Custom Bottom Sheet trong SwiftUI
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn hôm nay mình sẽ hướng dẫn các bạn custom một cái Sheet của riêng bạn bằng SwiftUI một cách đơn giản.
Thôi không dài dòng nữa chúng ta cùng bắt đầu thôi nào.

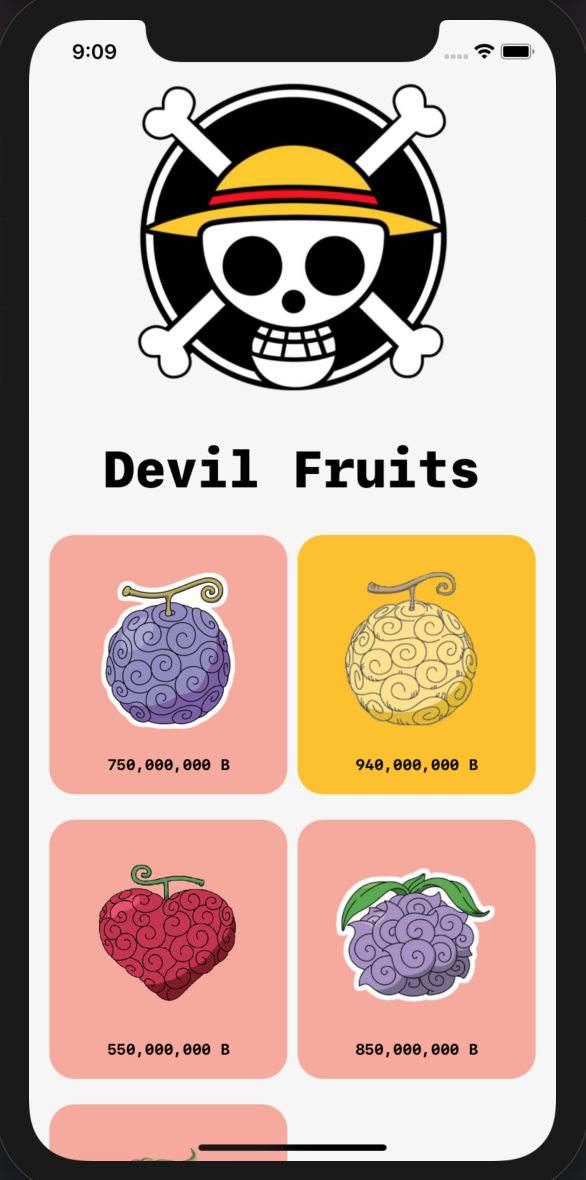
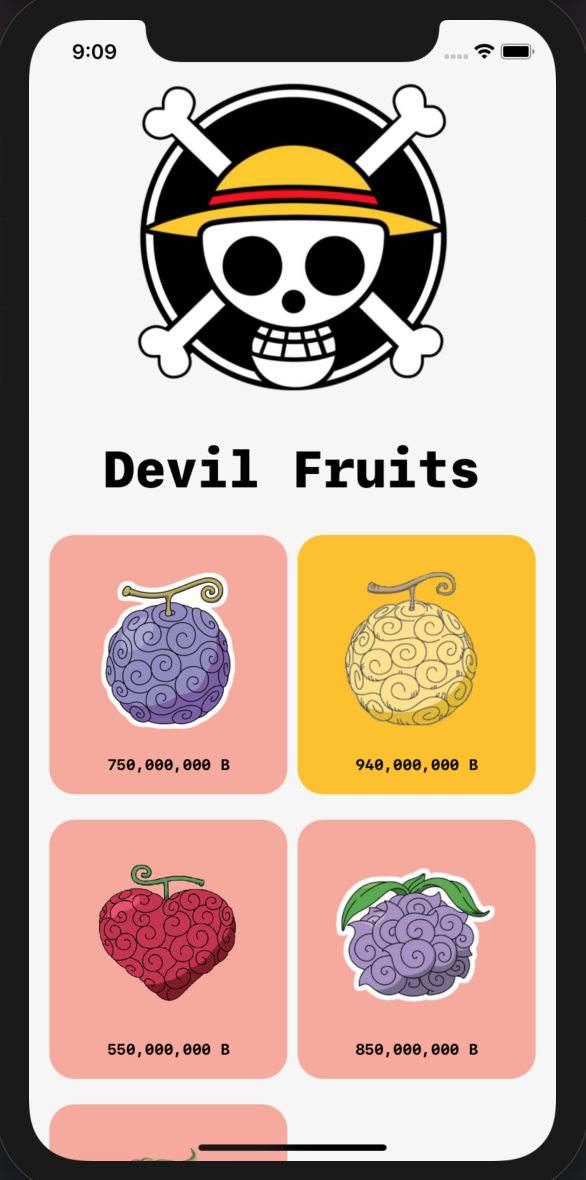
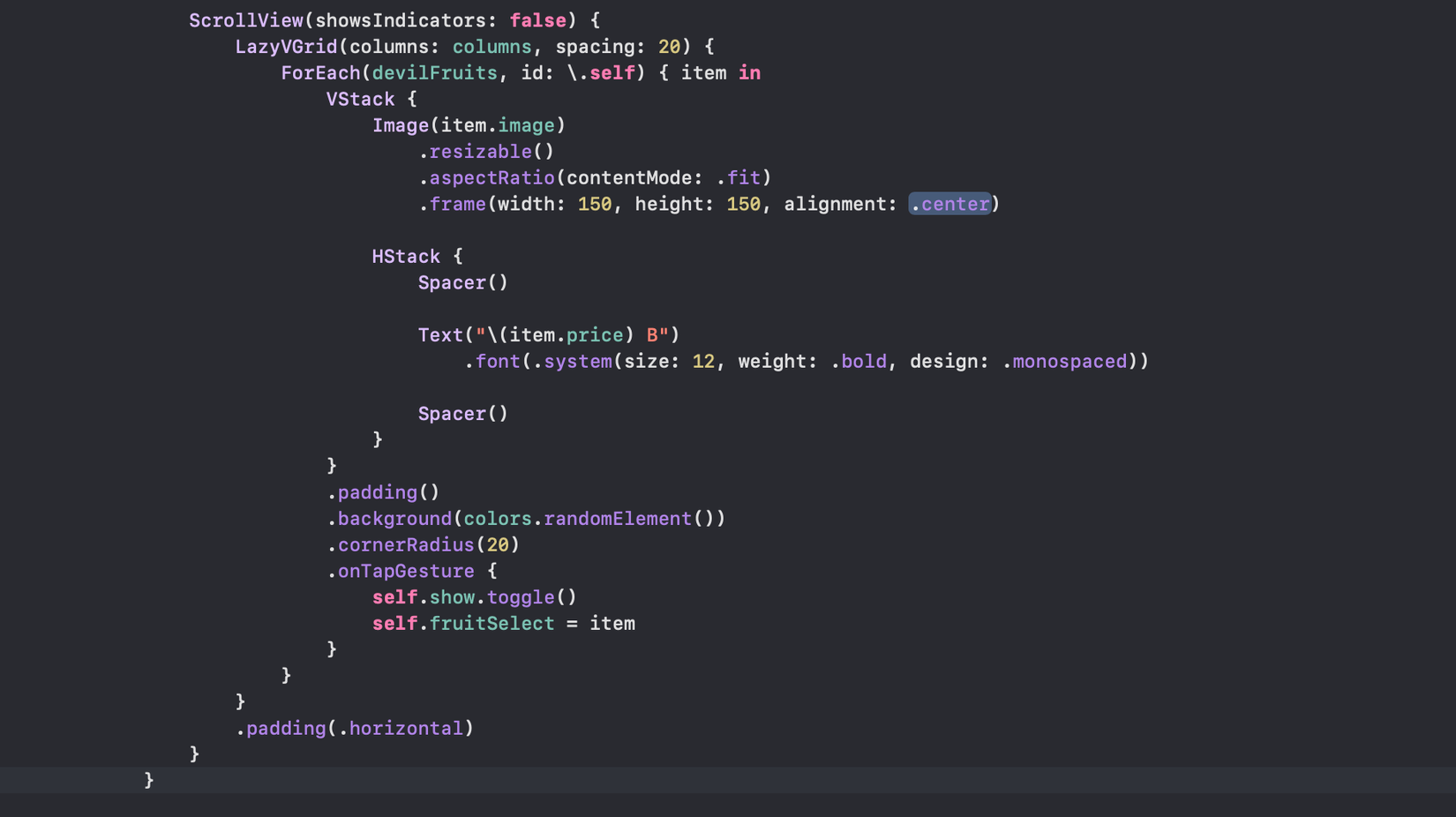
Tạo một cái list
Thì ban đầu ta sẽ tạo ra một cái list để hiển thị ra những cái trái ác quỷ của ta ra cho người dùng thấy.
