Debugging Angular 2 applications
Bài đăng này đã không được cập nhật trong 8 năm
Mặc dù Angular 2 còn khá mới mẻ, nhưng có khá nhiều kỹ thuật và phương pháp debug mà bạn có thể sử dụng. Bài hướng dẫn này sẽ tóm tắt tổng quan về các cách debug một ứng dụng Angular 2. Trong số hầu hết các phương pháp sẽ được trình bày dưới đây, công cụ được khuyến khích sử dụng đó chính là Google Chrome khi mà đa phần các ví dụ dựa vào Chrome Developer Tools.
Enabling and disabling debugging
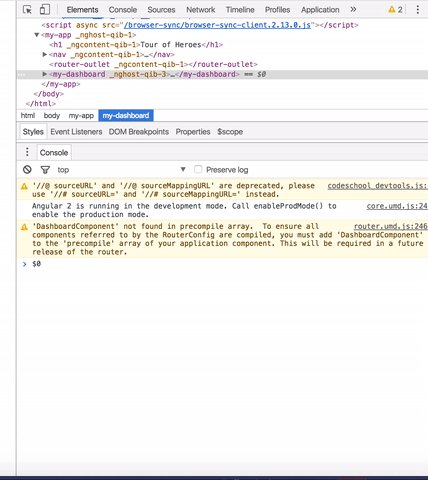
Angular 2 mặc định sẽ ở chế độ đang phát triển (development mode). Chế độ này cho phép hiển thị lỗi ở màn hình console và việc sử dụng breakpoints. Khi mở console của trình duyệt ở chế độ debugging, thông thường sẽ có một thông báo như sau:
Angular 2 is running in the development mode. Call enableProdMode() to enable the production mode
Trước khi triển khai ứng dụng lên server, hãy nhớ vô hiệu hóa (disable) chế độ này. Để làm được vậy, bạn cần import hàm enableProMode() vào file khởi chạy ứng dụng như ví dụ sau:
//main.ts
import { enableProdMode } from '@angular/core';
enableProdMode();
bootstrap(AppComponent, [
//providers, etc
]);
Console
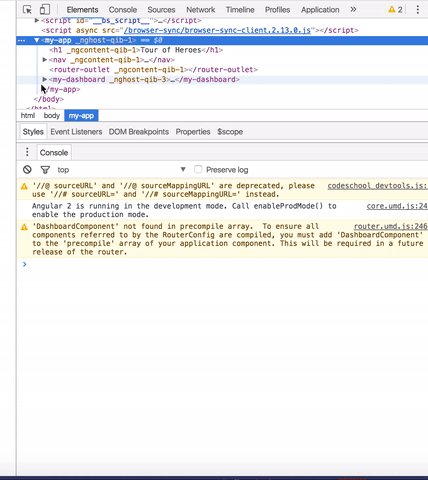
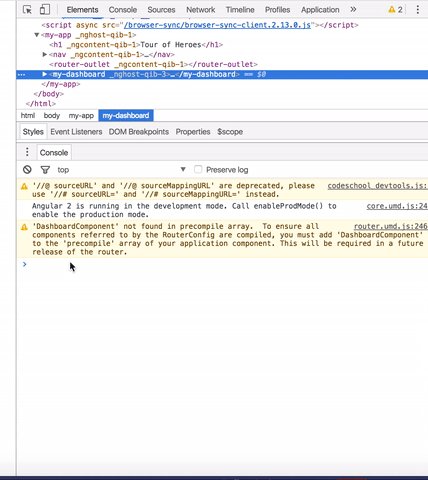
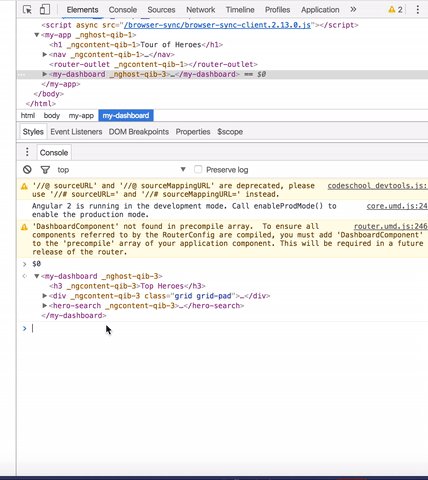
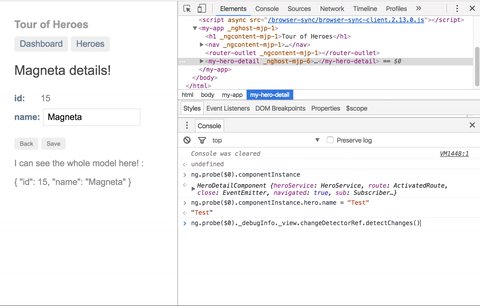
Nếu bạn đã quen với các phương pháp cũ, thì có một cách debug khá đơn giản ngay trên màn hình console của trình duyệt. Để bắt đầu, bạn có thể sử dụng Chrome Developer Tools để tham chiếu tới thành phần DOM được chọn với lệnh $0
