CROSS DOMAIN USING JQUERY
Bài đăng này đã không được cập nhật trong 4 năm
-
Introduction
With the number of publicly offered Web service APIs, it’s now much easier to get content from different Web sources and to build mashups—if you have access to the right APIs and tools. Discover how you can combine an obscure cross-domain call technique (JSONP) and a flexible JavaScript library (jQuery) to build powerful mashups surprisingly quickly. -
What is JSONP?
JSONP (JSON with Padding) is: JSON data wrapped in a function call.What we call a JSONP service (or a Remote JSON Service), however, is a Web service with the additional capability of supporting the wrapping of the returned JSON data in a user-specified function call. This approach relies on the remote service accepting a callback function name as a request parameter. It then generates a call to this function, passing the JSON data as parameter, which upon arrival at the client is inserted into the Web page and executed. -
Query’s JSONP support
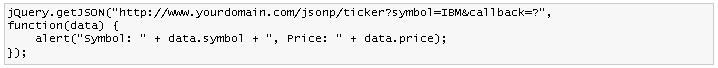
Beginning with version 1.2, jQuery has had native support for JSONP calls. You can load JSON data located on another domain if you specify a JSONP callback, which can be done using the following syntax: url?callback=?. jQuery automatically replaces the ? with a generated function name to call.
symbol, in this case, is a request parameter representing the requested ticker symbol, and callbackis the name of your callback function in your Web application.To do this, jQuery attaches a global function to the window object that is called when the script is inserted. This function is removed upon completion. Furthermore, jQuery has an optimization for non-cross-domain calls as well. If the request is being made to the same domain, then jQuery turns it into an ordinary Ajax request. -
Example with JSONP
I have a request in Jquery like this:
$.ajax({
url : "http://mosaicco.force.com/siteforce/a ctiveretailaccounts?callback=?",
type : 'GET',
dataType : "jsonp",
crossDomain: true,
}).done(function( data ) {
console.log(data);
});
If you wish to force a crossDomain request (such as JSONP) on the same domain, set the value of crossDomain to true.
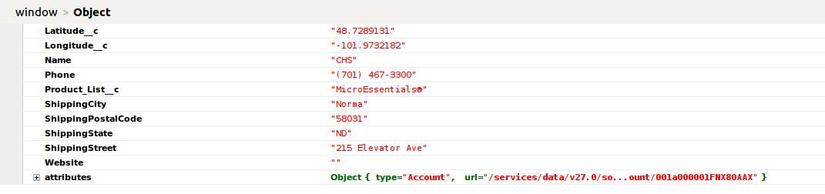
and result of this function will return like this

All rights reserved