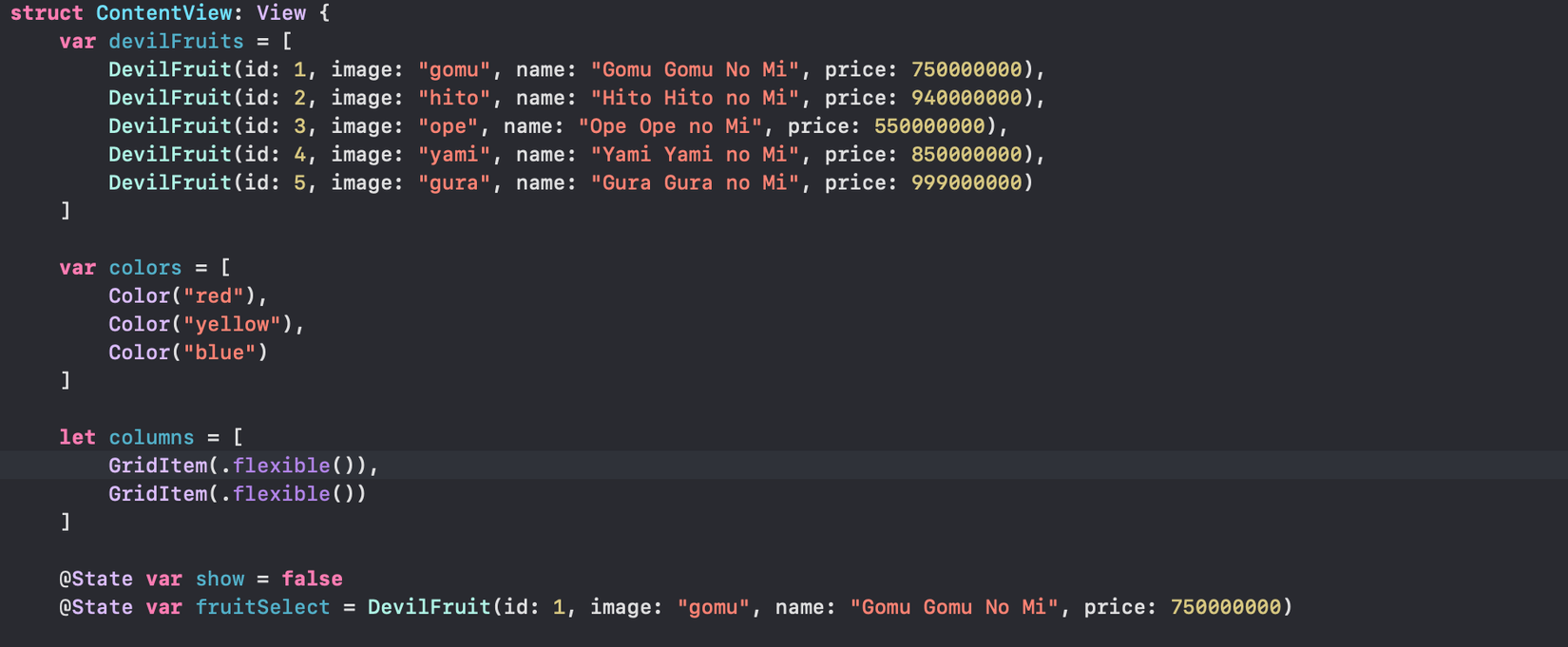
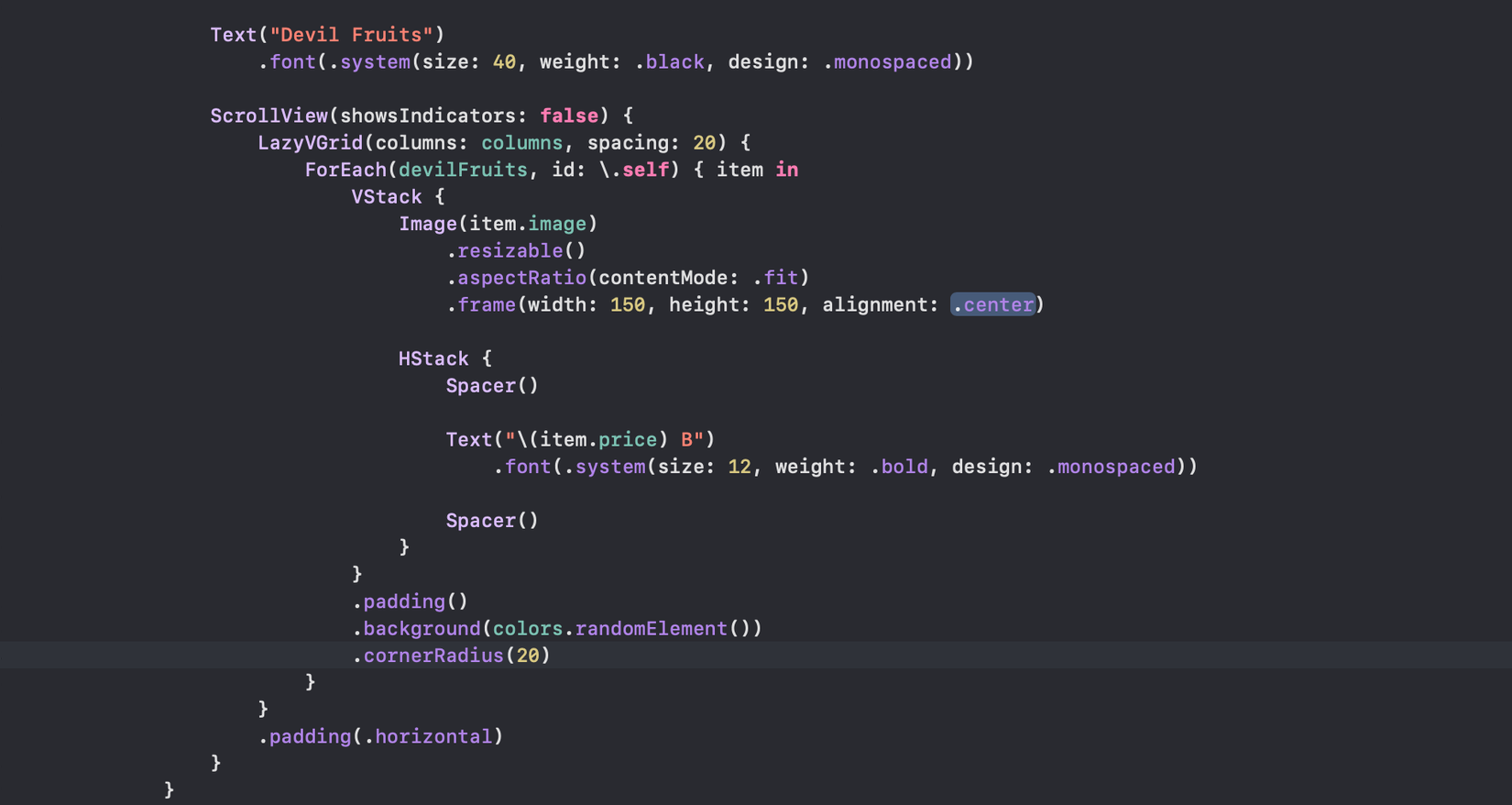
Thì để làm như vậy thì ở đây mình sử dụng thằng LazyVGrid và mình để thằng Grid này bên trong một cái ScrollView giúp cho ta có thể trượt lên trượt xuống xem các trái ác quỷ có trong List của ta  Ở thằng LazyVGrid này thì ta chú ý thằng colums trong nó :
Ở thằng LazyVGrid này thì ta chú ý thằng colums trong nó :

nó sẽ có ba loại chính để định nghĩa một colum trong grid đó là:
- fixed là một trong những thứ đơn giản nhất. Thiết lập kích thước cho cột để phù hợp với kích thước mà bạn xác định. -flexible cho phép chúng ta xác định một cột đó mở rộng hoặc co lại tùy thuộc vào không gian có sẵn. Chúng ta cũng có thể cung cấp kích thước tối thiểu và tối đa cho cột. Theo mặc định, nó sử dụng 10pt là giá trị nhỏ nhất và vô cực là giá trị lớn nhất.
- adaptivecho phép chúng tôi đặt vào nhiều mục nhất trong không gian của một cột.


