Creating a cross-platform stand-alone applications on Node.js [Part 1]
Bài đăng này đã không được cập nhật trong 4 năm
Introduction
In this article, I would like to tell you how to create a stand-alone desktop application based on basic Web technologies that will work on Linux, Windows and Mac OS, regardless of the installed environment. Incredible, is not it?

Acquaintance with Github Electron
I propose to view the following video (duration 4 minutes), and then I will try to explain in detail.
As you have seen from the video above, Electron - is an open source framework, developed by the GitHub company, which allows you to build applications on HTML, CSS, Javascript. It contains binary packages of browser Chromium and Node.js, as well as the interaction of native libraries for each supported platform via Javascript API. With the framework, you can work with the file system, notifications, video, dialog windows, and many other functions of the system.
Established on Electron application can work both online and offline. It is possible to configure automatic updates via release server, to communicate through JS API with the system and perform many other functions in the same way as if you set it to a server that supports Node.js. Will be accessible to all the packages from the repository to which you are accustomed to working on the backend and frontend, which makes this technology a surprisingly attractive for the development of desktop applications, since you no longer need to learn complex programming languages such as C++, C# or Objective-C and any other technology related to cross-platform development.
The current version of Github Electron: 1.4.8
It includes engines:
Node: 6.5.0
Chromium: 53.0.2785.143
V8: 5.3.332.47
Available options:
- Automatic updates
- Native menu and notice
- Error Reporting and fall of applications
- Debugging and profiling
- Creating Installer for Windows
An example implementation of a simple cross-platform application from scratch
As described previously, to create the application, we need only a few well-known technologies - is Node.js, npm package manager, probably git if you want to work with examples of Github repositories, and of any convenient IDE for you to work with JS, CSS , HTML.
Create a new directory for your application and initialize in the directory you just created a new project. Fill in the necessary information for it in the initialization process. To do this, in a terminal run the following command:
npm init
Set globally via npm following packages:
npm install -g electron
npm install -g electron-packager
In the project root directory create a file index.js - is the name of the default file that is used Electron and will be the point of the initialization of your application. However, you can change the main application file, you need only specify in the package.json configuration file the following line:
{
...
"main" : "main.js"
...
}
With this record Electron build your application with the main file main.js, instead index.js
An example of a simple application that opens a web page
const {app, BrowserWindow} = require('electron');
let mainWindow;
app.on('window-all-closed', () => {
app.quit();
});
app.on('ready', () => {
mainWindow = new BrowserWindow({
width: 1440,
height: 900,
});
mainWindow.loadURL('http://electron.atom.io');
});
Please note that the application is written in ECMAScript 6 specification, but you can also write on the previous specification ECMAScript 2015. We will not discuss these specifications in this article, since it is beyond the scope of the topic. About the differences between these specifications you can find information on the Internet.
Let's look in more detail what is written here in the listing application.
In the first line we get an instance of the application app, in which the entire program life cycle. We also obtain an instance of the module to work with the browser window BrowserWindow.
Than we set the global variable MainWindow, in order to have access to a browser window at any point in the script. Also, this will avoid closing the browser window after cleaning variables garbage collected in the case, if the variable declared locally.
In the next line, we will track the event window-all-closed, which states that all of browser window of applications are closed. Only in this case we will close our application completely.
The last line of the app ready event reports that the application is initialized and we can carry out their functions and to run our business logic of the application. In particular, we are opening a browser-window with the address http://electron.atom.io. However, we can open and a local html file that will show all that we create within the file.
When you create a local copy of the file that you open in the application, you can use all the usual you in frontend development Javascipt and CSS frameworks, as well as to connect precompilers, post processors, and so on., to compile user interface styles and scripts.
In order to start your new application must run in the terminal, located in the root directory of the project:
electron .
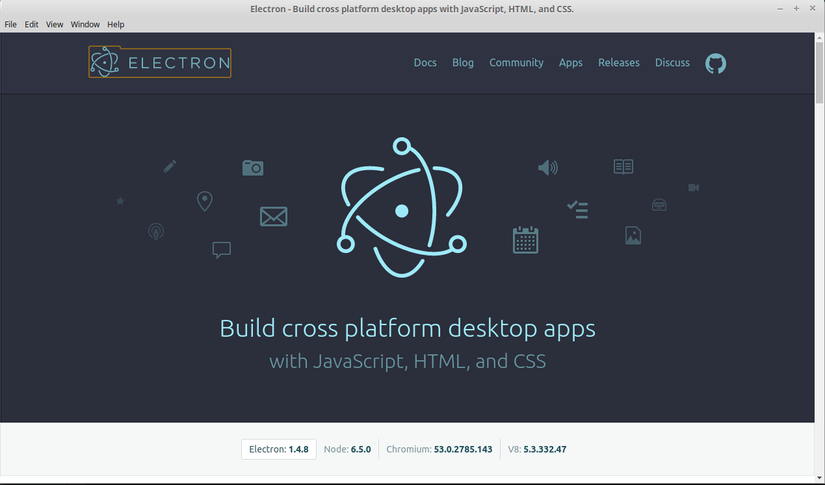
As a result, you will get here is an application with a browser inside and loaded a page from the web.

During the development process, you can use the debug console browser or any other means debug of your choice.
Press ctrl + shift + I , to open the built-in browser debugging console or in View menu - Toggle developer tools
For information about how you can set the icon of the application, add the preloading screen, configure the application menu or in the system tray, you can find in the block with useful links at the end of this article.
Perhaps, at this moment I finish an article from the world of Electron. Try to recreate by yourself an example that I have described here, to experience the convenience and benefits of development. I hope that the style of the text that I wrote this article is quite easy to reading and understanding.
Summarizing
Using Electron framework opens up new possibilities for the development of cross-platform desktop applications for existing products. You can significantly reduce the cost of hiring an expensive development and support of complex programming languages, enough experienced developers only, surely understand the basic web technologies JS, CSS, HTML. Another plus point in favor of this technology, which I can see, this is quite a fast process of developing, updating and customization of your applications does not require large human resources costs and agonizing hours of debugging. All development tools are always at hand and familiar in everyday use web developer.
Applications built using the Electron

Useful links
My repository with Electron-Chatwork application for OS Linux:
I visit these resources regularly for the study of Electron:
Very useful examples of applications for study and start of development:
- https://github.com/amelkikh/electron-sample-apps
- https://github.com/amelkikh/electron-api-demos
- https://github.com/amelkikh/awesome-electron
- https://github.com/amelkikh/electron-boilerplate
- https://github.com/amelkikh/electron-vue
- https://github.com/amelkikh/electronic-wechat
P.S
If you are interested in my article and you want to know more details about how to work with Electron Javascript API on real examples, add bookmarks and make comments - so I understand that it is interesting for you. If you find inaccuracies, mistakes, or just want to express an opinion, please write in the comments under the article.
Creating a cross-platform stand-alone applications on Node.js [part 2]
All rights reserved