Đánh giá một trang web với Chrome Lighthouse tool
Bài đăng này đã không được cập nhật trong 5 năm
Một cách đánh giá trang web - Lighthouse
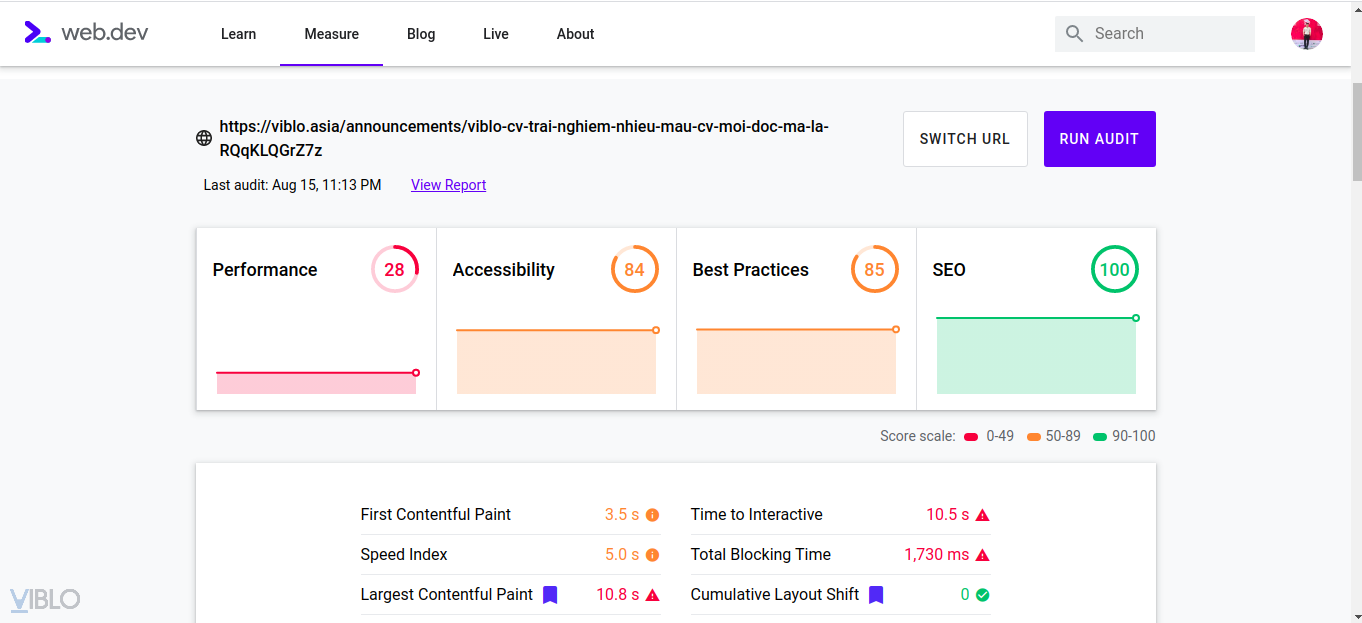
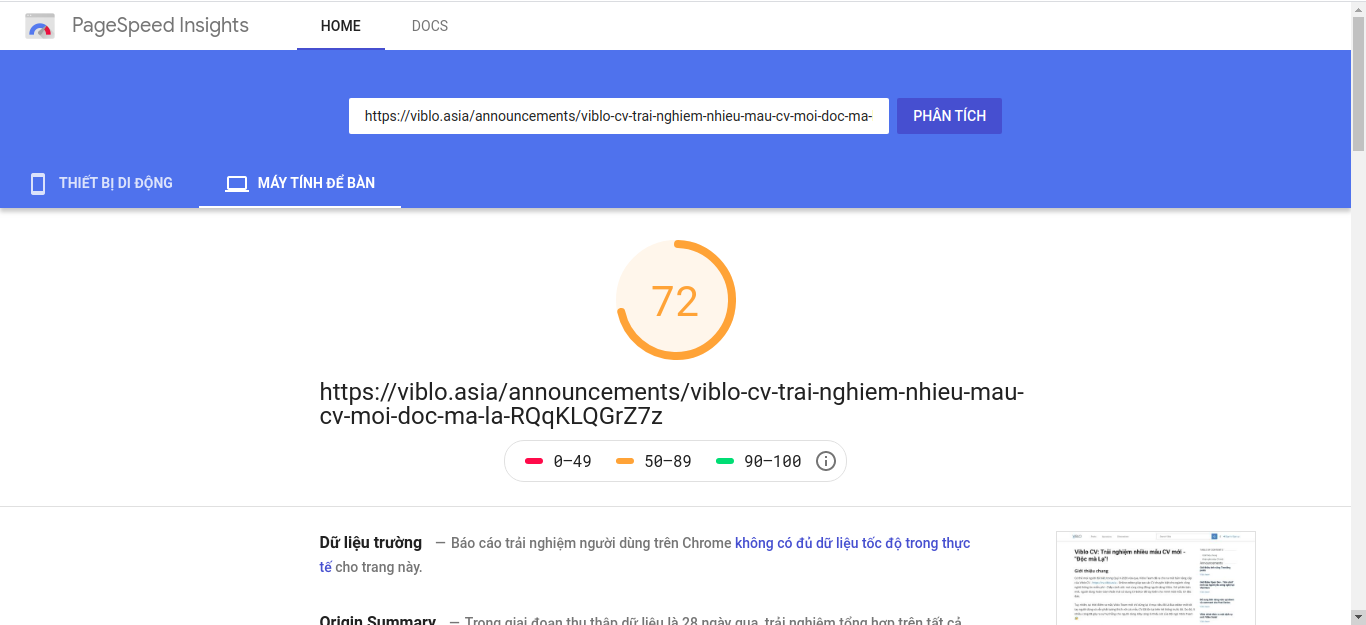
Có lẽ bạn đã từng thử kiểm tra trang web mình đang phát triển với các website như:
hay
Các website thật tuyệt bởi chúng xem trang web của bạn hoạt động tốt như thế nào. Sau đó, gửi các mẹo để cải thiện trải nghiệm người dùng cho bạn.
Nhưng vấn đề nó là là website nhận url public, những thứ không yêu cầu đăng nhập còn những trang mà chỉ dành cho người dùng đã đăng nhập thì sao? Liệu có thể kiểm tra mà không cần đăng nhập không? Có lẽ có cách