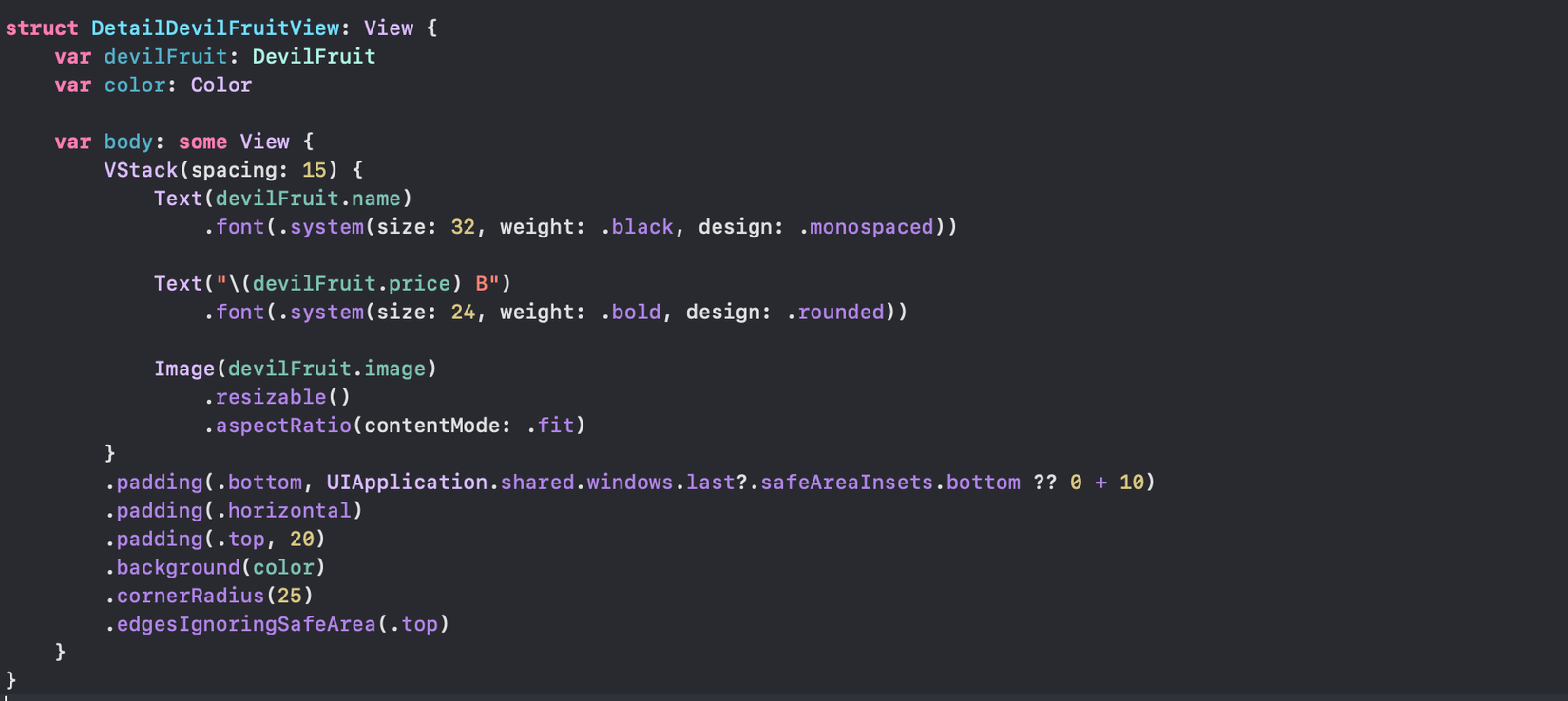
Tạo Bottom Sheet của ta
Thì ở đây thì ta cũng chỉ tạo một cái view thôi

Ở đây trong View này có một thuộc tính là padding(.bottom, UIApplication.shared.windows.last?.safeAreaInsets.bottom ?? 0 + 10) thì thằng này sẽ tạo một khoảng cách của bottom view với độ dài là từ safe area bottom để cho bottom sheet của ta ko bị tụt xuống dưới cùng quá mà hở lên xí . Và thằng view này có hai thuộc tính read only đó là cái item devil fruits mà nó sẽ hiển thị và background color của cái bottom sheet đó hai thuộc tính này đều truyền từ thằng ContentView qua.
