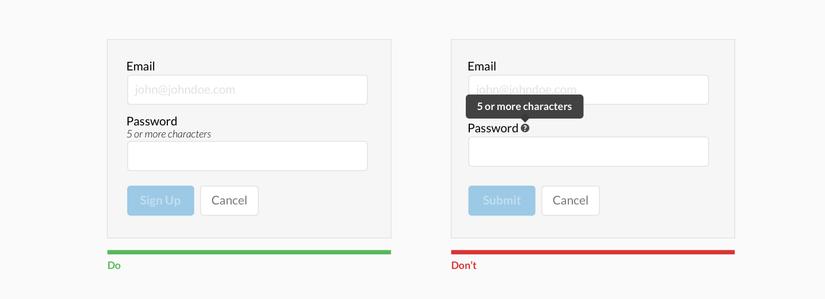
Đừng giấu các đoạn gợi ý

Các đoạn gợi ý nên được hiển thị để người dùng thấy một cách dễ dàng nhất
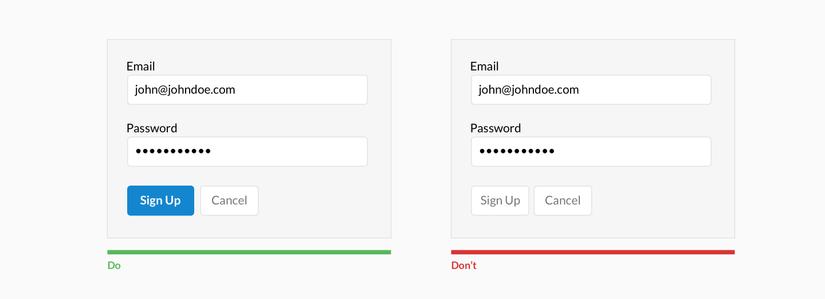
Làm nổi bật các thành phần chính

Các thành phần chính như nút đăng nhập nên nổi bật hơn các nút còn lại
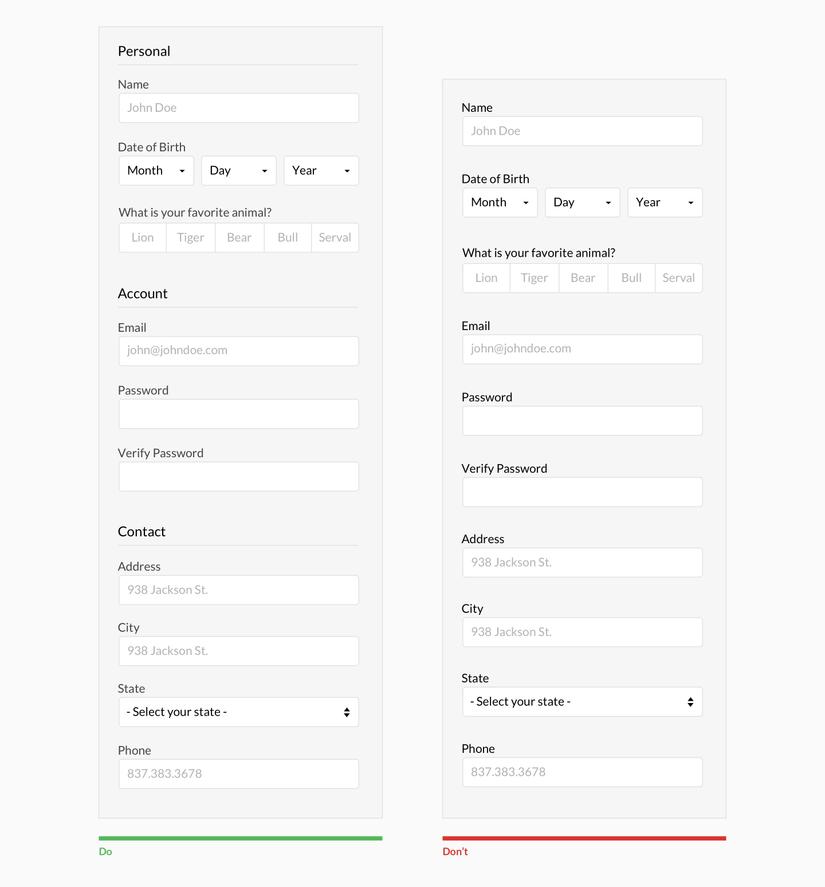
Gộp những thông tin liên quan đến nhau

Bằng cách gộp những Form liên quan lại với nhau, người dùng có thể hoàn thành nhanh hơn.
Cảm ơn đã đọc bài !!! Tham khảo
All rights reserved