CORS là gì ?
Bài đăng này đã không được cập nhật trong 4 năm
CORS là gì ?
Tên đầy đủ là Cross-Origin Resource Sharing. Hiểu sâu hơn đó chính là chia sẻ tài nguyên có nhiều nguồn gốc khác nhau. Chính sách nguồn gốc giống nhau của trình duyệt là một cơ chế bảo mật quan trọng. Khách hàng từ các nguồn khác nhau không thể truy cập tài nguyên của nhau nếu không được phép.
Tiêu chuẩn CORS xác định cách trình duyệt và server giao tiếp khi truy cập tài nguyên miền chéo. Ý tưởng cơ bản của CORS là sử dụng tiêu đề HTTP để cho phép trình duyệt giao tiếp với server để xác định xem yêu cầu có thể thành công hay không.
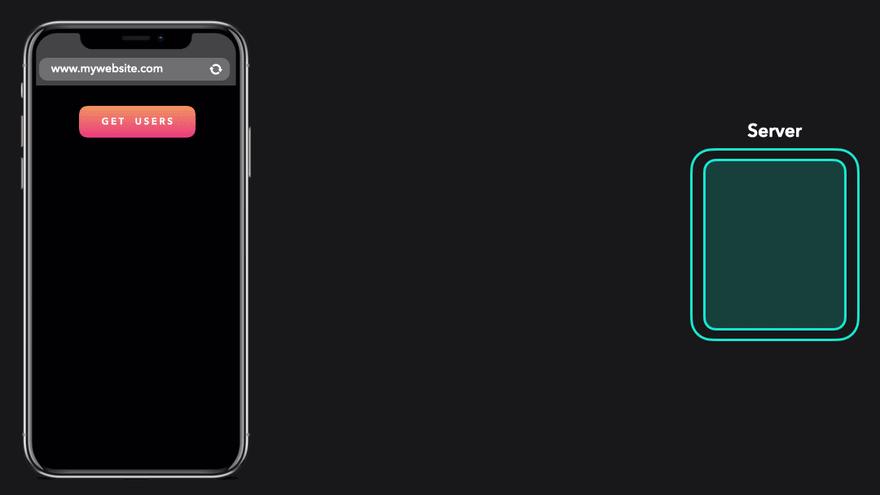
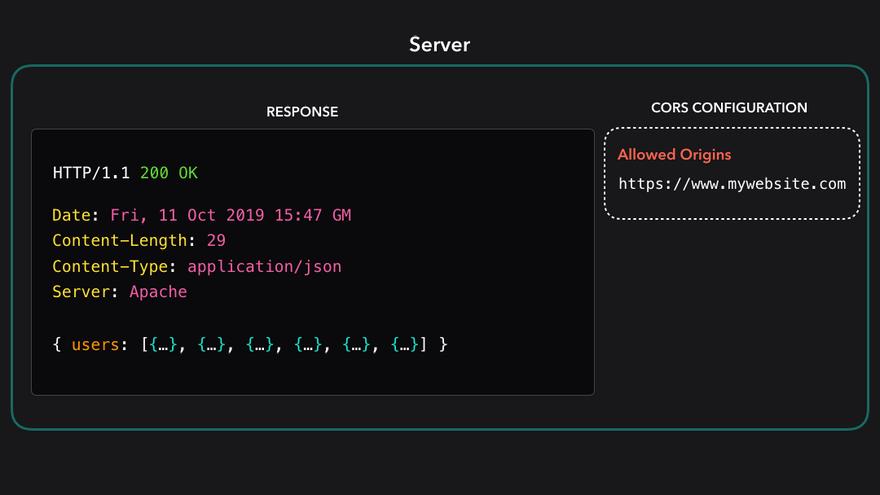
Trong phát triển ứng dụng front-end, chúng tôi thường sử dụng dữ liệu từ các trang khác. Trước khi giao diện người dùng hiển thị dữ liệu, thì nó phải yêu cầu server lấy dữ liệu. Giả sử chúng ta đang truy cập