CSS Nesting is now available with Vanilla CSS
Bài đăng này đã không được cập nhật trong 2 năm
CSS (Cascading Style Sheets) là một thành phần cơ bản của web. Nó có trách nhiệm tạo style cho trang web, giúp trang web trông hấp dẫn và chuyên nghiệp hơn. Vào tháng 9 năm 2019, W3C (World Wide Web Consortium) giới thiệu tính năng CSS Nesting giúp đơn giản hóa cách chúng ta viết css. Trong bài viết này, chúng ta sẽ khám phá tính năng mới này và cách nó có thể tăng cường trải nghiệm Vanilla CSS.
Simplified CSS Structure
Một trong những lợi ích chính của tính năng CSS Nesting là nó giúp đơn giản hóa cấu trúc CSS. Với tính năng này, bây giờ chúng ta có thể lồng các css vào trong nhau, giảm độ rối loạn có thể xảy ra khi sử dụng phương pháp CSS truyền thống. Ví dụ, thay vì viết:
.navbar { background-color: #333; }
.navbar ul { list-style: none; }
.navbar ul li { display: inline-block; }
.navbar ul li a { color: #fff; text-decoration: none; padding: 10px; }
Bây giờ chúng ta có thể viết thành:
.navbar {
background-color: #333;
ul {
list-style: none;
li {
display: inline-block;
a {
color: #fff;
text-decoration: none;
padding: 10px;
}
}
}
}
Như bạn thấy đấy, tính năng CSS Nesting cho phép chúng ta gom nhóm các css liên quan lại với nhau khiến cho code trở nên rõ ràng và có tổ chức hơn.
Improved Readability

Tính năng CSS Nesting mới cũng cải thiện khả năng dễ đọc code. Việc lồng vào cho phép coder dễ dàng hiểu quan hệ giữa các css, dễ dàng nhận thấy css nào áp dụng cho phần tử nào, làm cho việc bảo trì và cập nhật code dễ hơn. Nó cũng giảm khả năng có lỗi trong code vì các css được nhóm lại theo một cách hợp lý.
Compatibility with Vanilla CSS
Tính năng CSS Nesting phù hợp với Vanilla CSS, bây giờ chúng ta không cần sử dụng các preprocessors như Sass hay Less để tận dụng tính năng này, điều này giúp cho việc phát triển web trở nên dễ dàng hơn rất nhiều.
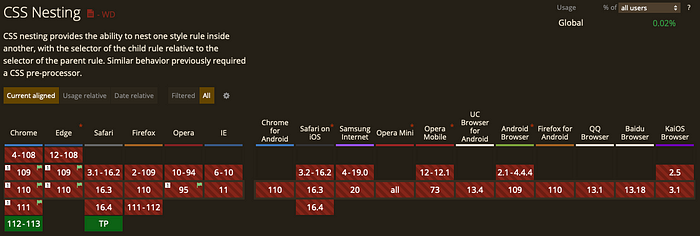
Is CSS Nesting Ready to Use?
Mặc dù CSS Nesting là một cải tiến tuyệt vời cho Vanilla CSS, nó vẫn chưa tương thích với tất cả các trình duyệt. Vì vậy, đừng quên kiểm tra trên trang Can I Use trước khi sử dụng nó cho dự án của bạn!

Conclusion
Tính năng mới CSS Nesting giúp đơn giản hóa cấu trúc CSS, cải thiện khả năng đọc mã và tương thích với Vanilla CSS. Nó là một bổ sung đáng hoan nghênh cho cộng đồng phát triển web và chúng ta có thể thấy nó sẽ được sử dụng thường xuyên hơn trong tương lai. Là một lập trình viên web, điều quan trọng là luôn cập nhật các tính năng và công nghệ mới trong đó CSS Nesting là một ví dụ tuyệt vời về cách chúng ta có thể cải thiện kĩ năng code của mình.
Bài viết gốc: https://medium.com/codex/css-nesting-is-now-available-with-vanilla-css-e12f29fe16e7
All rights reserved