CSS 2023 - những tính năng thú vị (phần 1)
Bài đăng này đã không được cập nhật trong 2 năm
Tối nay trời mát mẻ, mở youtube ra thấy anh em đồng nghiệp Frontend bên trời Âu làm mấy cái demo khét quá nhìn vào cứ tưởng lạc vào vũ trụ nhưng view code mới thấy mấy bro đó toàn dùng CSS để làm... Thật là đỉnh cao. Mình cũng có chút khám phá mới mẻ của CSS, tuy chỉ là "những viên gạch nhỏ" nhưng hi vọng sẽ giúp anh em dùng nó để "xây những ước mơ lớn" để tối ưu performance và tạo ra những trang web lộng lẫy thể hiện đẳng cấp của anh em.

1. nth-of syntax
Chúng ta thường quen thuộc với cú pháp :nth-child() :nth-of-type(). Để mình nhắc lại để mọi người hình dung ra trước khi đến với syntax mới được giới thiệu nhé.
nth-childchọn tất cả các phần tử con của phần tử cha và lọc chúng bằng vị trí của chúng trong danh sách các phần tử con. Ví dụ::nth-child(2)sẽ chọn phần tử con thứ hai, bất kể<tag>của nó trong danh sách các phần tử con.nth-of-typechỉ chọn các phần tử con có cùng loại với một cái được xác định trước đó. Ví dụ::nth-of-type(2)sẽ chọn phần tử con thứ hai cùng loại với các phần tử con khác có cùng tên thẻ, ví dụ nhưdivhoặcp.
Nếu chúng ta chỉ muốn chọn các phần tử con có cùng loại, thì nth-of-type là lựa chọn tốt hơn.
Ví dụ, nếu bạn muốn chọn tất cả các phần tử li có số thứ tự lẻ trong một danh sách, bạn có thể sử dụng nth-child như sau:
li:nth-child(odd) {
// styles
}
Trong khi đó, nếu bạn muốn chọn tất cả các phần tử li có số thứ tự lẻ trong một danh sách có nhiều loại (ở đây hiểu là nhiều <tag> phần tử con khác nhau, bạn có thể sử dụng nth-of-type như sau:
li:nth-of-type(odd) {
// styles
}
Tạm gác lại kiến thức cũ, giờ mình sẽ giới thiệu đến mọi người một cú pháp mới vừa được giới thiệu trong năm nay. Tương tự như :nth-of-type tuy nhiên thay vì chỉ selector đến tag có thứ tự thì bây giờ mình có thể selector đến tên class như sau.
<main>
<ul class="albums">
<li class="sale">
<img src="https://placehold.co/150/5887C4/fff?text=MayFest" />
</li>
<!-- hightlight ở vị trí child 2 -->
<li class="highlight">
<img src="https://placehold.co/150/orange/fff?text=nth-child(2)" />
</li>
<li>
<img src="https://placehold.co/150/240147/fff?text=MayFest" />
</li>
<li>
<img src="https://placehold.co/150/31ca83/fff?text=MayFest" />
</li>
<!-- hightlight ở vị trí child 5 -->
<li class="highlight">
<img src="https://placehold.co/150/brown/fff?text=hightlight+2" />
</li>
<li class="sale">
<img src="https://placehold.co/150/31ca83/fff?text=MayFest" />
</li>
</ul>
</main>
.highlight:nth-child(2) {
// Select đến class .highlight cũng là vị trí child thứ 2 */
outline: 5px solid orange;
outline-offset: 5px;
}
:nth-child(2 of .highlight) {
// Không quan tâm hight đứng ở vị trí child thứ mấy, chỉ cần tìm đến class hightlight thứ 2 */
outline: 5px solid brown;
outline-offset: 5px;
}
2. text-wrap: balance
Là một người thường xuyên làm việc với "mặt tiền" của những trang web, chắc hẳn anh em Frontend cũng mong muốn bố trí sao cho giao diện của mình ngoài việc đẹp ra phải hợp lý trong bố trí layout thì việc căn chỉnh text ngắt dòng hợp lý cũng là một trong những vấn đề khó chịu.