 Khi đã có được tham chiếu của một thành phần DOM, bạn có thể quan sát được scope của component bằng cách sử dụng
Khi đã có được tham chiếu của một thành phần DOM, bạn có thể quan sát được scope của component bằng cách sử dụng ng.probe() với tham số là $0:
> ng.probe($0)
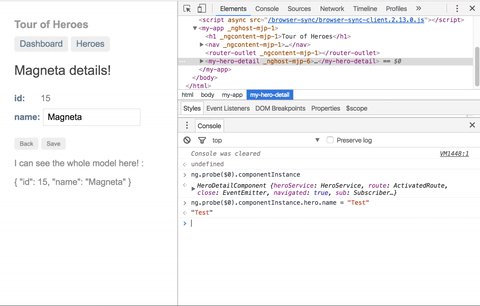
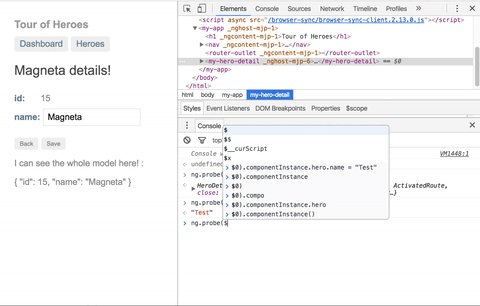
Như bạn có thể thấy, với cách này bạn có thể truy cập vào scope của component cũng như xử lý các thuộc tính của nó trực tiếp ngay trên console. Ví dụ:
> ng.probe($0).componentInstance
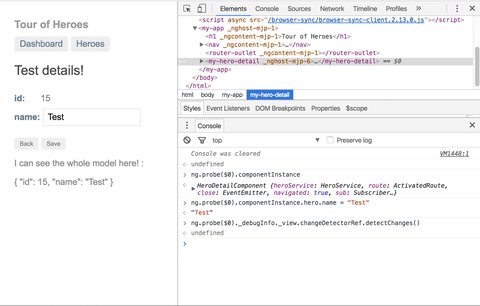
Tuy nhiên, những thay đổi này không thể hiện ở màn hình giao diện người dùng. Bởi bạn đang sửa component theo hướng ngôn ngữ lập trình thay vì sửa trực tiếp trên DOM. Do đó, Angular không phát hiện những thay đổi trên model. Với Angular 1, bạn có thể theo dõi mọi thay đổi ở tất cả những bộ theo dõi (watchers) trong ứng dụng bằng cách tạo một $digest event.
Dù vậy, ở Angular 2, mỗi component có một scope riêng nên bạn phải thực thiện những thay đổi lên chính scope của component.
> ng.probe($0)._debugInfo._view.changeDetectorRef.detectChanges()

Debugger
Việc cho phép source map sẽ giúp ta quan sát được TypeScript code thay vì Javascript code đã biên dịch. Từ đó, khiến việc debug đơn giản hơn.
Để cho phép sourcemaps, sử file tsconfig.json như sau:
tsconfig.json
{
//...
"compilerOptions": {
"sourceMap": true,
}
//...
