Debug code PHP với Xdebug và Sublime Text 3
Bài đăng này đã không được cập nhật trong 4 năm
Debug code - chúng ta phải làm việc này rất nhiều. Viết code chạy một cách trơn tru ngay lần đầu tiên luôn thì rất là khó và chỉ có một số ít người (nếu có) làm được. Trong bài viết này, chúng ta sẽ xem thử làm thế nào để có thể debug với Xdebug kết hợp với Sublime Text.
Bắt đầu
Trước hết ta cần cài đặt extension PHP Xdebug. Có thể tham khảo hướng dẫn dưới đây (http://kennyroh.blogspot.com/2016/02/install-xdebug-php7-on-ubuntu.html)
wget http://xdebug.org/files/xdebug-2.4.0rc2.tgz
tar zxvf xdebug-2.4.0rc2.tgz
cd xdebug-2.4.0RC2/
phpize
./configure --enable-xdebug --with-php-config=/usr/bin/php-config
make
make test
make install
cd /etc/php/mods-available
sudo vi xdebug.ini
thêm vào file xdebug.ini đoạn dưới đây
-----------------------------
; configuration for php xdebug module
; priority=10
zend_extension=xdebug.so
----------------------------
cd /etc/php/7.0/cli/conf.d
sudo ln -s /etc/php/mods-available/xdebug.ini 10-xdebug.ini
Hãy chắc chắn rằng Xdebug đang hoạt động bằng cách kiểm tra phpinfo().
Tất nhiên chúng ta cũng cần Sublime Text. Tôi sẽ sử dụng phiên bản mới nhất: Sublime Text 3. Nó cũng hoạt động được với Sublime Text 2.
Cấu hình Xdebug
Cần phải cấu hình Xdebug bằng cách thêm dòng sau vào file php.ini, hoặc tốt hơn là thêm vào file xdebug.ini.
xdebug.remote_enable=1
xdebug.remote_handler=dbgp
xdebug.remote_host=127.0.0.1
xdebug.remote_port=9000
xdebug.remote_log="/var/log/xdebug/xdebug.log"
Thường thì chúng ta sử dụng trên địa chỉ local 127.0.0.1. Tuy nhiên, nếu bạn đang sử dụng vagrant chẳng hạn, thì địa chỉ sẽ khác, có thể là 10.0.2.2.
Remote log có thể không cần thiết, nhưng trong trường hợp các vấn đề xảy ra, đó là nơi mà bạn có thể tìm thấy thông tin về các lỗi.
Đừng quên khởi động lại webserver!
Cấu hình Sublime Text 3
Một trong những thế mạnh của Sublime là bạn có thể mở rộng nó một cách dễ dàng với các package. Trong trường hợp này, chúng ta sẽ cài đặt package Xdebug. Hãy chắc chắn rằng bạn đã cài đặt package control.
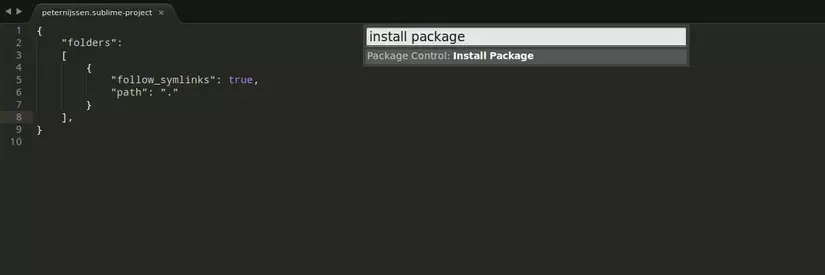
Sau khi cài đặt package control xong, bật Sublime Text 3. Mở cửa sổ câu lệnh tìm kiếm (Ctrl + Shift + P) và tìm "install package".

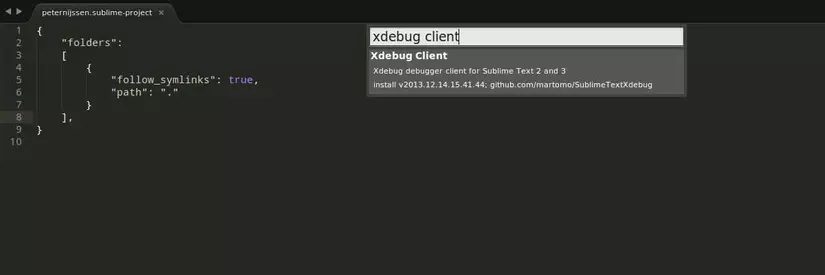
Chúng ta sẽ tìm package "Xdebug client".

