Content hugging và content compression resistance priorities
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Auto layout chưa khi nào là một chủ đề thôi hấp dẫn các lập trình viên iOS. Chắc hẳn với các bạn mới bắt đầu làm quen với UI đều cảm thấy khá lạ lẫm với 2 khái niệm thuộc về Content Sizing Priorities: Content Hugging và Content Compression Priorities Nhưng trước khi tìm hiểu chi tiết vào 2 features này của auto layout chúng ta sẽ làm quen với khái niệm Intrinsic Content Size trước nhé
Intrinsic Content Size
Khái niệm về Intrinsic Content Size thực ra là một khái niệm không mới, nó được dùng để mô tả về kích thước thật ứng với content của view chứ không phải là kích thước mà system tính toán để tạo ra. Auto Layout sẽ sử dụng ưu điểm này của intrinsic content size để quyết định kịch thước của view.
Ví dụ như Label, sẽ biết kích thước content của nó thông qua text, font size… Còn với UIImageView, kích thước được quyết định thông qua kích thước originial của ảnh. Vậy, intrinsic content size của view sẽ tự quyết định kích thước của chính nó. Tuy nhiên cùng một cách định nghĩa NSLayoutConstraints lại có thể sinh ra rất nhiều kết quả tính toán về size. Để hạn chế trường hợp trên xảy ra, chúng ta nên sử dụng content hugging và content compression resistance priorities
Cả 2 properties trên có thể được set theo cả 2 trục Vertical và Horizontal, với mức độ ưu tiên từ 1- 1000 tương ứng với Low và Required priority
Content Hugging Priority – Don't want to grow
Khi bạn muốn hạn chế 1 view lớn hơn intrinsic content size ( kích thước thực sự view) thì chúng ta sẽ sử dụng content Hugging Priority. Vậy thế nào là don't want to grow chúng ta cùng thử theo dõi 2 ví dụ dưới đây nhé
- Ví dụ 1
Giả sử ta có 1 label như sau
 Nhưng sau đó ta add thêm leading và trailing constraint cho nó, thì label sẽ có size như sau:
Nhưng sau đó ta add thêm leading và trailing constraint cho nó, thì label sẽ có size như sau:
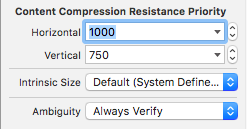
 Vậy nếu chúng ta muốn label có constraint như cũ, nhưng kích thước không vượt quá intrinsic content size của nó thì ta cần sử dụng đến content hugging priorities. Ví dụ set content hugging priority của label =1000 và Trailing constraint = 999 thì ta sẽ thu được kết quả như mong muốn
Vậy nếu chúng ta muốn label có constraint như cũ, nhưng kích thước không vượt quá intrinsic content size của nó thì ta cần sử dụng đến content hugging priorities. Ví dụ set content hugging priority của label =1000 và Trailing constraint = 999 thì ta sẽ thu được kết quả như mong muốn

- Ví dụ 2
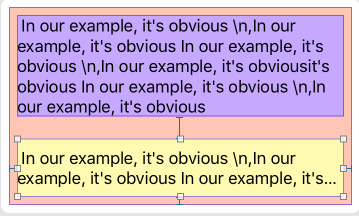
Ta sẽ xét 1 UITableView Cell mà trong cell gồm 2 label, Giả sử kích thước của view cha lớn hơn kích thước của 2 label. Vậy yếu tố nào sẽ quyết định label nào sẽ phải giãn ra nhiều hơn label kia, đó chí là content hugging priorities.

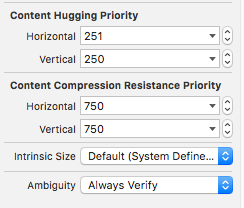
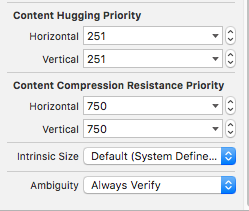
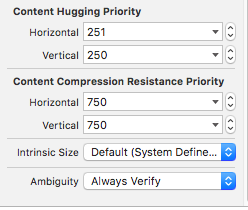
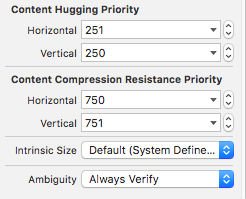
 Label bên trên với priority càng nhỏ sẽ giãn ra nhiều hơn. Label bên dưới với priority lớn hơn sẽ giành chiến thắng và được giữ size của nó đúng bằng intrinsic content size của nó
Label bên trên với priority càng nhỏ sẽ giãn ra nhiều hơn. Label bên dưới với priority lớn hơn sẽ giành chiến thắng và được giữ size của nó đúng bằng intrinsic content size của nó