https://api.mywebsite.com trang web này, hãy nhấp vào nút để https://api.mywebsite.com/users gửi yêu cầu lấy một số thông tin người dùng trên trang web:

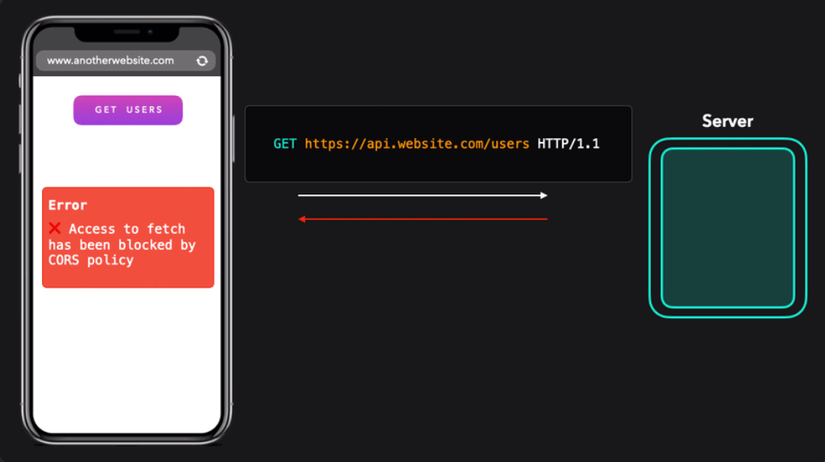
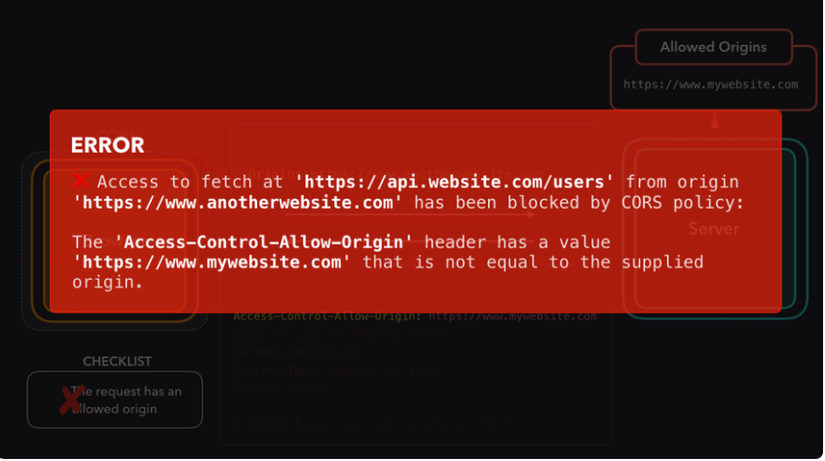
Từ hình ảnh và kết quả chúng ta đều thấy rất đúng. Chúng tôi đã gửi yêu cầu đến server, server trả về dữ liệu JSON mà chúng tôi cần và giao diện người dùng kết xuất bình thường. Bây giờ chúng ta hãy thử một trang web khác. Sử dụng https://www.anotherwebsite.com trang web này chúng ta cũng sử dụng https://api.website.com/users để lấy dữ liệu người dùng như trường hợp trên:
Như chúng ta đã thấy, bắt đầu có một vấn đề xuất hiện ở đây, mặc dù giao diện giống nhau, nhưng lân này thì browser gửi cho chúng tôi một lỗi. Những gì browser vừa gửi ra là lỗi CORS. Hãy để chúng tôi phân tích lý do tại sao tạo ra Lỗi này và ý nghĩa chính xác của "lỗi cors domain" này.
