Create a location model that can store the address and the corresponding latitude and longitude with gem "geocoder"
Bài đăng này đã không được cập nhật trong 7 năm
Geocoder
Geocoder là một giải pháp mã hóa địa lý hoàn chỉnh cho Ruby. Nó cho phép chuyển đổi tên các địa điểm thành tọa độ địa lý và ngược lại, thậm chí có thể chuyển đổi địa chỉ IP thành các địa chỉ đường phố. Nó cũng cho phép bạn tìm kiếm những địa điểm gần đó với khoảng cách và chỉ dẫn và rất nhiều tính năng hữu ích khác.
Cài đặt
- Thêm vào Gemfile:
gem "geocoder"
- Sau đó bunder
- Tạo model location
rails g scaffold Location address:string latitude:float longitude:float
rails db:migrate
- Controller
# app/controllers/locations_controller.rb
class LocationsController < ApplicationController
def index
@search =
case
when params[:ip].present?
Geocoder.search(params[:ip]).first&.data&.slice("latitude", "longitude")&.symbolize_keys
when params[:address].present?
location = Geocoder.coordinates(params[:address])
{latitude: location[0], longitude: location[1]}
end
@locations = Location.all if @search.blank?
@location = Location.new
end
def create
@location = Location.new(allowed_params)
if @location.save
redirect_to locations_path, notice: "Successfully created location."
else
render :new
end
end
def edit
@location = Location.find(params[:id])
end
def update
@location = Location.find params[:id]
if @location.update_attributes allowed_params
redirect_to locations_path, notice: "Successfully updated location."
else
render :edit
end
end
def destroy
@location = Location.find(params[:id])
@location.destroy
redirect_to locations_path, notice: "Successfully destroyed location."
end
private
def allowed_params
params.require(:location).permit :id, :address, :latitude, :longitude
end
end
- Views
<div class="row">
<div class="col-md-5">
<%= form_tag locations_path, method: :get do %>
<p>
<%= text_field_tag :address, params[:address], placeholder: "Address" %>
<%= text_field_tag :ip, params[:ip], placeholder: "Ip" %>
<%= submit_tag "Search"%>
</p>
<% end %>
<h1>Locations</h1>
<table>
<thead>
<tr>
<th>Address</th>
<th>Latitude</th>
<th>Longitude</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @locations&.each do |location| %>
<tr>
<td><%= location.address %></td>
<td><%= location.latitude %></td>
<td><%= location.longitude %></td>
<td><%= link_to 'Show', location %></td>
<td><%= link_to 'Edit', edit_location_path(location) %></td>
<td><%= link_to 'Destroy', location, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= form_for @location do |f| %>
<p>
<%= f.label :address %><br />
<%= f.text_field :address %>
</p>
<p>
<%= f.label :latitude %><br />
<%= f.text_field :latitude %>
</p>
<p>
<%= f.label :longitude %><br />
<%= f.text_field :longitude %>
</p>
<p><%= f.submit %></p>
<% end %>
</div>
<div class="col-md-7">
<%= image_tag "http://maps.google.com/maps/api/staticmap?size=2000x2000&sensor=false&zoom=16
#{markers @locations if @locations.present?}#{search_location @search if @search.present?}" %>
</div>
</div>
- Routes
# config/routes.rb
Rails.application.routes.draw do
resources :locations
end
- Helpers
#app/helpers/application_helper.rb
module ApplicationHelper
def markers locations
locations.inject(""){|str, location| str += "&markers=#{location.latitude}%2C#{location.longitude}"}
end
def search_location location
"&markers=#{location[:latitude]}%2C#{location[:longitude]}"
end
end
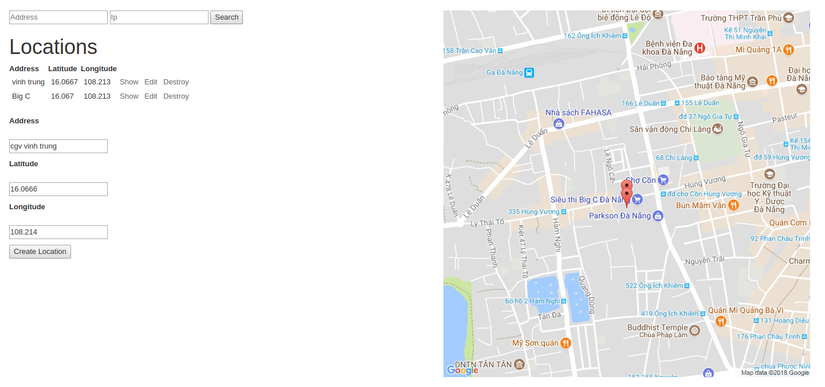
Kết quả
- Tìm kiếm theo địa chỉ

- Tìm kiếm theo ip

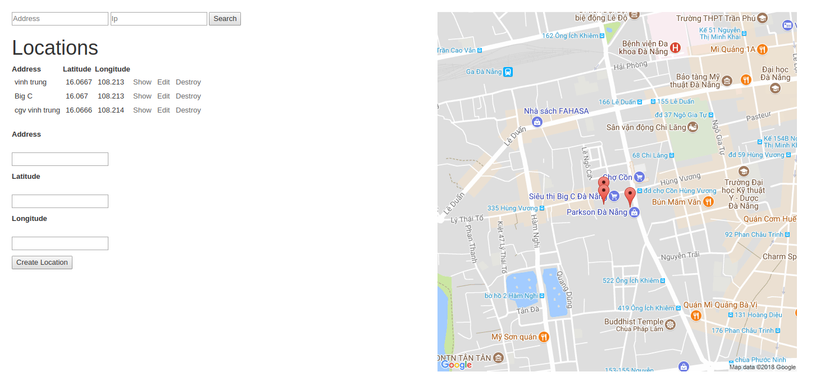
- Thêm vị trí

- Danh sách tất cả vị trí

Tài liệu tham khảo
All rights reserved