nhưng một vấn đề đặt ra là bạn có tin tưởng giao tài khoản của mình cho 1 trang web khác không? Có lẽ thôi chẳng kiểm tra thì hơn vì lo được lo mất.
Để giải quyết vấn đề này thì Chrome đã cung cấp cho bạn 1 tool được tích hợp sẵn trên browser mà không lo vấn đề cấu hình, không cần lo vấn đề tìm trang web để đánh giá trang web của mình, không cần lo chia sẻ mật khẩu cho 1 trang web hay người nào khác để họ đánh giá mình hay chạy cho localhost cũng được nữa. Vâng tool mình đang nói ở đây là Lighthouse - Ngọn hải đăng chỉ lối cho trang web của bạn 

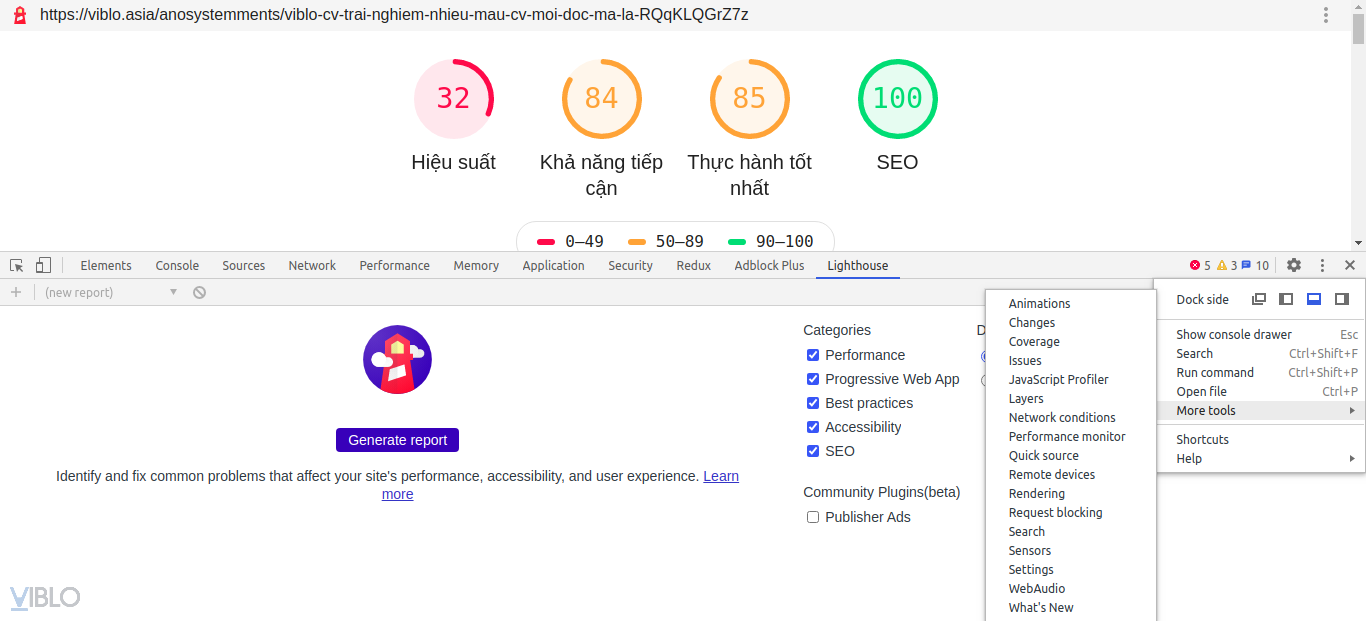
Nếu bạn không tìm thấy tool này thì có lẽ nó đã bị ẩn đi, hãy vào More tool trong Setting để lôi nó ra và để trên thanh công cụ Chrome