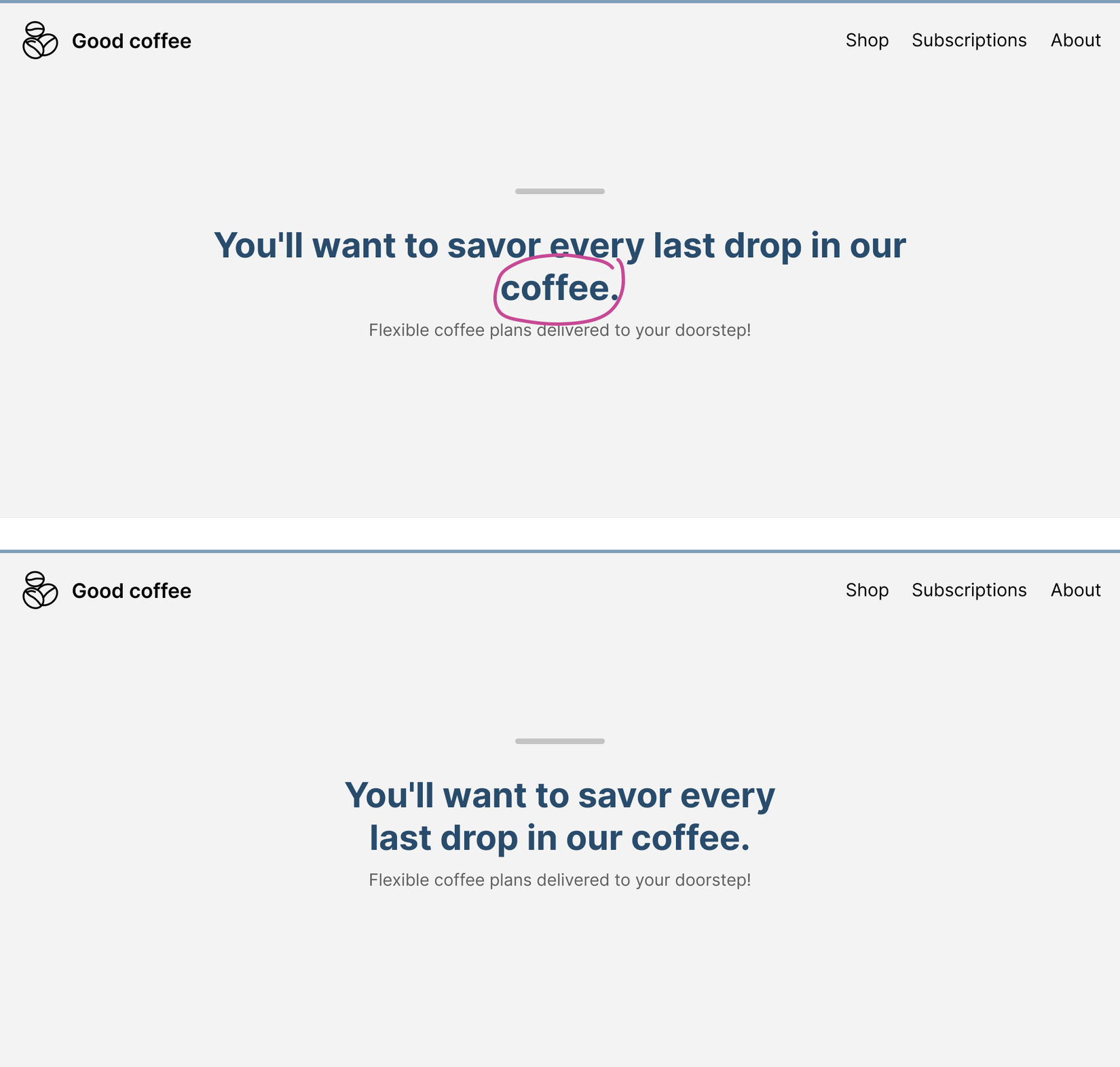
Lần này, mình sẽ giới thiệu cho anh em một thuộc tính khá mới ạ, sẽ giúp ích nhiều cho anh em trong việc auto ngắt dòng hợp lý. Hãy nhìn ví dụ sau:

Nhìn ngứa mắt thật, điều đó có vẻ làm cũng cho designer phải khóc thét chứ không riêng gì để QA tạo bug. Mọi người thường sẽ làm cách thủ công là wrapper câu text nào đó liền kề bằng <span> để xuống hàng cả cụm hoặc thêm <br /> nhưng khi text thay đổi nội dung thì điều đó lại không khả thi.