Bước cuối cùng chúng ta phải làm là cấu hình project trong Sublime. Cách đơn giản nhất để làm điều này là mở thư mục gốc của project, chọn menu Project và chọn “Save projects as”. Tôi khuyên nên lưu file này trong thư mục gốc của project, để có thể lưu nó trong hệ thống version control của bạn và bạn có thể cấu hình nó một cách dễ dàng.
Mở file vừa tạo ra. Nội dung sẽ giống như thế này:
{
"folders":
[
{
"follow_symlinks": true,
"path": "."
}
]
}
Chúng ta sẽ bổ sung thêm một vài dòng:
{
"folders":
[
{
"follow_symlinks": true,
"path": "."
}
],
"settings": {
"xdebug": {
"url": "http://my.local.website/",
}
}
}
Như bạn thấy, tôi chỉ thêm vào URL của ứng dụng web. Tôi có thể thiết lập nhiều cài đặt hơn cho Xdebug, nhưng thế này là đủ để bắt đầu. Tôi cũng có thể thiết lập URL này trong chính cài đặt của Xdebug, nhưng trong trường hợp đó, tôi không thể làm việc trên nhiều project mà không cần phải thay đổi cấu hình Xdebug mỗi lần.
Khởi động phiên làm việc của Xdebug
Bây giờ chúng ta có thể bắt đầu phiên làm việc của Xdebug và xem liệu mọi thứ đã được cài đặt đúng chưa. Trong menu, chọn Tools -> Xdebug và chọn start debugging (launch browser). Bạn sẽ thấy trang web của bạn được mở ra và tham số ?XDEBUG_SESSION_START=sublime.xdebug được thêm vào cuối URL. Và phiên làm việc của Xdebug sẽ bắt đầu. Trong Sublime, một số bảng phụ xuất hiện là nơi hiển thị thông tin debug, sau khi bạn đã đặt các breakpoints.
Breakpoints
Hãy đặt một breakpoint đầu tiên. Một breakpoint về cơ bản là một cái cờ nơi mà ứng dụng của bạn sẽ tạm dừng khi chạy đến đó. Tại thời điểm nó tạm dừng, bạn có thể kiểm tra giá trị tất cả các biến để bạn biết thực tế những gì đang xảy ra.
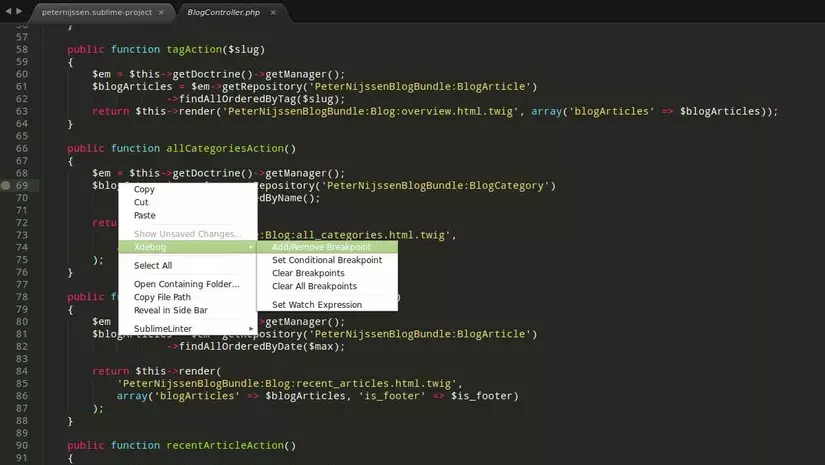
Chúng ta có thể thêm một breakpoint bằng cách click chuột phải trên một dòng, chọn Xdebug và chọn add/remove breakpoint. Một điểm đánh dấu sẽ được thêm vào lề của dòng đó để chỉ ra rằng một breakpoint đã được đặt.