Sử dụng
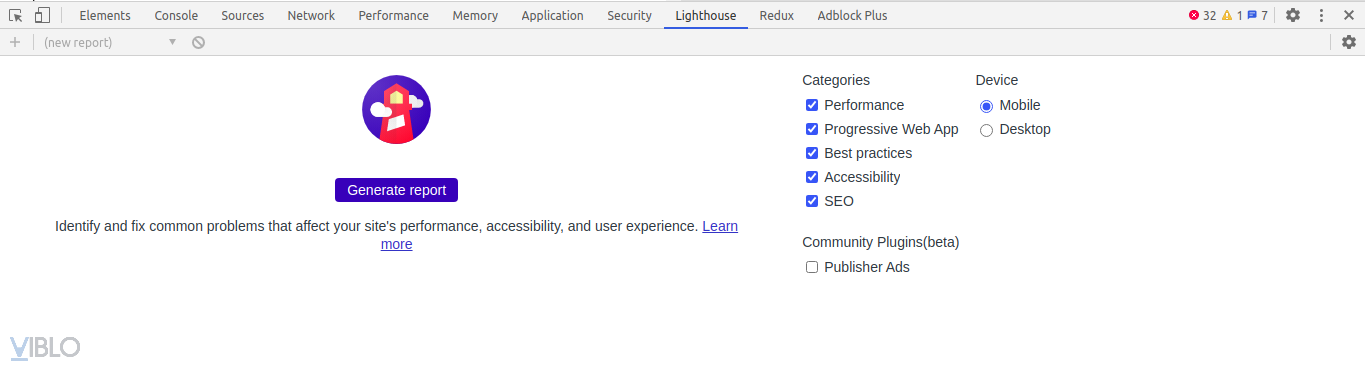
Cài đặt
Cài đặt là không cài đặt gì cả, bạn chỉ cần để default rồi chạy thôi 
Đùa đấy, cài đặt ở đây mình muốn nói là các lựa chọn bạn muốn sử dụng để kiểm tra:
- Performance - Cái này có thể xem chi tiết trong tool performance (mình có 1 bài về cái này ở here)
- Progressive Web App
- Best preactices
- Accessibility
- SEO
Theo mặc định thì thiết bị bạn test là Mobile (vì mạng điện thoại dởm hơn mạng máy tính mà  và ngoài ra thì điện thoại không được trang bị tối tân như máy tính). Nhưng bạn cũng có thể test cho máy tính bằng cách chọn Desktop.
