Deploy Django application trên DigitalOcean
Bài đăng này đã không được cập nhật trong 4 năm
Django là framework-web đã có lịch sử 11 năm tuổi của ngôn ngữ python. Với cộng đồng phát triển lâu đời, việc phát triển ứng dụng web trở nên dễ dàng. Hôm nay tôi sẽ hướng dẫn cách deploy một ứng dụng django trên DigitalOcean.
Mọi ứng dụng web đều yêu cầu database để lưu trữ dữ liệu. Trong bài viết tôi sẽ sử dụng PostgreSQL và web server Nginx. Với những bạn lần đầu deploy có thể tìm hiểu thêm về Nginx tại đây.
Local File Directory Structure
Chúng ta sẽ deploy project Django có tên myproject lên server. Ứng dụng có cấu trúc thư mục:
myproject
manage.py
myproject
__init__.py
settings.py
urls.py
wsgi.py
Trong file setting chúng ta sẽ có thiết lập database và static file:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2',
'NAME': 'mydb',
'USER': 'myuser',
'PASSWORD': 'password',
'HOST': 'localhost',
'PORT': '',
}
}
STATIC_ROOT = os.path.join(BASE_DIR, "static/")
STATIC_URL = '/static/'
STATICFILES_DIRS = [..DIRS..]
SSH and Package Installation
Để thiết lập kết nối ssh tới digital ocean server mọi người tham khảo tại đây.
Chúng ta mở terminal và kết nối tới digital ocean server
ssh -l root
Để quản lý các gói package thư viện python cho chạy ứng dụng, các bạn sử dụng pip:
sudo apt-get update
sudo apt-get install python-pip
Tiếp theo chúng ta phải cài đặt các package cho server để chạy ứng dụng:
# Python and Debian package, python headers and postgresql library for python
sudo apt-get install python-dev libpq-dev
# Postgresql Package
sudo apt-get install postgresql postgresql-contrib
# Nginx Package
sudo apt-get install nginx
sudo apt-get install git
sudo apt-get install gunicorn
Tạo PostgreSQL Database
Chúng ta sẽ tạo người dùng và password cho database:
sudo su postgres
psql
CREATE DATABASE mydb;
CREATE USER myuser WITH PASSWORD 'password';
GRANT ALL PRIVILEGES ON DATABASE mydb TO myuser;
\q;
exit
Tạo Python Virtual Environment cho project
sudo pip install virtualenv
mkdir ~/myproject
cd ~/myproject
virtualenv myprojectenv
source myprojectenv/bin/activate
Bây giờ chúng ta có thể cài Django, Gunicorn, and Psycopg2.
pip install django
pip install psycopg2
Mở Gunicorn
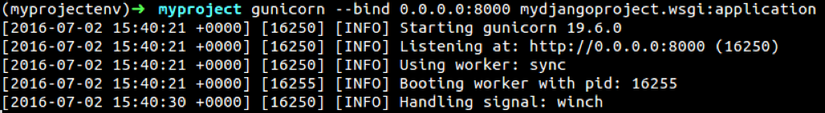
Chúng ta start Gunicorn:
gunicorn --bind 0.0.0.0:8000 mydjangoproject.wsgi:application

Gunicorn dùng để tương tác với ứng dụng, để start hoặc stop ứng dụng theo cách này, chúng ta sẽ tạo script trong file gunicorn.conf:
sudo nano /etc/init/gunicorn.conf
start on runlevel [2345]
stop on runlevel [!2345]
respawn
setuid root
setgid www-data
chdir /root/myproject
Ở trên chúng ta thiết lập hệ thống chạy ở các mức level từ 0-6:
0 : System Halt
1 : Single User
2-5 : Full multiUser mode
6 : System reboot
Ngoài ra respawn sẽ tự động restart service nếu fails.
Để start Gunicorn service.
exec gunicorn --workers 3 --bind unix://mydjangoproject.sock mydjangoproject.wsgi:application
Ở đây, lần đầu tiên chúng ta phải đưa path để gunicorn thực thi và nó sẽ được lưu trong môi trường ảo. Chúng ta sẽ sử dụng socket thay port để communicate với Nginx.
sudo service gunicorn start
Configure Nginx
Sau khi Gunicorn được thiết lập , chúng ta có thể configure proxy web để gửi yêu cầu tới nó.
Đầu tiên tạo 1 site myproject cho nginx:
sudo nano /etc/nginx/sites-available/myproject
Tiếp theo add thêm code vào:
server {
listen 80;
server_name Your server name or your IP address;
}
Nó sẽ listen mặc định trên cổng 80 và địa chỉ IP. Ở đây bạn có thể thiết lập theo domain của bạn. Tiếp theo bỏ qua cac vấn đề finding favicon:
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /root/myproject;
}
Chúng ta sẽ trỏ tới file statis trong thư muc myproject/static
Sau đó tạo location để match các requests.
location / {
include proxy_params;
proxy_pass http://unix:/mydjangoproject.sock;
}
Cuối cùng chúng ta sẽ enable file thiết lập
sudo ln -s /etc/nginx/sites-available/myproject /etc/nginx/sites-enabled
Đến đây chúng ta đã hoàn thành việc setting và bắt đầu start service
sudo service nginx restart
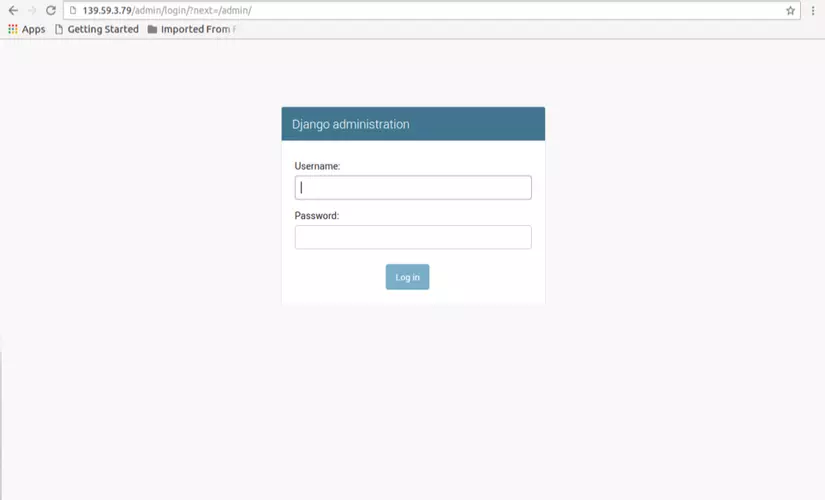
ban có thể đi tới ứng dụng:

Tổng kết Chúng ta đã có DigitalOcean server chạy ứng dụng Django, NGINX, và Gunicorn. mỗi lần có thể update code từ git tới Digital Ocean bằng ssh nhanh chóng, dễ dàng.
All rights reserved