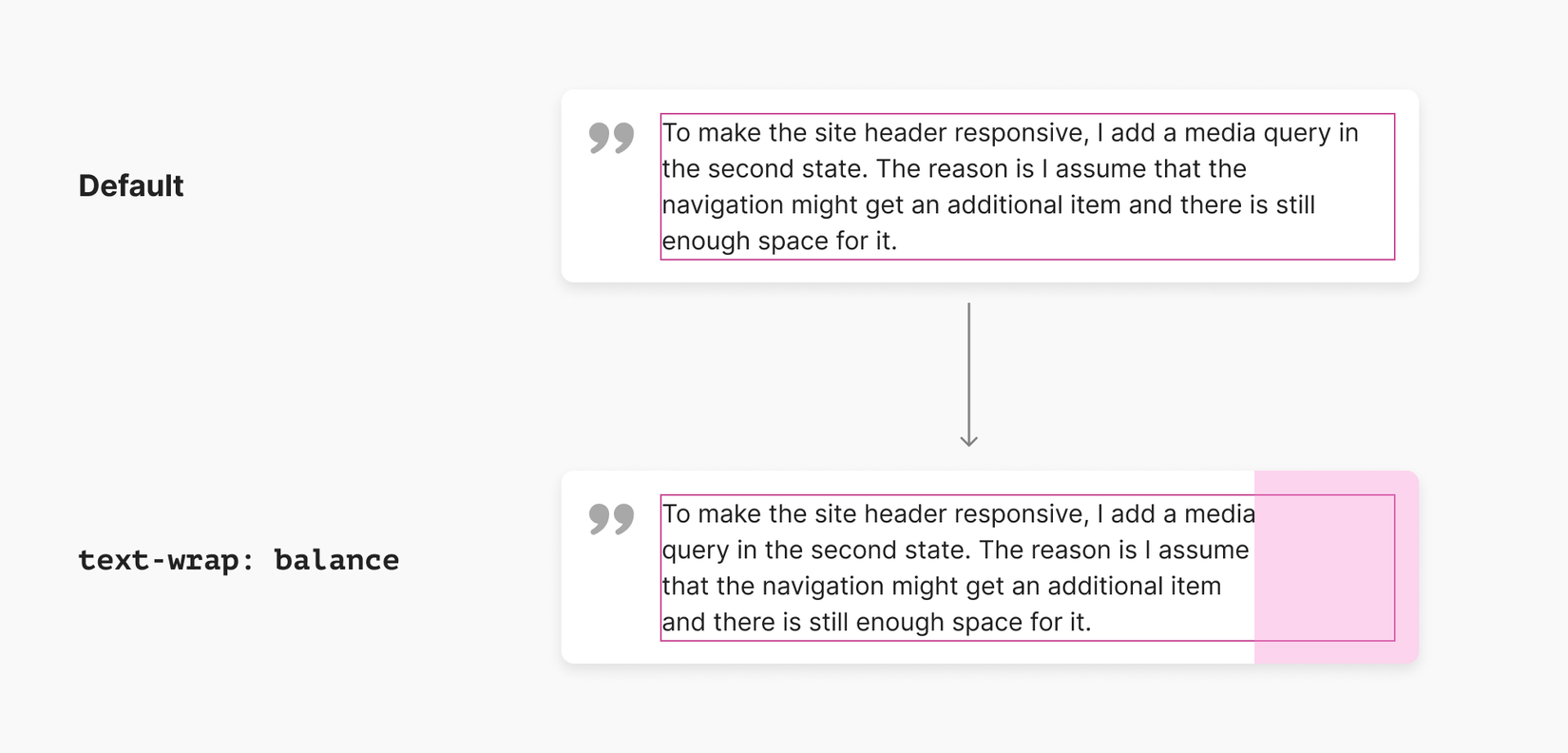
Text Balancing với max-width

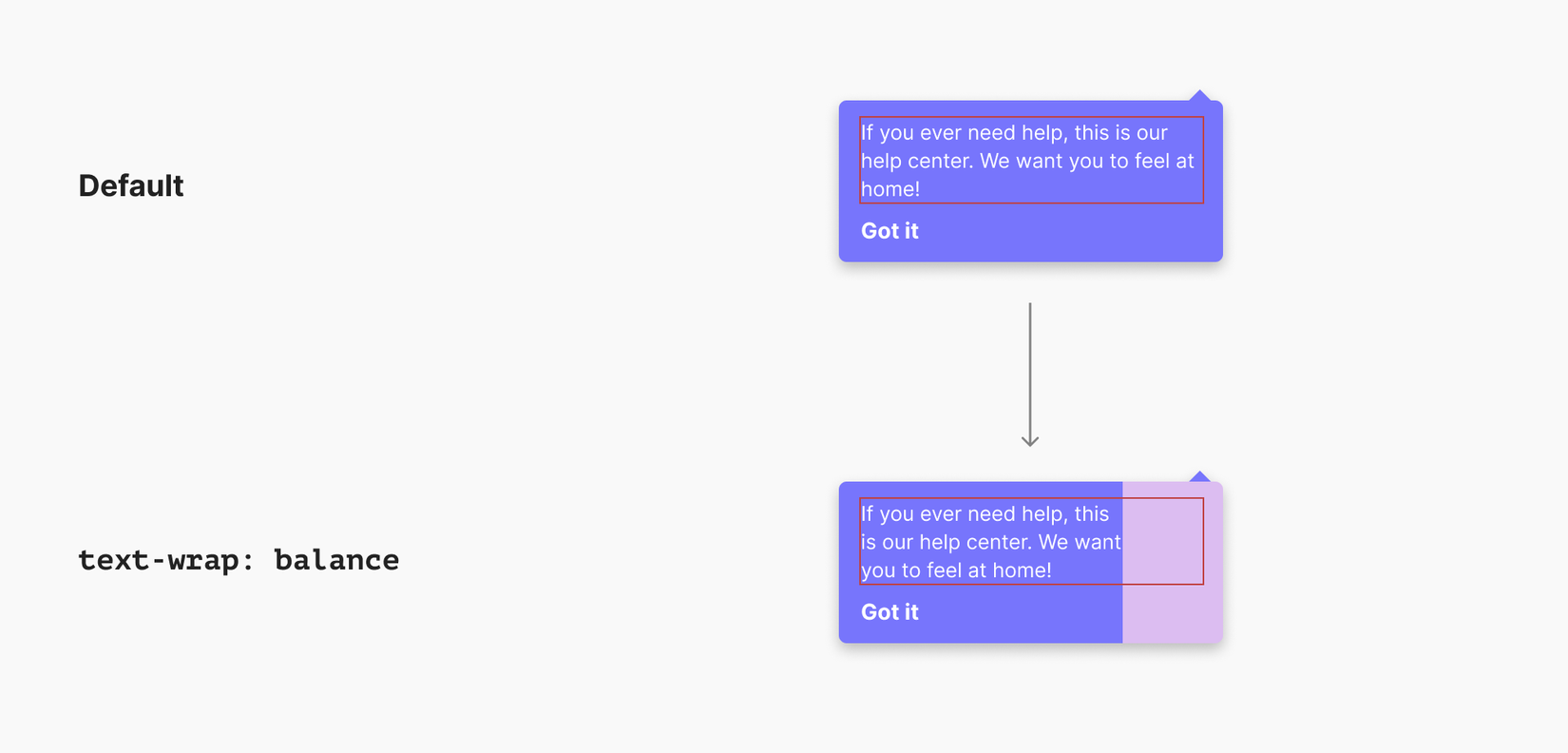
Cách hoạt động của text-wrap: balance sẽ auto cân bằng đoạn văn bản theo tính hợp lý. Tuy nhiên trong một vài trường hợp, nó sẽ tạo ra khoảng trống,


Để giải quyết trường hợp trên, mình nghĩ anh em nên kết hợp với fit-content để tránh khoảng trống không mong muốn.
.element {
text-wrap: balance;
width: fit-content;
}
Tổng kết
2023 giới thiệu đâu đó tầm chục tính năng mới của CSS, tuy nhiên nó chỉ hoạt động từ chrome version 114 (chrome canary). Khi viết bài này, chrome của mình mới chỉ đang dừng lại ở bản mới nhất Version 113.0.5672.126 (Official Build) (arm64).
Ngoài 2 tips mình giới thiệu ở trên, có nhiều tính năng cũng thú vị (tính ứng dụng chưa cao) nên mình sẽ chia sẻ ở bài tiếp theo. Chúc anh em FE code nhẹ nhàng, đỡ phải đau đầu với những bugs mà tốn nhiều effort xử lý nhé.
All rights reserved