Same-Origin Policy (Cùng nguồn gốc)
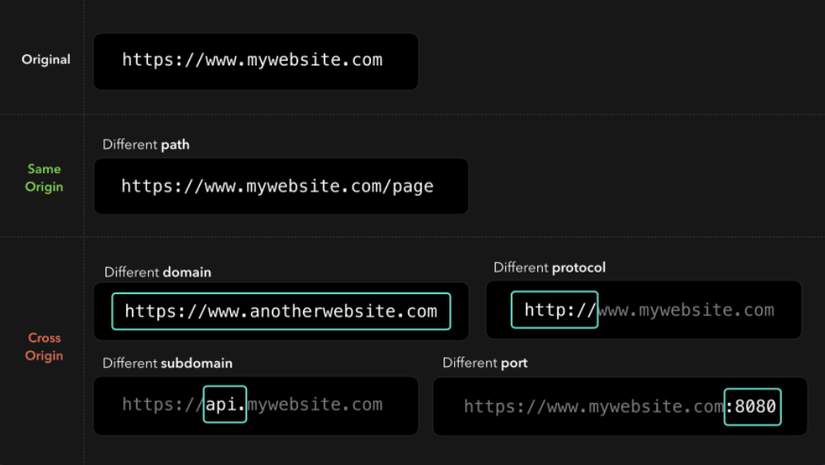
Same-origin policy là khi một website thực thi một cái gì đó.Theo mặc định, ứng dụng web sử dụng API chỉ có thể yêu cầu tài nguyên HTTP từ cùng một nguồn gốc. Ví dụ, https://www.mywebsite.com yêu cầu https://www.mywebsite.com/page không có vấn đề gì. Nhưng khi tài nguyên được đặt trên các trang web có protocol , domain phụ hoặc port khác nhau , thì đó là một yêu cầu không cùng nguồn gốc mà hay các devjs chúng ta thường gọi là tên miền chéo.

ví dụ : Bạn truy cập một trang web có mã độc. Trang web đó sử dụng Javascript để truy cập tin nhắn Facebook của bạn ở địa chỉ https://facebook.com/messages.
Đây là một vi phạm bảo mật rất nghiêm trọng. Chúng tôi không muốn nội dung của mình trên Internet bị truy cập một cách tùy tiện.Chính vì vậy chính sách nguồn gốc giống nhau có thể giúp chúng tôi giải quyết vấn đề bảo mật này. Chính sách này đảm bảo rằng chúng tôi chỉ có thể truy cập các tài nguyên trên cùng một trang web.
Client-side CORS
Vì lý do bảo mật, các browser hạn chế các yêu cầu HTTP giữa nhiều domain được khởi tạo từ bên trong các tập lệnh . Ví dụ: XHR và fetch bắt buộc phải tuân theo chính sách nguồn gốc giống nhau. Điều này có nghĩa là ứng dụng web sử dụng API chỉ có thể yêu cầu tài nguyên HTTP từ cùng một miền nơi ứng dụng được tải. Trong thực tế thì chúng ta rất thường xuyên thực hiện truy cập tài nguyên từ một domain khác.Để yêu cầu tài nguyên miền chéo một cách an toàn, browser sử dụng cơ chế gọi là CORS. Tên đầy đủ của CORS là Cross-Origin Resource Sharing , có nghĩa là chia sẻ tài nguyên giữa nhiều miền . Mặc dù browser cấm chúng tôi truy cập tài nguyên domain chéo theo mặc định, nhưng chúng tôi có thể sử dụng CORS để nới lỏng hạn chế này và truy cập tài nguyên domain chéo theo tiền đề đảm bảo an ninh.
Trong thực tế thì chúng ta rất thường xuyên thực hiện truy cập tài nguyên từ một domain khác.Để yêu cầu tài nguyên miền chéo một cách an toàn, browser sử dụng cơ chế gọi là CORS. Tên đầy đủ của CORS là Cross-Origin Resource Sharing , có nghĩa là chia sẻ tài nguyên giữa nhiều miền . Mặc dù browser cấm chúng tôi truy cập tài nguyên domain chéo theo mặc định, nhưng chúng tôi có thể sử dụng CORS để nới lỏng hạn chế này và truy cập tài nguyên domain chéo theo tiền đề đảm bảo an ninh.
