Datatable cơ bản
Bài đăng này đã không được cập nhật trong 4 năm
Chào bạn đọc!
Hôm nay mình xin chia sẻ về Datatable - một plug-in cho Jquery giúp tạo và tương tác với bảng dữ liệu dễ dàng hơn.
Datatable đem lại những gì
- Hỗ trợ tạo bảng có phân trang, tìm kiếm tức thời, sắp xếp nhiều cột
- Hỗ trợ nhiều nguồn dữ liệu:
DOM,Javascript,Ajax - Dễ dàng thay đổi giao diện:
DataTables,jQuery UI,Bootstrap,Foundation,... - Có nhiều phần mở rộng hỗ trợ khác:
Editor,Buttons,FixedColumns,...
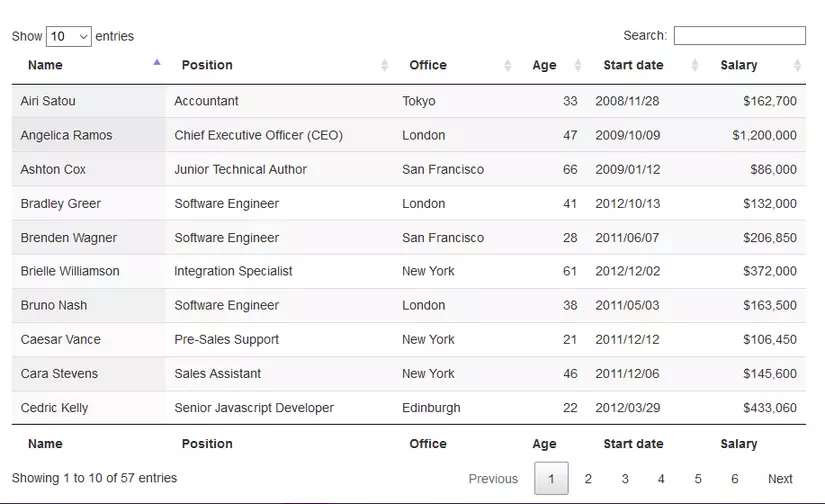
Giao diện

Cài đặt
- Sử dụng DataTables CDN
- Tải Datatable và cài đặt lên local.
- Sử dụng npm
npm install datatables.net
npm install datatables.net-dt
- Sử dụng bower
bower install --save datatables.net=
bower install --save datatables.net-dt
- Sử dụng code online
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
Chú ý: Phải cho thẻ script của DataTable xuống dưới thẻ script của Jquery để có thể sử dụng được.
Sử dụng
Html data
Sử dụng dữ liệu ngay trong thẻ HTML
<table id="example" class="display" width="100%" cellspacing="0">
<thead>
<tr>
<th>Name</th>
<th>Office</th>
<th>Age</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Office</th>
<th>Age</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>Edinburgh</td>
<td>61</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Tokyo</td>
<td>63</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>San Francisco</td>
<td>66</td>
</tr>
<tr>
<td>Cedric Kelly</td>
<td>Edinburgh</td>
<td>22</td>
</tr>
<tr>
<td>Airi Satou</td>
<td>Tokyo</td>
<td>33</td>
</tr>
<tr>
<td>Brielle Williamson</td>
<td>New York</td>
<td>61</td>
</tr>
<tr>
<td>Herrod Chandler</td>
<td>San Francisco</td>
<td>59</td>
</tr>
<tr>
<td>Rhona Davidson</td>
<td>Tokyo</td>
<td>55</td>
</tr>
<tr>
<td>Colleen Hurst</td>
<td>San Francisco</td>
<td>39</td>
</tr>
<tr>
<td>Sonya Frost</td>
<td>Edinburgh</td>
<td>23</td>
</tr>
<tr>
<td>Jena Gaines</td>
<td>London</td>
<td>30</td>
</tr>
<tr>
<td>Quinn Flynn</td>
<td>Edinburgh</td>
<td>22</td>
</tr>
<tr>
<td>Charde Marshall</td>
<td>San Francisco</td>
<td>36</td>
</tr>
</tbody>
</table>
$(document).ready(function() {
$('#example').DataTable();
});
Array data
Sử dụng dữ liệu là một mảng javascript
var data = [
[
"Tiger Nixon",
"System Architect",
"Edinburgh",
"5421",
"2011/04/25",
"$3,120"
],
[
"Garrett Winters",
"Director",
"Edinburgh",
"8422",
"2011/07/25",
"$5,300"
]
];
$('#example').DataTable( {
data: data,
columns: [
{title: "Name"},
{title: "Position"},
{title: "Office"},
{title: "Extn."},
{title: "Start date"},
{title: "Salary"}
]
});
<table id="example" class="display" width="100%"></table>
Object data
var data = [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$3,120",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"name": "Garrett Winters",
"position": "Director",
"salary": "$5,300",
"start_date": "2011/07/25",
"office": "Edinburgh",
"extn": "8422"
}
];
$('#example').DataTable( {
data: data,
columns: [
{ data: 'name' },
{ data: 'position' },
{ data: 'salary' },
{ data: 'office' }
]
});
<table id="example" class="display" width="100%" cellspacing="0">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Salary</th>
<th>Office</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Salary</th>
<th>Office</th>
</tr>
</tfoot>
</table>
Sử dụng Ajax
{
"name": "Tiger Nixon",
"hr": {
"position": "System Architect",
"salary": "$320,800",
"start_date": "2011/04/25"
},
"contact": {
"office": "Edinburgh",
"extn": "5421"
}
}
$('#myTable').DataTable({
ajax: 'http://link-ajax',
columns: [
{ data: 'name' },
{ data: 'hr.position' },
{ data: 'hr.salary' },
{ data: 'contact.office' },
]
});
<table id="example" class="display" width="100%" cellspacing="0">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Salary</th>
<th>Office</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Salary</th>
<th>Office</th>
</tr>
</tfoot>
</table>
Một số tùy chọn cơ bản
DataTable có một số tùy chọn cơ bản sau đây
$('#myTable').DataTable({
'columns': [
{
'searchable': false, //giá trị false nếu không muốn tìm kiếm cột này
'orderable': false, //Chỉ định cột không sắp xếp
'defaultContent': '' //Giá trị mặc định của ô tướng ứng với cột này
},
{
'orderable': false,
'searchable': false,
'className': 'example_edit center', //class của từng ô trong cột, tính cả ô trong thead và tfoot
'defaultContent': '<i class="fa fa-edit"></i>'
},
]
Một số sự kiện cơ bản
draw: Sự kiện sảy ra khi bảng Datatable hoàn thành việc vẽ các hàng và cột
order: Sự kiện sảy ra khi một cột trong bảng được sắp xếp
processing: Sự kiện sảy ra khi bảng Datatable đang xử lý dữ liệu
search: Sự kiện sảy ra khi người dùng tìm kiếm
Ví dụ:
$('#example').on('draw.dt', function () {
alert( 'Table draw' );
});
Kết luận
Hi vọng sau bài viết này các bạn có cái nhìn sơ qua về cách tạo bảng dữ liệu bằng DataTable và có thể tự tạo một bảng dữ liệu theo phong cách DataTable.
Chúc các bạn thành công!
All rights reserved