}
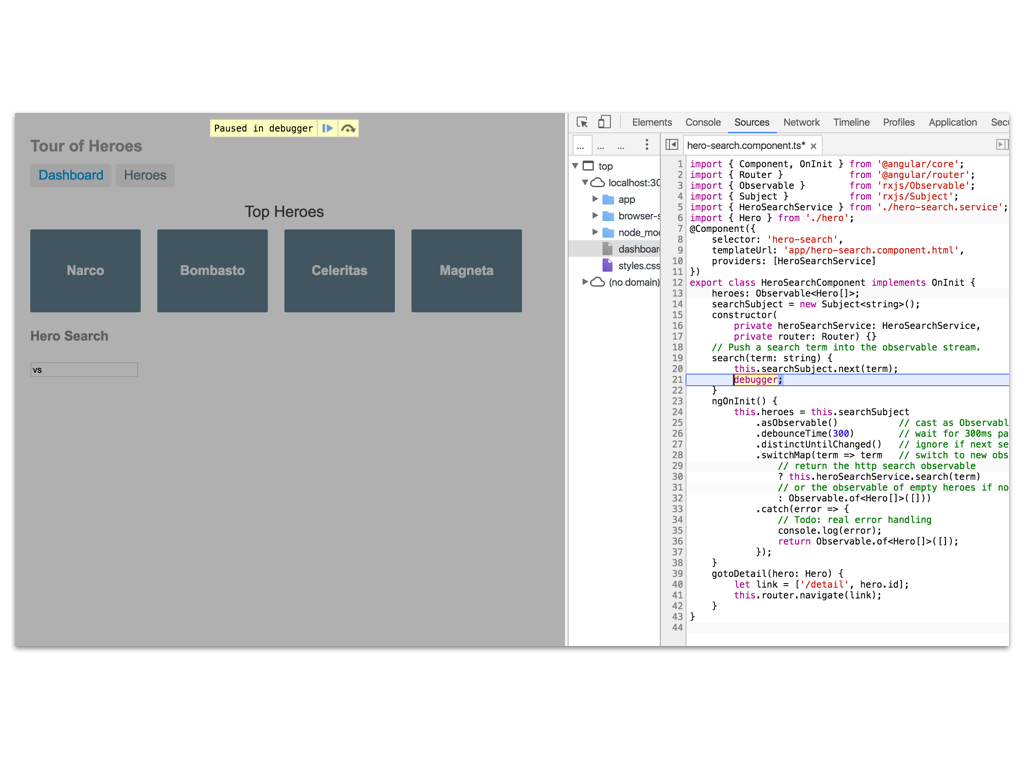
Bây giờ, bất kể khi nào bạn sử dụng câu lệnh debugger trong mã nguồn, bạn sẽ thấy Typescript code ở mà hình debugger thay thì JavaScript code đã biên dịch.
search(term: string) {
this.searchSubject.next(term);
debugger;
//debug here!
}
Khi được sử dụng, debugger sẽ tạm dừng các đoạn code sau đó và cho phép review lại code.
JSON pipe
Pipes được sử dụng để thể hiện dữ liệu theo một cách thức cụ thể nào đó trong Angular 2. Chúng tương tự như filters ở Angular 1.
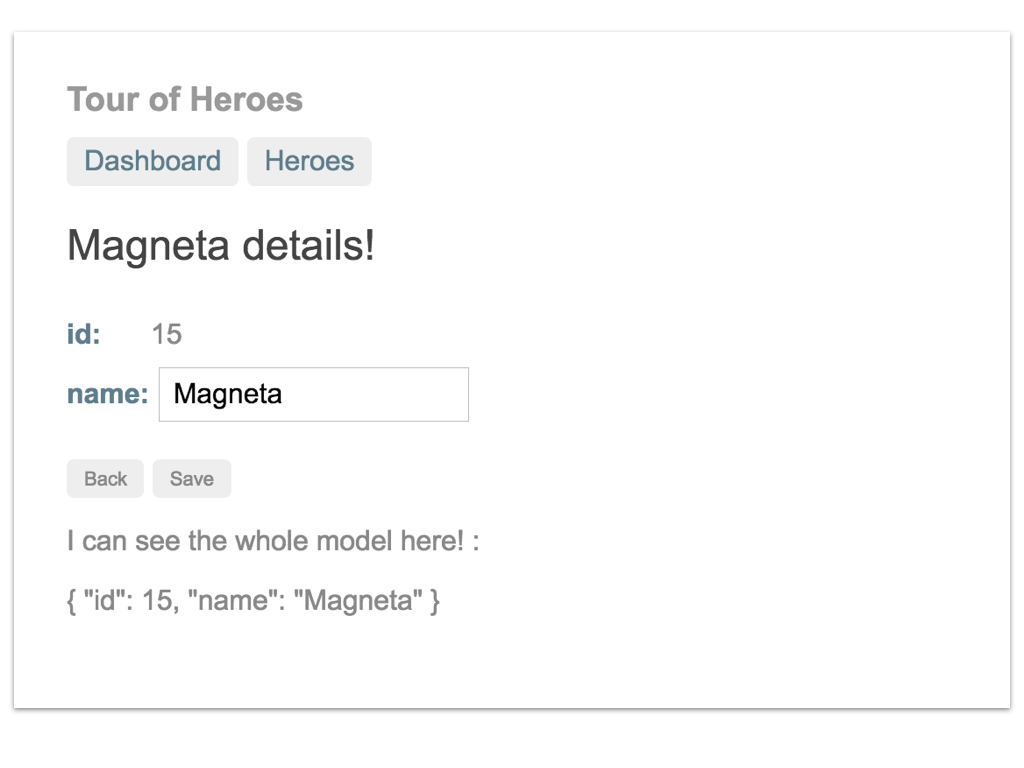
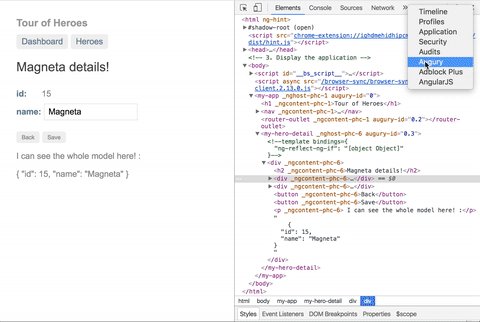
JSON pipe giúp debug bằng việc thể hiện các model như những đối tượng JSON. Cú pháp để sử dụng là model’s name | json
<p> I can see the whole model here! :</p>
{{hero | json}}
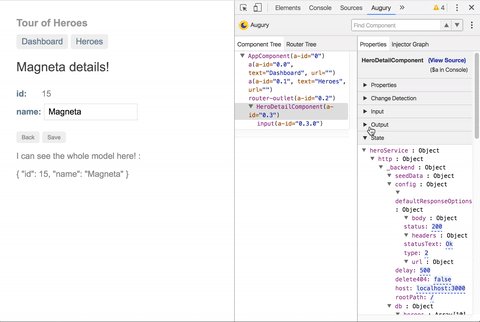
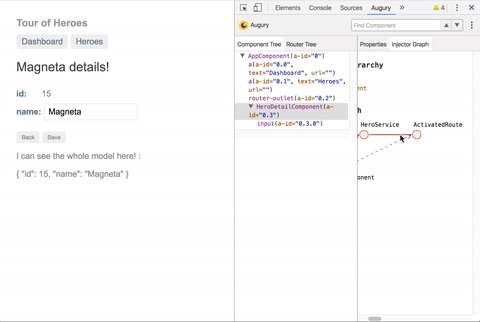
Augury
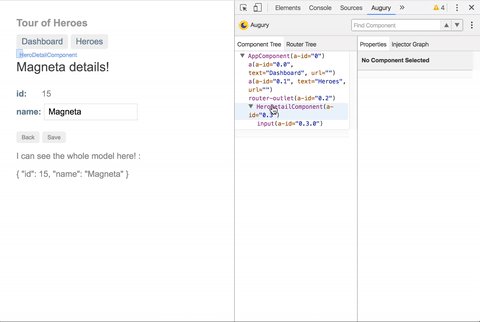
Angular Augury là một cách hữu hiệu để quá trình debug trở nên trực quan hơn. Augury có thể được sử dụng như một tiện ích của trình duyệt.
Với Augury, bạn có thể duyệt cây component và quan sát các thành phần như providers, directives,.. một cách trực quan. Bạn cũng có thể thấy sự khác nhau giữa các providers được truyền vào component.

Logging
Loggers là một phương pháp hiệu quả để mô tả lỗi và cũng cấp những báo cáo (bug reports) một cách chi tiết và đầy đủ hơn.