và ngoài ra thì điện thoại không được trang bị tối tân như máy tính). Nhưng bạn cũng có thể test cho máy tính bằng cách chọn Desktop.
Generate report
Cài đặt rồi thì chạy thôi, generate report đợi vài giây và tận hưởng, à nhầm nếu đây là web site chưa được tối ưu thì đây có lẽ là nơi ác mộng của bạn bắt đầu - Tại sao nó lại thấp như thế này? và bạn sẽ bắt đầu chỉnh sửa hàng loạt để tối ưu website của mình - thật là ác mộng!
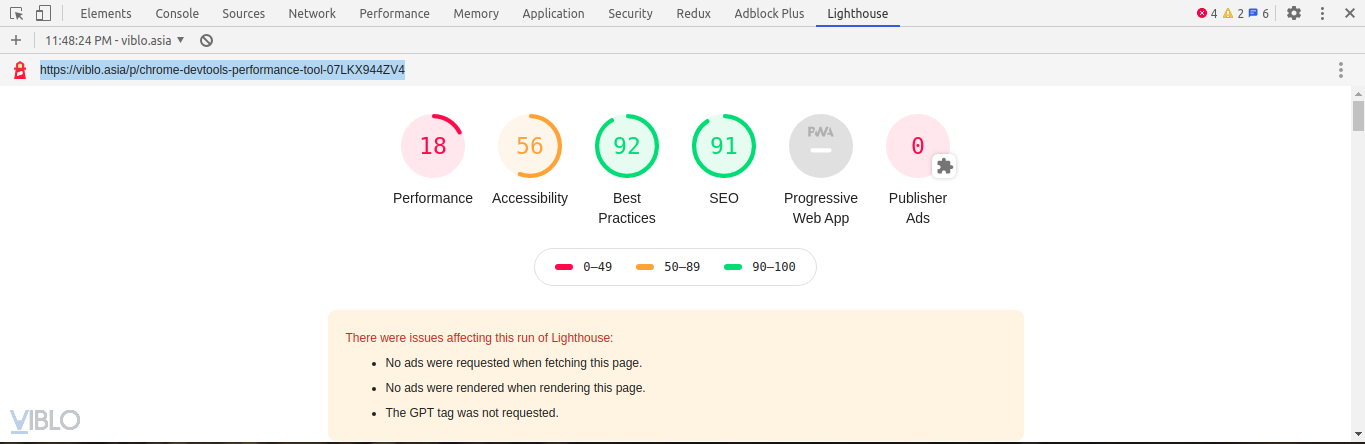
Ừ nào mình cùng chạy thử với trang web của viblo nào (sử dụng tab ẩn danh và tắt các extension gây ảnh hưởng đến việc tải trang)?