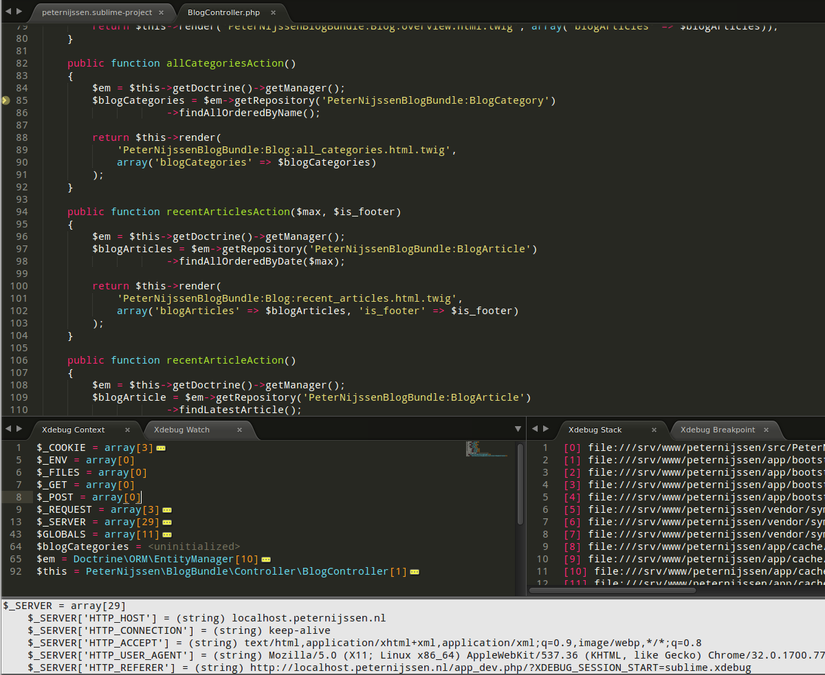
Chúng ta mở trình duyệt một lần nữa và tiếp tục. Bạn sẽ thấy ngay khi bạn đến trang nơi breakpoint được đặt, trang web sẽ ngừng tải. Mở Sublime và bạn sẽ thấy rất nhiều thông tin hiện ra trong các bảng của Xdebug.
Các Xdebug stack và Xdebug context rất thú vị. Trong stack, bạn có thể nhìn thấy toàn bộ stacktrace mà bạn đã đi qua.
Trong context, bạn sẽ thấy tất cả các biến toàn cục, và cả các biến bạn tự định nghĩa. Bạn có thể click vào các biến để xem chính xác bên trong các biến. Ví dụ, trong hình dưới đây, tôi chọn biến $ _SERVER.

Chú ý rằng có một mũi tên màu vàng chỉ vào dòng mà tại đây ứng dụng đang dừng lại.
Ung dụng của chúng ta đã dừng lại và bây giờ chúng ta có thể xem qua các biến được định nghĩa. Tuy nhiên, chúng ta đã xem xong và muốn đi tiếp. Làm gì bây giờ? Khi bạn nhấp chuột phải một lần nữa chọn menu Xdebug, bạn sẽ có các lựa chọn:
- Run Chạy ứng dụng cho đến khi tới điểm dừng tiếp theo hoặc cho đến khi kết thúc.
- Run to line sẽ chạy đến dòng bạn click vào.
- Step into sẽ nhảy vào hàm hiện tại và dừng lại ngay sau đó.
- Step over sẽ nhảy qua hàm hiện tại và dừng lại ngay sau đó.
- Step out sẽ nhảy ra khỏi hàm hiện tại và dừng lại ngay sau đó.
- Stop sẽ dừng việc sửa lỗi.
- Detach cũng sẽ dừng việc sửa lỗi.
Chạy và dừng thì khá dễ hiểu. Các hàm nhảy có thể gây nhầm lẫn. Hãy xem một ví dụ đơn giản.
Class Foo()
{
public function bar(Array $arr)
{
$arr = self::fooBar($arr); // Breakpoint
return $arr;
}
public function fooBar(Array $arr)
{
return array_values($arr);
}
}
Hãy tưởng tượng bạn thêm một breakpoint vào dòng đầu tiên của hàm bar. Trên dòng có comment breakpoint (// breakpoint).
Với step into, trình gỡ lỗi sẽ nhảy vào hàm fooBar và sẽ dừng lại ở dòng đầu tiên trong đó. Trong trường hợp này, trình gỡ lỗi sẽ dừng ở dòng return array_values($arr);
Step over sẽ gọi hàm, nhưng sẽ không dừng lại. Nó sẽ dừng lại ở dòng tiếp theo sau khi gọi hàm. Vì vậy, trong trường hợp này, nó sẽ dừng lại ở return $arr;
Cuối cùng, với step out nó sẽ chạy qua toàn bộ hàm bar và trả về nơi đã gọi nó. Trong trường hợp này, nó sẽ nhảy ra ngoài của đối tượng, trở về đối tượng gọi gốc.
Nếu bạn cứ run, ứng dụng sẽ chạy thêm cho đến thời điểm nó được thực thi xong hoặcbreakpoint khác xảy ra.
Kết luận
Trong bài viết này chúng ta đã biết cách tích hợp Xdebug với Sublime và hiểu cách gỡ lỗi. Hầu hết các IDE cho PHP đều có thể tích hợp với Xdebug. Bạn đang sử dụng breakpoint? Hay bạn đang sử dụng hàm PHP như var_dump để debug? Xin mời comment chia sẻ bên dưới!
Dịch từ bài viết của tác giả Peter Nijssen tại địa chỉ https://www.sitepoint.com/debugging-xdebug-sublime-text-3/
All rights reserved