CSS Property margin-trim - thứ giải quyết vấn đề muôn thuở
Một trong những thứ khó chịu nhất khi làm việc với CSS là margin, sẽ chẳng có gì đáng nói nếu như chúng ta không gặp các trường hợp margin bị gộp lại với nhau làm xuất hiện những khoảng trống không mong muốn. Việc này càng khó chịu hơn khi chúng ta thiết kế các thành phần dưới dạng Component.
Thuộc tính css margin-trim sẽ giúp bạn xóa bỏ các margin thừa một cách dễ dàng nhất.
Vấn đề
Chúng ta sẽ xét một vấn đề đơn giản như sau. Cho một thẻ card chứa 3 child
<div class="card">
<div class="child">Child 1</div>
<div class="child">Child 2</div>
<div class="child">Child 3</div>
</div>
.card {
background-color: var(--accent-color);
padding: 1rem;
}
.child {
margin-bottom: 2rem;
}
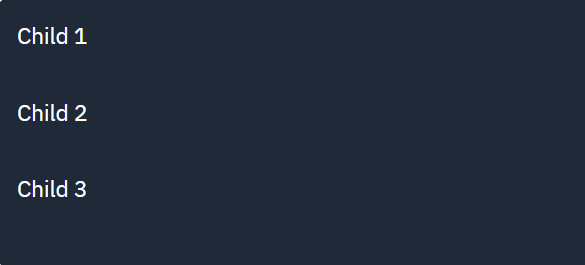
Đây là kết quả mà ta sẽ nhận được

Như mọi người có thể thấy, margin của thẻ con cuối cùng làm cho card có thêm một phần margin thừa, do đó thẻ card sẽ cao hơn mức cần thiết. Thông thường, để giải quyết vấn đề này chúng ta sẽ dùng css selector :last-child
.child {
margin-bottom: 1rem;
}
.child:last-child {
margin-bottom: 0;
}

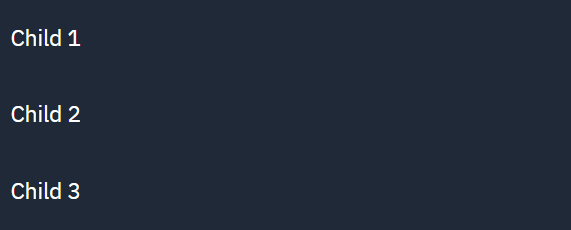
Lúc này vấn đề đã được giải quyết. Nhưng nó không phải cách giải quyết lý tưởng. Vì nếu chúng ta thiết kế dưới dạng Component, điều này có nghĩa là Component con phải biết Component cha muốn loại bỏ margin, nghe hơi cấn cấn đúng không mọi người. Giờ chúng ta sẽ xét đến một hướng giải quyết khác, là để Component cha xử lý mọi thứ:
.card {
background-color: var(--accent-color);
padding: 1rem;
}
.card > :last-child {
margin-bottom: 0;
}
Nhìn có vẻ hợp lý, nhưng nó lại dẫn đến 1 vấn đề khác, là Component cha lại select thành phần của Component con, tức là một thành phần bị xử lý bên ngoài Component của nó. Điều này phá vỡ tính đóng gói của Component. Và giờ chúng ta sẽ bàn đến giải pháp triệt để cho vấn đề này.
margin-trim
margin-trim là một thuộc tính css đơn giản giúp bạn chỉ định cạnh nào của phần tử sẽ được cắt bớt và nó sẽ loại bỏ các margin thừa của cạnh đó. Đây sẽ là giải pháp để giải quyết vấn đề bên trên:
.card {
background-color: var(--accent-color);
padding: 1rem;
margin-trim: block-end;
}
.child {
margin-bottom: 1rem;
}
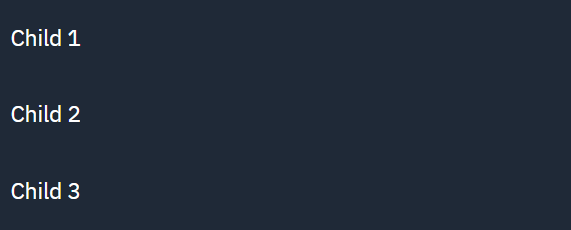
Và đây là kết quả

Như mọi người có thể thấy, margin-trim giúp loại bỏ khoảng cách thừa phía dưới card một cách dễ dàng mà không cần phải viết thêm bất kì dòng code select nào.
Thuộc tính này có thể được sử dụng cho bất kỳ hướng nào trong 4 hướng block-start, block-end, inline-start và inline-end. Nó cũng có thể được sử dụng chỉ với block hoặc inline để loại bỏ lề ở cả điểm đầu và cuối của trục được chỉ định.
.card {
margin-trim: block; /* Removes from top and bottom */
margin-trim: inline; /* Removes from left and right */
margin-trim: block-start block-end; /* Removes from top and bottom */
margin-trim: inline-start; /* Removes from left */
}
Tóm lại
Thuộc tính margin-trim là một thuộc tính rất đơn giản nhưng cực kỳ hữu ích giúp bạn dễ dàng loại bỏ phần lề bổ sung khỏi các phần tử con của một phần tử. Điều này làm cho việc làm việc với các Component dễ dàng hơn vì bạn không còn cần phải lo lắng về việc các Component bị leaking styles ra bên ngoài.
All rights reserved