https://viblo.asia/p/chrome-devtools-performance-tool-07LKX944ZV4
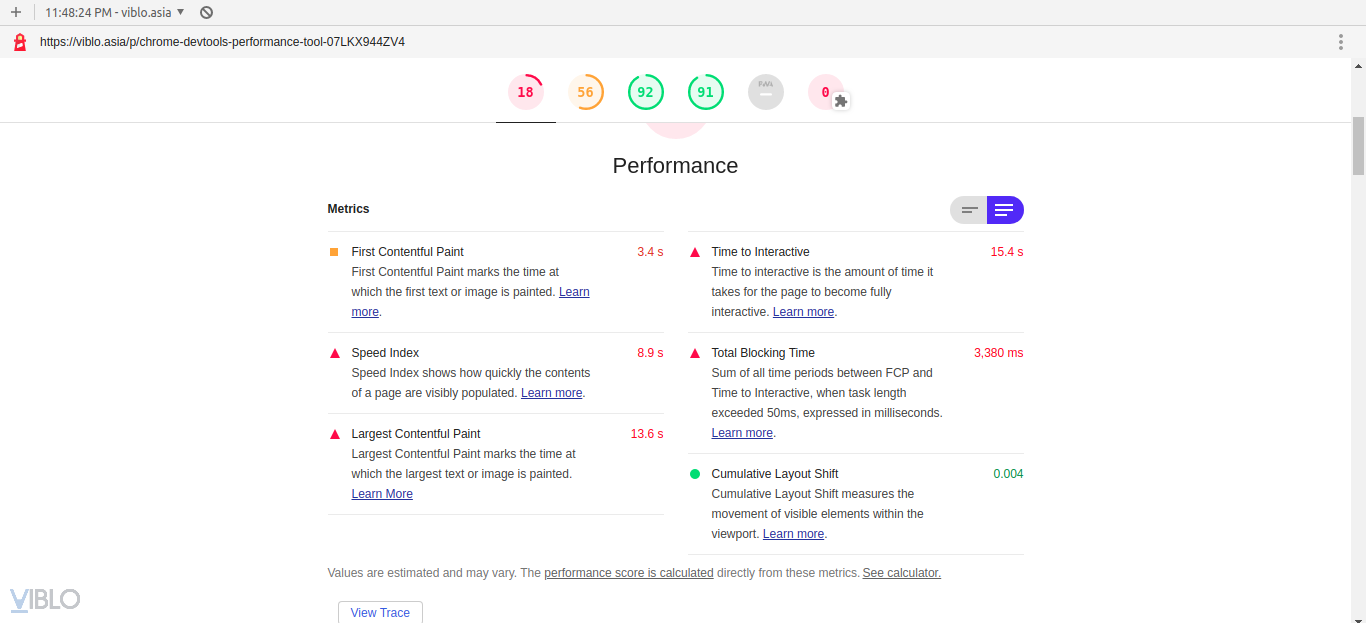
kết quả:

Nhìn vào đây mình có thể chủ quan đánh giá cho trang web này là: Hiệu suất thấp, Khả năng tiếp cận trung bình, Thực hành tốt, SEO tốt.
Bắt đầu với thông số thứ 1 được đánh giá - Performance:
18/100 điểm - có lẽ hơi khiêm tốn nhưng hiệu suất là cái có thể khó tối ưu nhất nên thôi mình không bàn đến điểm số.
Click vào để xem chi tiết:

-
Metrics
First Contentful Paint- FCP: đánh dấu thời điểm mà văn bản hoặc hình ảnh đầu tiên được