Deploy website vuejs lên aws s3
Hôm này mình hướng dẫn public website front vuejs lên aws s3.
- Thực hiện build source vuejs của bạn, run command sau:
npm run build
Sau khi build xong source sẽ được build ra thư mục dist như sau:

- Đăng nhập vào AWS và truy cập vào s3
- Tạo 1 bucket cho web của bạn setting như sau:
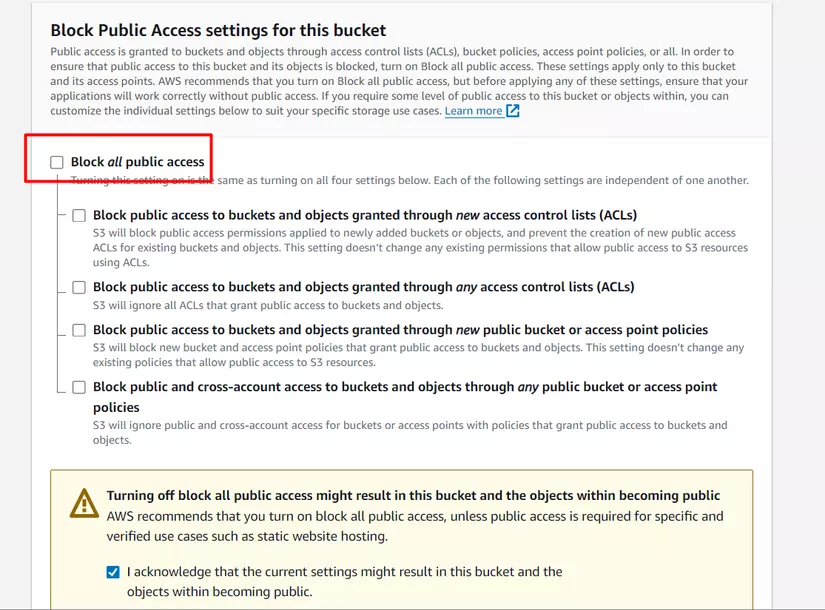
- Bỏ checked block all public access

-
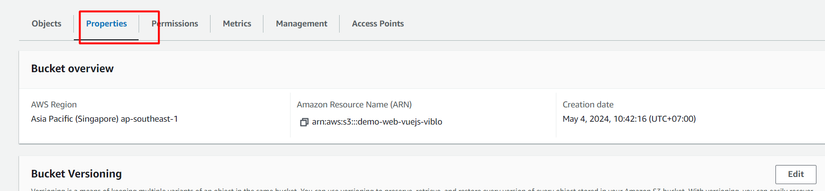
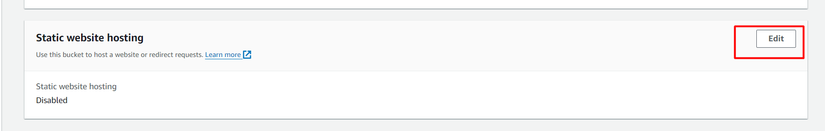
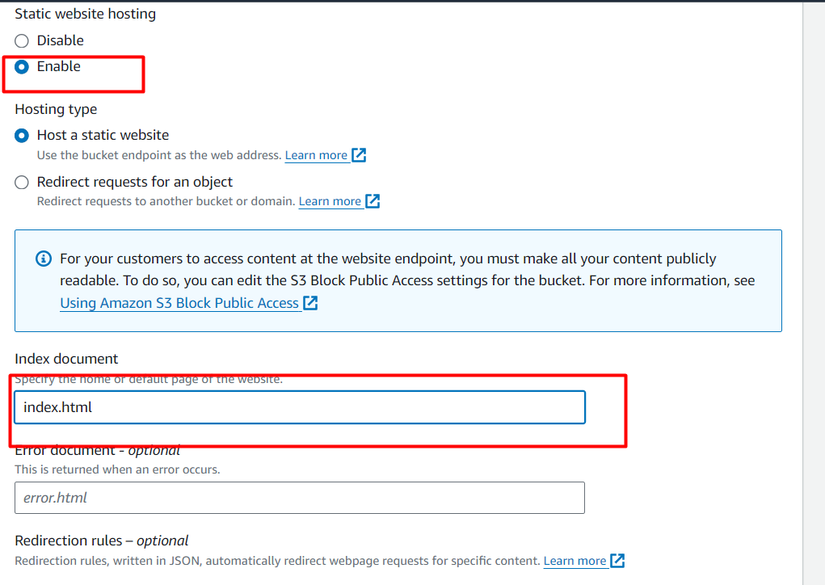
sau khi tạo xong chúng ta vào bucket vừa tạo Tại mục properties > statis web hosting > chúng ta chọn edit và chọn enable, điền vào trang index và error của bạn, thường là index.html là trang index



-
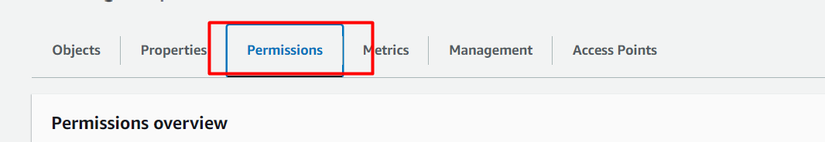
Sau đó chuyển sang tab permissions
 Tại mục bucket policy cấu hình json như sau:
Tại mục bucket policy cấu hình json như sau:
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::bucket-cua-ban/*"
}
]
}
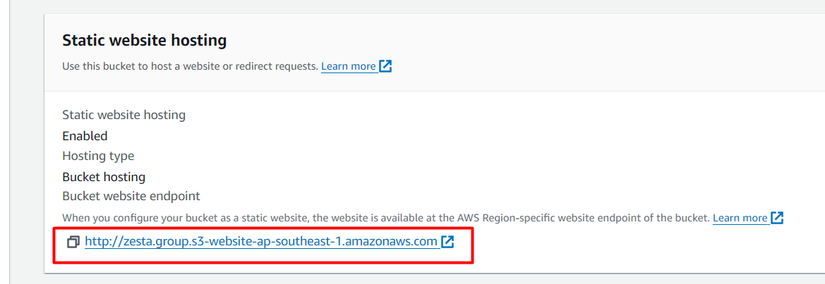
Như vậy bạn đã public website lên aws s3, bạn có thể truy cập web của bạn tại link trong tab properties:

Hôm sau mình sẽ hướng dẫn các bạn đẩy website đã deploy lên aws s3 lên cloudFront và gắn vào domain mà các bạn đã có!
All rights reserved