Browser có thể sử dụng cơ chế CORS để cho phép tuân thủ quyền truy cập domain chéo và ngăn chặn truy cập domain chéo không tuân thủ. Những gì được thực hiện bên trong browser? Hãy phân tích nó dưới đây. Sau khi các vấn đề chương trình Web một yêu cầu cross-domain, browser sẽ tự động thêm một lĩnh vực tiêu đề phụ để yêu cầu tiêu đề của chúng tôi HTTP: Origin. Origin của trang web được yêu cầu được đánh dấu:
GET https://api.website.com/users HTTP/1/1
Origin: https://www.mywebsite.com
Để cho phép browser truy cập tài nguyên miền chéo, phản hồi do server trả về cũng cần thêm một số trường tiêu đề phản hồi, trường này sẽ cho biết rõ ràng server có cho phép yêu cầu miền chéo hay không.
Server-side CORS
CORS hoàn toàn là công việc của backend.Chúng ta có thể thêm một trường tiêu đề phản hồi bổ sung trong phản hồi HTTP Access-Control-* để cho biết có cho phép các yêu cầu domain chéo hay không. Dựa trên các trường tiêu đề phản hồi CORS này, browser có thể cho phép một số câu trả lời có nguồn gốc chéo bị hạn chế bởi chính sách cùng nguồn gốc.
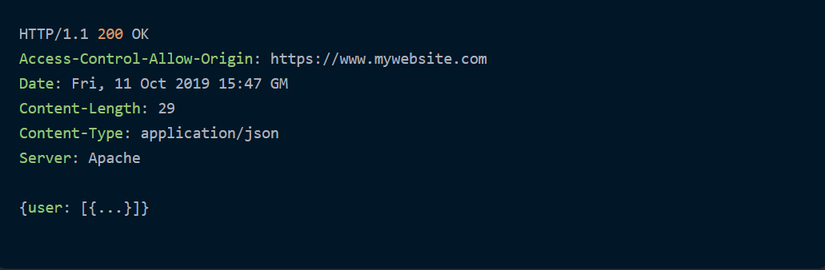
Mặc dù có một số trường tiêu đề phản hồi CORS , nhưng có một trường phải được thêm vào, đó là Access-Control-Allow-Origin. Giá trị của trường tiêu đề này chỉ định các trang web nào được phép truy cập tài nguyên trên các miền.
Nếu chúng ta phải phát triển quyền truy cập vào server, chúng tôi có thể cấp https://www.mywebsite.com thêm quyền truy cập vào: thêm miền vào Access-Control-Allow-Origin.
 Sau khi thêm trường này, Nếu chúng tôi https://www.mywebsite.com gửi yêu cầu domain chéo, chính sách nguồn gốc tương tự sẽ không còn giới hạn https://api.mywebsite.com trang web trả lại tài nguyên.
Sau khi thêm trường này, Nếu chúng tôi https://www.mywebsite.com gửi yêu cầu domain chéo, chính sách nguồn gốc tương tự sẽ không còn giới hạn https://api.mywebsite.com trang web trả lại tài nguyên.

 Quá trình xác minh browser đã vượt qua và giao diện người dùng đã nhận thành công tài nguyên miền chéo. Vì vậy, khi chúng ta thử không có thiết lập Access-Control-Allow-Origin trang web được liệt kê trong domain chéo truy cập các tài nguyên này, điều gì sẽ xảy ra?
Quá trình xác minh browser đã vượt qua và giao diện người dùng đã nhận thành công tài nguyên miền chéo. Vì vậy, khi chúng ta thử không có thiết lập Access-Control-Allow-Origin trang web được liệt kê trong domain chéo truy cập các tài nguyên này, điều gì sẽ xảy ra?

Trong trường hợp này, Origin giá trị là https://www.anotherwebsite.com. Tuy nhiên, server thiết lập Access-Control-Allow-Origin không đánh dấu trang web trường tiêu đề phản hồi này, cơ chế CORS của browser ngăn phản hồi này, chúng tôi không thể lấy dữ liệu phản hồi trong code của mình
Tham khảo : https://dev.to/lydiahallie/cs-visualized-cors-5b8h
All rights reserved