vẽ (cảnh báo đỏ 3,4s). Các trang web có điểm cao thường có FCP là 1,5s bạn có thể tham khảo ởLearn morecủa báo cáo hoặc ở đây cách tính. Tương tự cho các thông số khác. -
Ừ biết điểm rồi mình quan tâm là làm như thế nào để điểm này có thể cao lên được? Tiếp tục kéo xuống chúng ta tìm ra
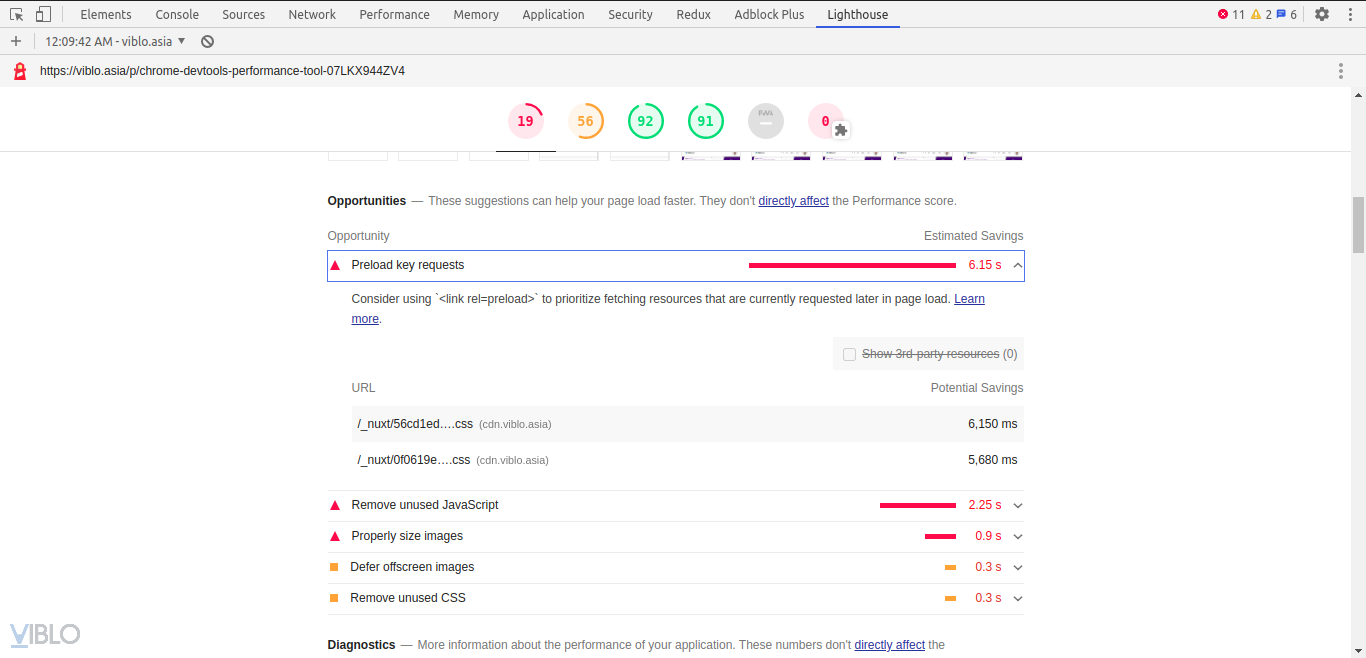
Những đề xuấtcho trang web của bạn:![]()
-
Tải trước các yêu cầu chính.
-
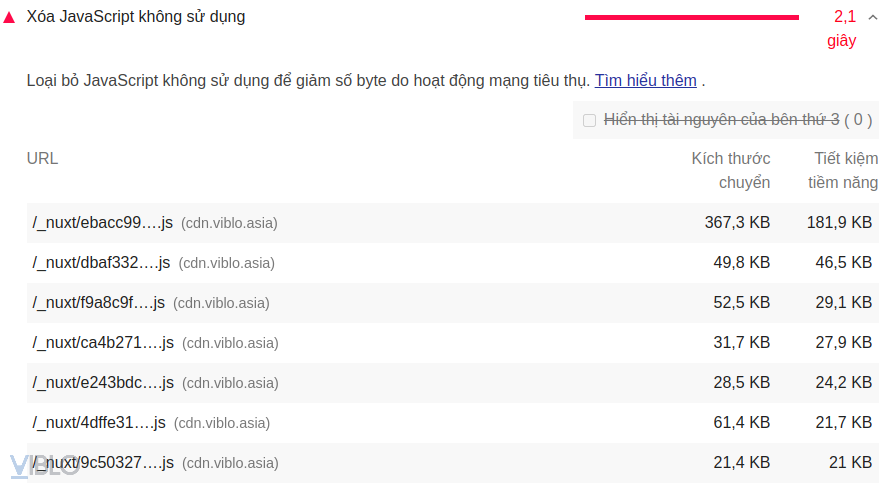
Xóa JavaScript không sử dụng: ví dụ
![]()
-
.... còn rất nhiều đề xuất tuyệt với cho bạn hãy thử đọc nhé!