Tại thời điểm viết của bài hướng dẫn này, Angular 2 vẫn chưa có một service tương đương nào cho phép logging như $log của Angular 1. Tuy nhiên, có 2 package cung cấp những tính năng tương tự - angular2-log và angular2-logger. Trong bài này, chúng ta sẽ điểm qua cách sử dụng angular2-logger bởi nó được phát triển ổn định và lâu dài hơn.
Cài đặt logger
Cài đặt package:
$ npm install --save angular2-logger
Sau đó import service Logger vào file chứa hàm bootstrap() và truyền nó vào như một tham số của hàm. Điều này sẽ khiến service Logger nằm ở mức cao nhất và khả dụng với toàn bộ thành phần trong ứng dụng.
main.ts
import {Logger} from "angular2-logger/core";
bootstrap(AppComponent, [Logger]);
Cuối cùng, include vào file index.html. Hãy nhớ include phía dưới cài đặt của SystemJS bởi package phụ thuộc vào nó.
index.html
<!-- 2. Configure SystemJS -->
<script src="systemjs.config.js"></script>
<!-- 3. Import logger -->
<script src="node_modules/angular2-logger/bundles/angular2-logger.js"></script>
Sử dụng logger
1. Import
import {Logger} from "angular2-logger/core";
2. Thêm vào hàm khởi tạo
constructor(private _logger:Logger) {
//
}
Truy cập thông qua this._logger:
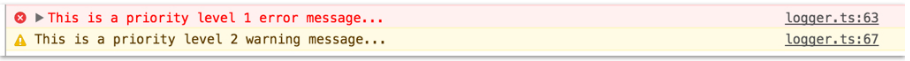
this._logger.error('This is a priority level 1 error message...');
this._logger.warn('This is a priority level 2 warning message...');

*** Lược dịch Hristo Georgiev , Debugging Angular 2 applications, https://www.pluralsight.com/guides/front-end-javascript/debugging-angular-2-applications
All rights reserved