DaisyUI - thư viện đẹp cho TailwindCSS
Bài đăng này đã không được cập nhật trong 2 năm
DaisyUI là 1 thư viện của tailwindCSS, thư viện này thêm các component class name cho tailwindCSS để giúp viết tailwind ngắn gọn hơn.
Tại sao lại là daisyUI?
Có lẽ tất cả mọi người đều biết về TailwindCSS và Bootstrap - những framework rất nổi tiếng để thiết kế web. Nhưng lặp đi lặp lại việc đặt vô số class name cho 1 thẻ của Tailwind đôi khi rất phiền phức. Trong khi đó, với Bootstrap, chúng ta lại cần phải custom lại các component rất nhiều nếu muốn chúng đẹp hơn.

Vậy thế nào để vừa viết giao diện trên file html như tailwind, lại vừa có những component ngắn gọn của Bootstrap. Có lẽ đáp án ở đây là daisyUI - đây là một thư viện của tailwindCSS giúp bạn "đóng gói" vô số class name giúp chúng ngắn gọn hơn.
Tailwind button:
<button class="bg-indigo-600 px-4 py-3 text-center text-sm font-semibold inline-block text-white cursor-pointer
uppercase transition duration-200 ease-in-out rounded-md hover:bg-indigo-700 focus-visible:outline-
none focus-visible:ring-2 focus-visible:ring-indigo-600 focus-visible:ring-offset-2 active:scale-95">
Tailwind Button
</button>
 DaisyUI button:
DaisyUI button:
<button class="btn btn-primary">
daisyUI Button
</button>

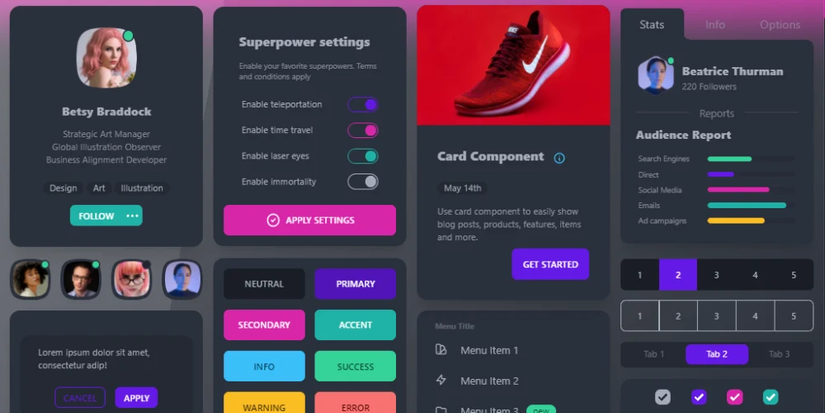
Hình ảnh lấy từ trang chủ của daisyUI: https://daisyui.com/
Cài đặt daisyUI
Cách 1: Cài đặt bằng CDN
Chỉ cần vào tag head của file HTML rồi nhét dòng lệnh này vào là xong:
<link href="https://cdn.jsdelivr.net/npm/daisyui@4.4.4/dist/full.min.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.tailwindcss.com"></script>
Cách 2: Cài đặt bằng npm cho react và vite với Postcss
Cài đặt TailwindCSS
- Tạo project folder: Đầu tiền chúng ta sẽ vào 1 folder, mở terminal và nhập lệnh
npm create vite@latest your-project-name -- --template react
your-project-name sẽ là tên project của bạn 2. Chuyển tới project folder
cd your-project-name
- Cài đặt tailwindCSS với Postcss và Autoprefixer
npm install -D tailwindcss postcss autoprefixer
- Generate file taiwind.config.js và postcss.config.js
npx tailwindcss init -p
- Thêm path: Vào file tailwind.config.js và thay đổi content thành dạng này
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
- Thêm tailwind vào file css (
./src/index.css):
@tailwind base;
@tailwind components;
@tailwind utilities;
Tiếp theo, ta cài đặt DaisyUI
- Cài đặt bằng npm:
npm i -D daisyui@latest
- Add plugin vào
tailwind.config.js:
module.exports = {
//...
plugins: [require("daisyui")],
}
File của bạn sẽ có dạng:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [require("daisyui")],
}
Tài liệu kham khảo
All rights reserved