Css3 animation các hành tinh
Bài đăng này đã không được cập nhật trong 7 năm
Trong bài này, mình xin giới thiệu một sản phẩm từ animation của css3, đã đọc từ lâu nhưng không còn nhớ nguồn. Kết quả cuối cùng mong muốn sẽ là:
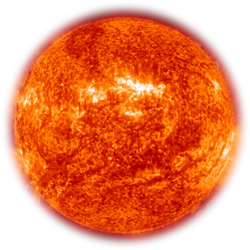
- Mặt trời ở giữa, tự quay
- Các hành tinh quay xung quanh mặt trời, và có hiệu ứng tối dần khi ở phía trước mặt trời, cái này giống như nhật thực ấy
Các hành tinh
Mỗi hành tinh là div với các kích thước khác nhau, mỗi hành tinh sẽ có 1 background riêng tương ứng vs hình ảnh thực tế của nó:
- Sun

- mercury

- venus

- earth

- mars

- jupiter

Hiệu ứng tối dần các hành tinh
Ở đây mình sử dụng một hình ảnh khác có gradient là từ đen sang transparent, direction trái sang phải.
 Hình dung sẽ là : ban đầu một hành tinh sẽ có một background là cái ảnh của hành tinh đó, sau đó mình có một cái shadow ở trên là ở một div riêng, đặt tên là shadow đi, nó sẽ có 1 animation là chạy dần từ trái sang phải và nằm ở trên cái div hành tinh -> mình sẽ có cảm giác hành tinh này đang tối dần, mặc dù thực tế là do cái ảnh shadow gradient nó che lên thôi.
vậy cơ bản 1 hành tình sẽ có markup như sau:
Hình dung sẽ là : ban đầu một hành tinh sẽ có một background là cái ảnh của hành tinh đó, sau đó mình có một cái shadow ở trên là ở một div riêng, đặt tên là shadow đi, nó sẽ có 1 animation là chạy dần từ trái sang phải và nằm ở trên cái div hành tinh -> mình sẽ có cảm giác hành tinh này đang tối dần, mặc dù thực tế là do cái ảnh shadow gradient nó che lên thôi.
vậy cơ bản 1 hành tình sẽ có markup như sau:
<div class="hanh-tinh-wrapper">
<div class="hanh tinh
<div class="shadow"></div>
</div>
</div>
Và chúng ta có bao nhiêu hành tinh thì sẽ có bấy nhiêu cái khối như trên:
Markup
<ul class="wrapper">
<div class="sun">
<div class="star"></div>
</div>
<div class="mercury">
<div class="planet">
<div class="shadow"></div>
</div>
</div>
<div class="venus">
<div class="planet">
<div class="shadow"></div>
</div>
</div>
<div class="earth">
<div class="planet"><div class="shadow"></div></div>
</div>
<div class="mars">
<div class="planet"><div class="shadow"></div></div>
</div>
<div class="jupiter">
<div class="planet"><div class="shadow"></div></div>
</div>
</ul>
Animation
- Mặt trời tự quay quanh nó
- Các hành tinh quay quanh mặt trời - do tốc độ khác nhau nên rõ ràng sẽ có nhiều animation khác nhau, số lượng tương đương vs số hành tinh
- Hiệu ứng tối dần các hành tinh
Cho animtion thứ nhất:
@keyframes spinsun {
0% { transform: rotate(0); }
100% { transform: rotate(-360deg); }
}
Cho animation thứ 2
@keyframes hanh-tinh {
0% { z-index:2; transform: rotateY(0); }
49% { z-index:2; }
50% { z-index:-2; }
99% { z-index:-2; }
100% { z-index:2; transform: rotateY(360deg); }
}
Quay quanh mặt trời nên các hành tinh sẽ quay quanh trục Y, và đây chỉ là ví dụ cho một hành tinh thôi, thực tế thì mỗi hành tinh sẽ có 1 animation riêng, tuy nhiên cấu trúc thì vẫn vậy
Cho animation thư 3
@keyframes shadow {
0% { background-position: 130% 0%; }
33%{ background-position: 50% 0%; }
55% { background-position: 0% 0%; }
80%{ background-position: -50% 0%; }
100%{ background-position: -50% 0%; }
}
Gọi animation vào mặt trời và một hành tinh (mecury)
.sun .star {
width: 250px;
height: 250px;
background: url(http://www.waynedunkley.com/img/solar_system/sun.png) no-repeat;
background-size: cover;
border-radius: 250px;
margin: 0 auto;
animation: spinsun 40s infinite linear;
}
.planet {
background-size: cover;
background-repeat: no-repeat;
background-color: transparent;
animation-iteration-count: infinite;
overflow:hidden;
}
.shadow {
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
background: transparent url(http://www.waynedunkley.com/img/solar_system/shadow.png) 0% 0% no-repeat;
background-size: cover;
border-radius: 100%;
}
.mercury {
position: absolute;
width: 400px;
z-index:2;
animation: orbitmercury 12s infinite linear;
top: -7.5px; /*half of planets height to keep orbits in line*/
}
.mercury .planet {
width:15px;
height:15px;
background-image: url(http://www.waynedunkley.com/img/solar_system/mercury.png);
animation: anti-spin 12s infinite linear;
}
.mercury .shadow {
animation: shadow 12s infinite linear;
}
Cuối cùng ta sẽ được
All rights reserved