Content Compression Resistance Priority – Don't want to shrink
Content Compression Resistance Priority ngược lại với content hugging priority, sẽ kiểm soát việc khi Auto Layout tạo ra kích thước của UIView nhỏ hơn intrinsic content size Chúng ta cùng thử ví dụ đầu tiên nhé:
- Ví dụ 1
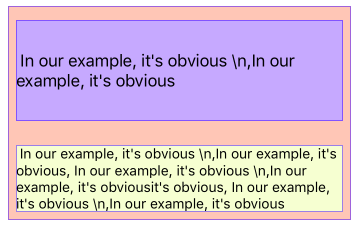
Giả sử chúng ta có 1 label với 1 text dài như sau
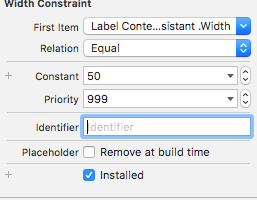
 Chúng ta sẽ add các constraint cơ ban để yêu cầu Auto Layout giữ nguyên width của label là 50 points. Auto Layout sẽ làm cho label co lại và kết quả là người dùng không thể đọc hết nội dung của label.
Chúng ta sẽ add các constraint cơ ban để yêu cầu Auto Layout giữ nguyên width của label là 50 points. Auto Layout sẽ làm cho label co lại và kết quả là người dùng không thể đọc hết nội dung của label.
 Vậy chúng ta sẽ dùng Compression Resistance để hạn chế điều này.Trước hết ta sẽ set Compression Resistance Priority của label lên 1000 và thay đổi priority của width contraint xuống nhỏ hơn 1000 và ta thu được kết quả dưới đây
Vậy chúng ta sẽ dùng Compression Resistance để hạn chế điều này.Trước hết ta sẽ set Compression Resistance Priority của label lên 1000 và thay đổi priority của width contraint xuống nhỏ hơn 1000 và ta thu được kết quả dưới đây



- Ví dụ 2
Ta sẽ xét trường hợp UITableViewCell cũng gồm 2 label như trên, nhưng ngược lại điều xảy ra ở đây là Auto Layout cung cấp kích thước cell nhỏ hơn content của nó. Vậy thì Compression Resistance Priority chính là điều lập trình viên tìm kiếm. UIView nào với Compression Resistance Priority cao hơn sẽ được đảm bảo rằng nó sẽ được giãn ra nhiều hơn
Auto Layout sẽ chỉ định label nào với giá trị priority nhỏ hơn sẽ co vào nhiều hơn, priority lớn hơn sẽ co vào ít hơn.

 Label bên dưới với priority nhỏ hơn sẽ co vào trước và co vào nhiều hơn, label bên trên với priority cao hơn sẽ được ưu tiên giữ đúng instrintic content size của nó.
Label bên dưới với priority nhỏ hơn sẽ co vào trước và co vào nhiều hơn, label bên trên với priority cao hơn sẽ được ưu tiên giữ đúng instrintic content size của nó.

Kết luận
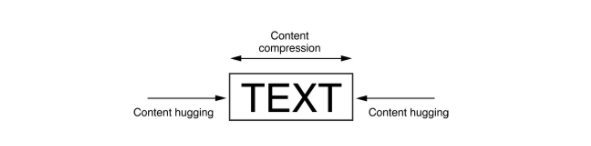
Vậy là thông qua những ví dụ trên, chắc hẳn các bạn đã hiểu rõ hơn về cách sử dụng của 2 priorities rất quan trọng. Hình ảnh dưới đây là 1 sum up trực quan nhất về 2 priorities trên
 Ứng dụng demo các bạn có thể tải về tại địa chỉ sau
https://github.com/TuInh/R1_2017.git
Ứng dụng demo các bạn có thể tải về tại địa chỉ sau
https://github.com/TuInh/R1_2017.git
All rights reserved