CSS xử lý icon hỗ trợ màn hình retina
Bài đăng này đã không được cập nhật trong 4 năm
Retina là gì?
Retina là khái niệm mà bạn được nghe nhiều nhất khi nhắc đến các sản phẩm của Apple, những thiết bị màn hình Retina sẽ có độ phân giải sắc nét ở mức mắt thường không nhìn thấy được những điểm ảnh nhỏ liti trên màn hình, giúp cho hình ảnh mịn màng.
Vấn đề gặp phải là gì?
Đối với loại hình ảnh chuẩn bitmap như png, jpeg chúng hay dùng vào web thì sẽ bị mờ trên thiết bị retina.
1 cái icon có độ phân giải là 30x30 thì sẽ bị scale thành 60x60 lúc đó icon sẽ bị mờ là điều gặp phải
Sử dụng CSS
Nếu sử dụng icon như img trong HTML, thì có thể set width, height bằng 1 nửa của độ phân giải thực tế của img icon đó
<img src="img-icon-100x60.png" width="50" height="30">
Nếu sử dụng icon như background-image thì sẽ dùng @media để detect màn hình retina
.icon-50x30 {
width: 50px;
height: 30px;
background: url(icon-50x30.jpg) 0 0 no-repeat;
}
@media screen and (-webkit-min-device-pixel-ratio: 1.5),
screen and (-moz-min-device-pixel-ratio: 1.5),
screen and (min-device-pixel-ratio: 1.5) {
.icon-50x30 {
background-image: url(icon-100x60.jpg);
}
}
Sử dụng SVG
Nếu chúng ta có 1 icon định dạng chuẩn svg, thì có thể áp dụng theo như cách trên nhưng không cần phải set lại width, height hoặc là dùng @media.
Vì svg là định dạng ảnh vector, nên khi nó bị scale thì không hề bị mờ
<img src="img-icon-50x30.svg">
.icon-50x30 {
width: 50px;
height: 30px;
background: url(icon-50x30.svg) 0 0 no-repeat;
}
Sử dụng Webfonts Icons
2 cách sử dụng trên có nhược điểm là:
- Để change color của icon khi hover hoặc cùng 1 kiểu icon nhưng có nhiều màu khác nhau thì phải thêm các icon nữa, chứ không thể tương tác với icon hiện tại change color được
- Để change font-size của icon đó cũng không được
Với 2 điểm hạn chế trên thì rõ ràng Webfonts Icons sẽ giúp chúng ta xử lý vấn đề này, IconMoon App sẽ giúp chúng ta convert svg thành font icon giống như các bộ font icon nổi tiếng như FontAwesome, Ionicons
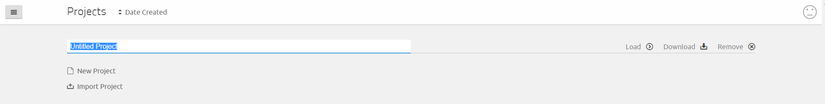
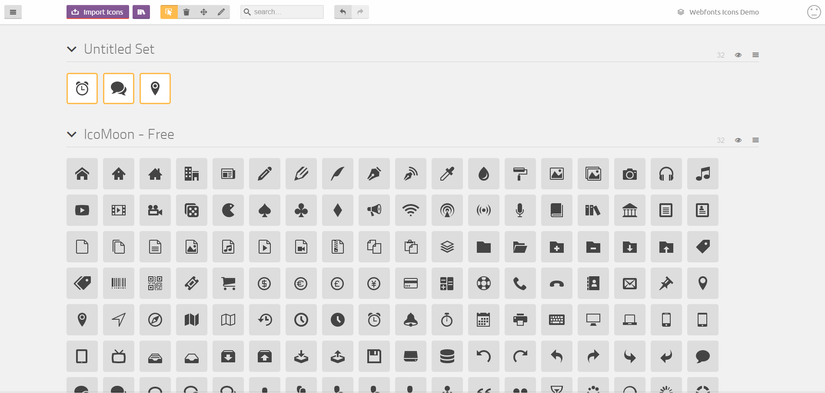
Bước 1: Chúng ta chắc chắn toàn bộ icons mà designer cung cấp đều là định dạng chuẩn svg. Sau đó truy cập vào https://icomoon.io/app/#/projects để tạo 1 project, rồi chọn load

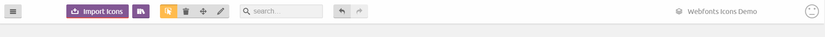
Bước 2: Ở trong project này, chúng ta bắt đầu import icon svg của mình vào
-
Click vào button Import Icons

-
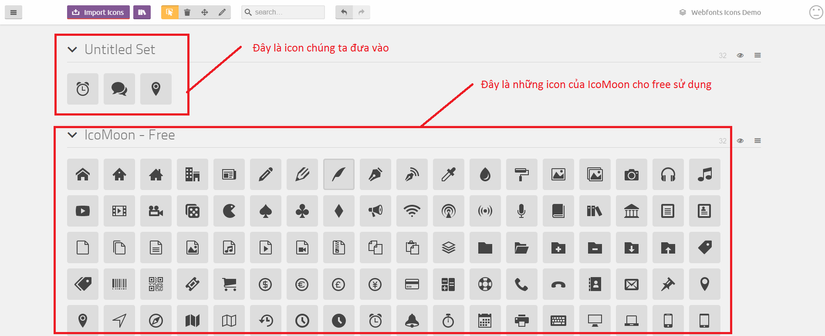
Chọn icons muốn convert thành fonts

-
Icons vừa được chọn vào sẽ đặt ở đây

-
Chọn icons vừa đc load vào để convert thành fonts

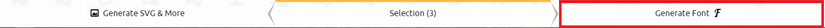
Bước 3: Chọn Generator Fonts

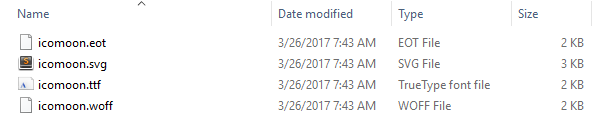
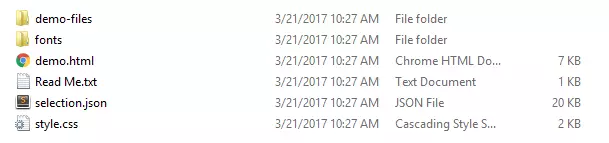
Bước 4: Tải bộ font icons vừa được tạo ra, chúng ta sẽ cần những resource sau để đưa vào bộ source của dự án mình
-
- Fonts

- Fonts
-
Code CSS trong file
style.css
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?s9p77m');
src: url('fonts/icomoon.eot?s9p77m#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?s9p77m') format('truetype'),
url('fonts/icomoon.woff?s9p77m') format('woff'),
url('fonts/icomoon.svg?s9p77m#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-alarm:before {
content: "\e900";
}
.icon-comment:before {
content: "\e901";
}
.icon-location:before {
content: "\e902";
}
Trường hợp muốn thêm icon vào tiếp thì làm như sau
Ta sẽ bắt đầu như bước 2, ở đây sẽ import 1 file selection.json từ lần generator font trước

Thế là ta đã lấy lại toàn bộ icon hiện có, bây giờ thì cứ import icon svg vào thực hiện như bước 2
Vậy là chúng ta có thể tạo ra cho mình bộ font icons dễ dàng change color, font-size tùy ý. Đây là solution cho việc xử lý icon đáp ứng màn hình retina mà mình đang áp dụng cho các dự án đang chạy.
All rights reserved