-
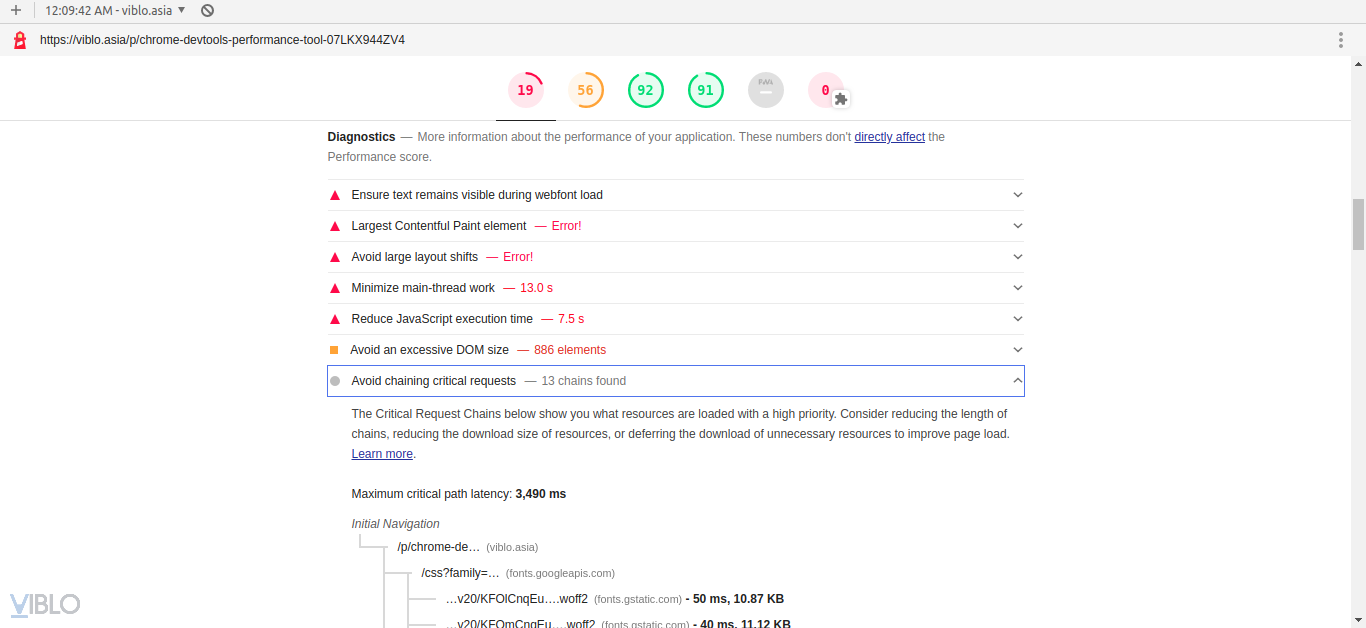
Diagnostics Chuẩn đoán những gì làm cho trang web của bạn có hiệu suất thấp
![]() ví dụ ở trên thì chuẩn đoán là
ví dụ ở trên thì chuẩn đoán là Avoid chaining critical requests 13 chains found. Cân nhắc giảm độ dài của chuỗi, giảm kích thước tải xuống của tài nguyên hoặc trì hoãn tải xuống tài nguyên không cần thiết để cải thiện tải trang. -
Passed audits chỉ ra các test mà trang web của bạn đã vượt qua - càng nhiều càng tốt

--- Mới 1 phần test Performance mà đã nhiều điều có thế sử dụng như vậy rồi, mọi người hãy đọc và xem tiếp với các phần test Accessibility, SEO, và Best preactices nhé.
Ngoài ra bạn cũng có thể cài thêm các plugin để test các chức năng khác.
Mặt khác thì Lighthouse cũng có thể được cài bằng extension và bằng các command Node xem thêm tại đây
Kết luận
Lighthouse là một tool tuyệt với chính vì thế nó đã được add thẳng vào browse chrome của bạn, hãy cùng nhau tận hưởng những tính năng mà nó mang lại nào. (letgo)
Tham khảo thêm tại: developers.google.com
All rights reserved