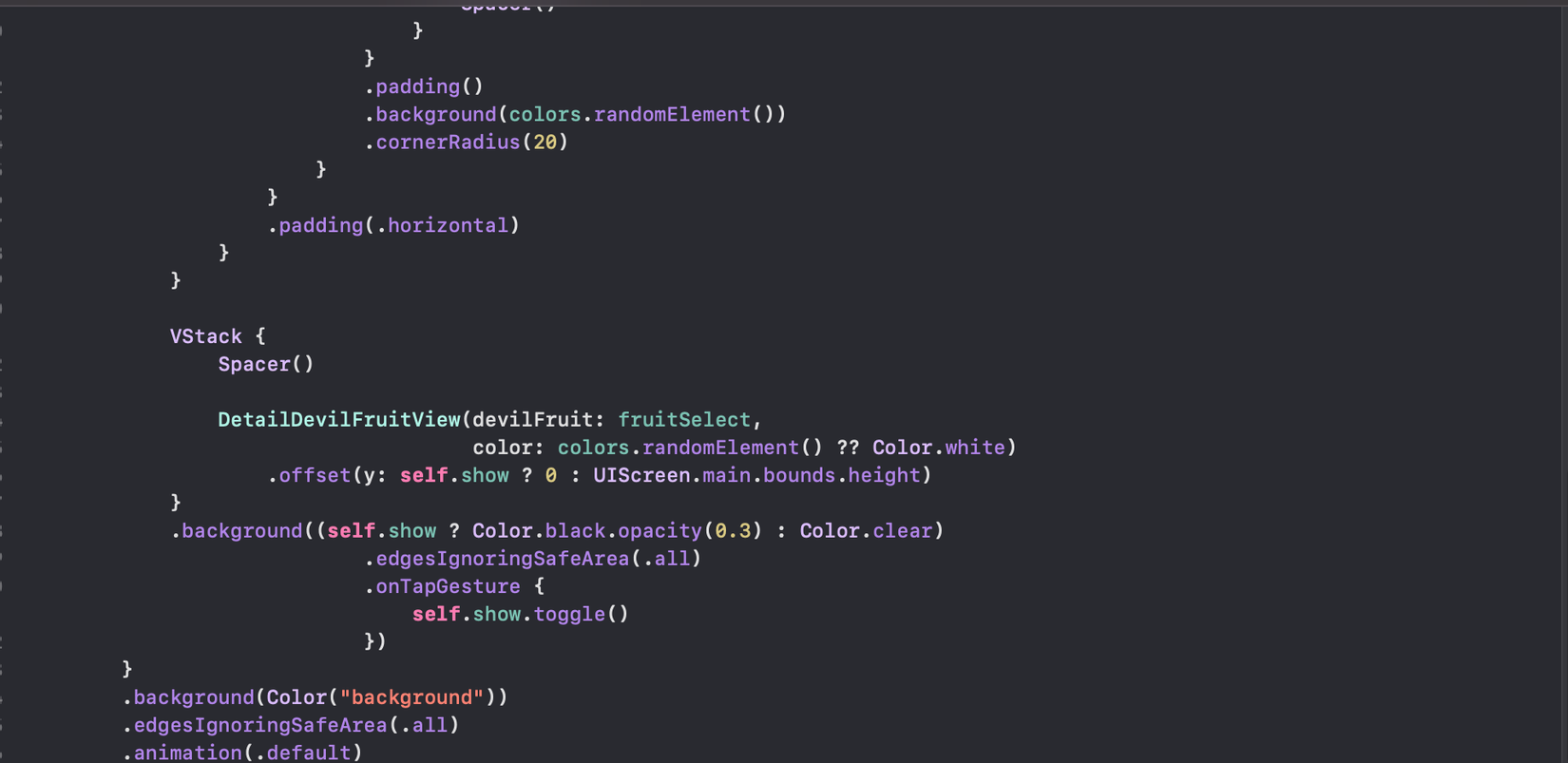
Ở thằng Container View thì lúc này ta sẽ bỏ cái view danh sách trái ác quỷ và bottomView này của ta vào một cái ZStack để hai thằng sẽ nằm đè lên nhau. Và khi người dùng bấm vào một trong các item của danh sách thì lúc này nó sẽ hiện thằng bottom sheet kia lên.


Và ở cuối thằng ZStack ta chỉ cần để animation(.default) để cho nó có hiệu ứng trượt lên khi ta bấm vào.


Chúc các bạn thành công 
 Đây là mã nguồn của demo : https://github.com/thanduchuy/SwiftUI-OnePice
Đây là mã nguồn của demo : https://github.com/thanduchuy/SwiftUI-OnePice
All rights reserved