Cropit - chỉnh sửa, thay đổi kích thước ảnh bằng JS
Bài đăng này đã không được cập nhật trong 4 năm
 Một thư viện rất hay về chỉnh sửa bố cục ảnh trên web, được xây dựng bằng JS. Mọi người đã biết trên web site để có thể viết CSS cho khung avatar hoặc ảnh bài viết không bị co méo so với ảnh gốc để không ảnh hưởng tới chất lượng hiển thị. Cách xử lý tốt nhất cho vấn đề này là để người dùng thiết lập vị trí, kích thước ảnh hiển thị. Vấn đề đó đã được áp dụng rất rộng rãi. Một thư viện rất hay mình đã tìm thấy được đó là "Cropit".
What it is:
- Một plugin jQuery cho việc cắt và thu phóng hình ảnh.
- Tải hình ảnh lên cục bộ thông qua FileReader, và crop chúng sử dụng canvas.
- Được thiết kế để có thể tùy chỉnh được thông qua CSS.
- Tốt nhất cho trường hợp bạn muốn người dùng tải lên hình ảnh có kích thước và tỷ lệ co đặc biệt.
Tính năng:
- Hoạt động trên máy tính để bàn và điện thoại di động với hỗ trợ cảm ứng (trừ IE 9 trở xuống).
- Kéo hình ảnh vào cắt.
- Xử lý tốt với hình ảnh lớn.
- Các tùy chọn mở rộng và API cho phép bạn kiểm soát hoàn toàn.
Một thư viện rất hay về chỉnh sửa bố cục ảnh trên web, được xây dựng bằng JS. Mọi người đã biết trên web site để có thể viết CSS cho khung avatar hoặc ảnh bài viết không bị co méo so với ảnh gốc để không ảnh hưởng tới chất lượng hiển thị. Cách xử lý tốt nhất cho vấn đề này là để người dùng thiết lập vị trí, kích thước ảnh hiển thị. Vấn đề đó đã được áp dụng rất rộng rãi. Một thư viện rất hay mình đã tìm thấy được đó là "Cropit".
What it is:
- Một plugin jQuery cho việc cắt và thu phóng hình ảnh.
- Tải hình ảnh lên cục bộ thông qua FileReader, và crop chúng sử dụng canvas.
- Được thiết kế để có thể tùy chỉnh được thông qua CSS.
- Tốt nhất cho trường hợp bạn muốn người dùng tải lên hình ảnh có kích thước và tỷ lệ co đặc biệt.
Tính năng:
- Hoạt động trên máy tính để bàn và điện thoại di động với hỗ trợ cảm ứng (trừ IE 9 trở xuống).
- Kéo hình ảnh vào cắt.
- Xử lý tốt với hình ảnh lớn.
- Các tùy chọn mở rộng và API cho phép bạn kiểm soát hoàn toàn.
Cài đặt:
- bower:
$ bower install cropit
- npm:
$ npm install cropit
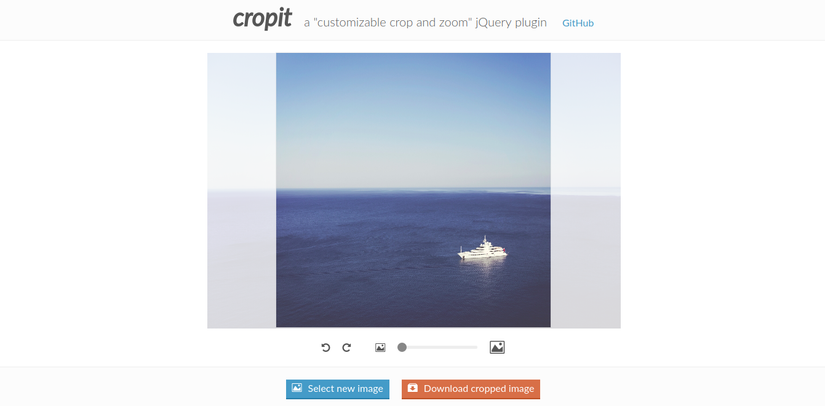
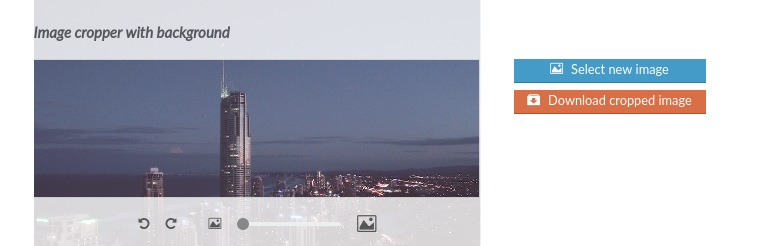
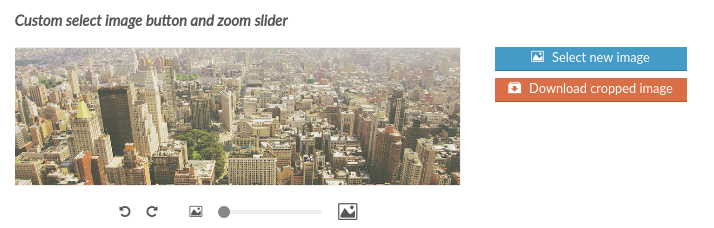
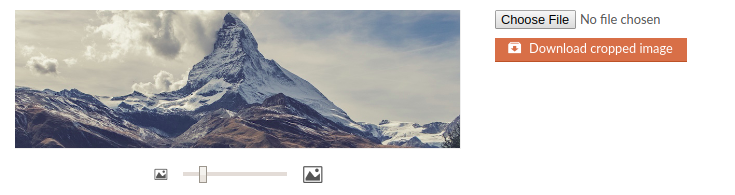
Một số ví dụ:
 https://images.viblo.asia/e83087b1-4f50-4e38-a432-09ab496c3fc1.png
https://images.viblo.asia/e83087b1-4f50-4e38-a432-09ab496c3fc1.png
 https://images.viblo.asia/da5bd127-dbee-4ab4-a97e-45a2eb0ec0de.png
https://images.viblo.asia/da5bd127-dbee-4ab4-a97e-45a2eb0ec0de.png


Đề tìm hiểu rõ hơn về thư viện này mọi người vào link sau: http://scottcheng.github.io/cropit/
All rights reserved