Debug khi lập trình Wordpress
Bài đăng này đã không được cập nhật trong 4 năm
Debug là công việc quen thuộc và không thể thiếu đối với dân lập trình chúng ta. Đối với mỗi người và mỗi ngôn ngữ khác nhau, chúng ta có những cách debug khác nhau. Ngoài sử dụng các tool hỗ trợ debug, cũng có người thì dùng luôn những hàm mà ngôn ngữ đó hỗ trợ để in lỗi ra màn hình. Khi chập chững code Wordpress, có thể là plugin hoặc theme, chắc hẳn không ít người gặp nhiều khó khăn trong quá trình debug. Cứ echo rồi var_dump hay print_r các kiểu các thể loại mà chẳng thấy nó hiện ra. Thực tế, theo mặc định, Wordpress không kích hoạt chức năng debug. Vậy nên khó khăn đối với những người mới tập tành làm quen với Wordpress là điều dễ hiểu. Chạy thì vẫn mượt mà lỗi thì cũng chẳng thấy hiện ra nhưng vấn đề là nó lại không chạy theo ý mình. Hôm nay, mình xin giới thiệu vài cách để debug khi bạn lập trình plugin hay theme cho Wordpress nhé.
Sử dụng chức năng mà Wordpress hỗ trợ:
WP_DEBUG
Bạn mở file wp-config.php lên và thay đổi giá trị của WP_DEBUG thành true. Đây là chức năng mặc định của Wordpress, nó sẽ in ra màn hình nơi có lỗi để bạn có thể fix. Nhưng lỗi hiện ra thường không được cụ thể. Mình ví dụ một trường hợp mình viết sai tên biến:
$charset_collate = $wpdb->get_charset_collate();
$sql = "CREATE TABLE $table_name (
id INTEGER(11) UNSIGNED AUTO_INCREMENT,
course VARCHAR(255) NOT NULL,
teacher VARCHAR(255) NOT NULL,
num_of_student INTEGER(11) NOT NULL,
PRIMARY KEY (id)
) $charset_collate;";
require_once( ABSPATH . 'wp-admin/includes/upgrade.php' );
dbDelta( $sqli ); //biến $sqli ko tồn tại, lẽ ra phải là $sql
Sau khi kích hoạt WP_DEBUG, lỗi hiển thị trên brower như sau:
 Nhìn vào thông báo này có thể chúng ta sẽ vẫn chưa thể biết lỗi ở đâu và cụ thể như thế nào. Vậy nên bạn hãy kết hợp với những cách dưới nữa nhé.
Nhìn vào thông báo này có thể chúng ta sẽ vẫn chưa thể biết lỗi ở đâu và cụ thể như thế nào. Vậy nên bạn hãy kết hợp với những cách dưới nữa nhé.
WP_DEBUG_LOG
Để sử dụng tính năng này, bạn hãy thêm dòng sau đây vào file wp-config.php
define('WP_DEBUG_LOG', true);
Sau khi được kích hoạt, mỗi khi có lỗi, lỗi sẽ được ghi vào một file log theo đường dẫn sau: /wp-content/debug.log
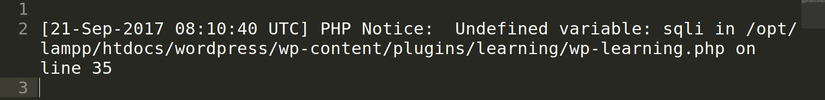
Ví dụ vẫn lỗi viết sai tên biến như trên, một log sẽ được ghi vào file debug.log như sau
 Như vậy bạn sẽ biết rõ cụ thể lỗi là gì và thật dễ dàng để fix bug đúng không nào?
Nếu sau khi set up file config rồi mà vẫn không thấy xuất hiện log (khi chạy bị lỗi) thì bạn hãy thử check lại quyền của thư mục wp-content nhé, có thể nó đang không được quyền create file nên nó không thể tạo file debug.log được. Khi đó log sẽ được ghi vào file /var/log/httpd/error_log Hãy cấp quyền để nó có thể tạo file và ghi log cho bạn theo đường dẫn /wp-content/debug.log nhé
Như vậy bạn sẽ biết rõ cụ thể lỗi là gì và thật dễ dàng để fix bug đúng không nào?
Nếu sau khi set up file config rồi mà vẫn không thấy xuất hiện log (khi chạy bị lỗi) thì bạn hãy thử check lại quyền của thư mục wp-content nhé, có thể nó đang không được quyền create file nên nó không thể tạo file debug.log được. Khi đó log sẽ được ghi vào file /var/log/httpd/error_log Hãy cấp quyền để nó có thể tạo file và ghi log cho bạn theo đường dẫn /wp-content/debug.log nhé
WP_DEBUG_DISPLAY
Trường hợp khi mà bạn chỉ muốn nó ghi lại log khi bị lỗi, mà không muốn nó hiển thị trên trang đang chạy thì bạn kết hợp dòng dưới đây và dòng bên trên (WE_DEBUG_LOG) nhé:
define('WP_DEBUG_DISPLAY', false);
SCRIPT_DEBUG
define('SCRIPT_DEBUG', true);
Khi được kích hoạt, trang web của bạn sẽ không sử dụng các phiên bản Javascript và CSS như thường lệ, thay vì đó, các bản được đánh dấu là dev ở trong core sẽ được sử dụng, điều này rất thuận tiện để bạn fix các lỗi về JS cũng như CSS đúng không nào.
SAVEQUERIES
define('SAVEQUERIES', true);
Sau khi được kích hoạt, toàn bộ query sẽ được lưu lại vào* $wpdb->queries* theo dạng array. Từ đó bạn có thể xem xét các câu query mình viết đã ok chưa cũng như cải tiến được tốc độ load trang dựa vào sự phức tạp của các câu query đang sử dụng. Lưu ý là nó có thể làm trang web của bạn chậm đi, vậy nên nếu đang không muốn lưu lại các câu query thì nhớ tắt nó đi nhé. Đó là các tính năng có sẵn của Wordpress mà mình hay sử dụng, ngoài ra bạn cũng có thể sử dụng các plugin hỗ trợ debug.
Sử dụng các plugin bên ngoài:
Vì mình chỉ sử dụng các tính năng debug mà chính Wordpress cung cấp chứ chưa sử dụng plugin trong việc debug wordpress bao giờ nên phần này các bạn tự nghiên cứu nhé. Qua tìm hiểu mình cũng thấy có những plugin sau được khuyên dùng trong quá trình debug, các bạn có thể tham khảo theo list dưới đây nhé:
- Debug Bar.
- Debug Bar Console.
- Log Deprecated Notices.
- Total Security.
- Query Monitor.
Bài chia sẻ của mình xin kết thúc tại đây. Chúc các bạn bắt và diệt côn trùng hiệu quả nhé 

Nguồn tham khảo: https://codex.wordpress.org/Debugging_in_WordPress
All rights reserved